css背景色彩漸層案例:線性漸層與徑向漸層效果實例詳解
漸層是兩種或多種顏色之間的平滑過渡。以前,必須使用圖像來實現這些效果。但是,透過使用 CSS3 漸層(gradients),可以減少下載的事件和寬頻的使用。此外,漸層效果的元素在放大時看起來效果更好,因為漸層(gradient)是由瀏覽器產生的。漸變又分為線性漸變和徑向漸層兩種。以下是css背景色彩漸層:線性漸層與徑向漸層效果實際案例
#一、線性漸層(linear-gradient)
實現線性漸變,至少要定義兩種顏色,這兩種顏色就是你想平穩過渡的顏色,即:其中一種顏色為起點,另一種顏色為結束點。 語法:background: linear-gradient(colorA,colorB)
 colorA為起點顏色,colorB為結束點顏色。
colorA為起點顏色,colorB為結束點顏色。
也可以定義漸變的方向,是從上到下漸變,還是從左至右漸變,又或者是從左上角至右下角漸變(預設是從上到下漸變的)。
語法:background: linear-gradient(direction,colroA,colorB)
direction表示漸變的方向,直接寫入方向的起點即可,例如:漸變方向為由左至右,直接寫left即可;漸變方向為從下至上,直接寫bottom即可;漸變方向從左上角至右下角,書寫為background: linear-gradient(left top,colorA, colorB)。css線性漸變案例
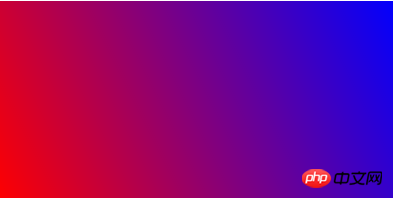
範例:從左下角至右上角,從紅色到藍色的漸層
效果圖:
程式碼:<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
div{
width: 400px;
height: 200px;
background: -webkit-linear-gradient(left bottom,red,blue);
background: -o-linear-gradient(left bottom,red,blue);
background: -moz-linear-gradient(left bottom,red,blue);
background: linear-gradient(left bottom,red,blue);
}
</style>
</head>
<body>
<div></div>
</body>
</html>
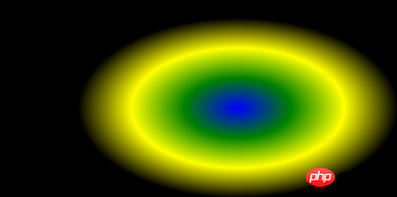
二、徑向漸層(radial-gradient)
CSS3徑向漸層是圓形或橢圓形的漸層。顏色不再沿著一條直線軸變化,而是從一個起點向所有方向發射。它比線性漸變更複雜。
可以定義它的中心(預設漸層是中心是center)、形狀(原型或橢圓形)、大小等。
語法:background: radial-gradient(position,shape,size,start-color,last-color)
position
left:設定左邊為徑向漸層圓心的橫座標值。 center:設定中間為徑向漸層圓心的橫座標值或縱座標。 right:設定右邊為徑向漸層圓心的橫座標值。
top:設定頂部為徑向漸層圓心的縱標值。bottom:設定底部為徑向漸層圓心的縱標值。
shape 可以是值 circle 或 ellipse。 circle 表示圓形,ellipse 表示橢圓形。預設值是 ellipse。
可以是值 circle 或 ellipse。 circle 表示圓形,ellipse 表示橢圓形。預設值是 ellipse。
sizeclosest-side:指定徑向漸層的半徑長度為從圓心到離圓心最近的邊;
closest-corner:指定徑向漸變的半徑長度為從圓心到離圓心最近的角;farthest-side:指定徑向漸變的半徑長度為從圓心到離圓心最遠的邊;farthest-corner:指定徑向漸變的半徑長度為從圓心到離圓心最遠的角;預設值
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
div{
width: 400px;
height: 200px;
background: -webkit-radial-gradient(60% 55%, closest-side,blue,green,yellow,black);
background: -o-radial-gradient(60% 55%, closest-side,blue,green,yellow,black);
background: -moz-radial-gradient(60% 55%, closest-side,blue,green,yellow,black);
background: radial-gradient(60% 55%, closest-side,blue,green,yellow,black);
}
</style>
</head>
<body>
<div></div>
</body>
</html>以上是css背景色彩漸層案例:線性漸層與徑向漸層效果實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 聊聊怎麼巧用CSS給一般黑色二維碼添上彩色漸層!
Jul 14, 2022 am 10:34 AM
聊聊怎麼巧用CSS給一般黑色二維碼添上彩色漸層!
Jul 14, 2022 am 10:34 AM
怎麼巧用 CSS 建構漸層彩色二維碼?以下這篇文章就來跟大家介紹利用CSS為一般黑色二維碼添上彩色漸層的方法,希望對大家有幫助!
 css3線性漸層可以實現三角形嗎
Apr 25, 2022 pm 02:47 PM
css3線性漸層可以實現三角形嗎
Apr 25, 2022 pm 02:47 PM
css3線性漸變可以實現三角形;只需創建一個45度的線性漸變,設定漸變色為兩種固定顏色,一個是三角形的顏色,另一個為透明色即可,語法「linear-gradient(45deg,顏色值,顏色值50%,透明色50%,透明色100%)」。
 CSS繪製:如何實現簡單的漸層圖形效果
Nov 21, 2023 pm 04:51 PM
CSS繪製:如何實現簡單的漸層圖形效果
Nov 21, 2023 pm 04:51 PM
CSS繪製:實現簡單的漸層圖形效果在網頁設計中,漸層圖形效果是一種常見的視覺元素,可以為網站增添吸引人的外觀和體驗。在CSS中,我們可以利用漸層效果輕鬆實現各種圖形的漸層效果,包括矩形、圓形、文字等。本文將介紹如何使用CSS來實現簡單的漸層圖形效果,以及提供具體的程式碼範例。一、線性漸變線性漸層是指從一個點向另一個點漸變的效果。在CSS中,我們可以使用l
 CSS 漸變背景屬性解讀:linear-gradient 和 background-image
Oct 21, 2023 am 08:54 AM
CSS 漸變背景屬性解讀:linear-gradient 和 background-image
Oct 21, 2023 am 08:54 AM
CSS漸變背景屬性解讀:linear-gradient和background-image簡介:在頁面開發中,背景顏色的選擇是非常重要的環節,而漸層背景顏色可以為網頁添加更豐富的視覺效果。 CSS提供了兩種方式來實現漸變背景屬性:linear-gradient和background-image。本文將重點放在講解這兩種方式的使用方法,並提供具體的程式碼範例
 CSS 徑向漸層屬性最佳化技巧:radial-gradient 和 background-position
Oct 27, 2023 pm 05:09 PM
CSS 徑向漸層屬性最佳化技巧:radial-gradient 和 background-position
Oct 27, 2023 pm 05:09 PM
CSS徑向漸層屬性最佳化技巧:radial-gradient和background-position引言:CSS徑向漸層(radial-gradient)是一種用來建立圓形漸變效果的屬性,常用於設計網頁的背景、按鈕樣式等。在使用徑向漸變時,結合合理的background-position設置,我們能夠進一步優化效果,使頁面更加生動、美觀。本篇文章將
 CSS 漸層字體屬性:linear-gradient 和 font-stretch
Oct 21, 2023 am 09:18 AM
CSS 漸層字體屬性:linear-gradient 和 font-stretch
Oct 21, 2023 am 09:18 AM
CSS漸層字體屬性:linear-gradient和font-stretch,需要具體程式碼範例在現代網頁設計中,為了吸引使用者並增強頁面的視覺效果,漸層字體成為了一種流行的設計趨勢。 CSS提供了一些屬性來實現漸變字體的效果,其中包括linear-gradient和font-stretch。本文將重點放在這兩個屬性的用法,並提供具體的程式碼範例來幫助讀者更好地掌握
 css徑向漸層可以改變角度嗎
Aug 12, 2022 pm 05:03 PM
css徑向漸層可以改變角度嗎
Aug 12, 2022 pm 05:03 PM
css徑向漸層不可以改變角度。 css徑向漸層使用radial-gradient()函數實現,語法「background:radial-gradient(類型大小at 位置, 開始顏色, …, 終止顏色);」;該函數可以設定徑向漸變的漸變形狀(圓形或橢圓形)、漸層大小(最近端,最近角,最遠端,最遠角,包含或覆蓋)、漸變位置和漸變的起止顏色,但因此無法設定徑向漸變的角度。
 css怎麼讓文字域中字用不同顏色
Sep 02, 2022 pm 06:19 PM
css怎麼讓文字域中字用不同顏色
Sep 02, 2022 pm 06:19 PM
實作步驟:1、使用linear-gradient()為文字域加入漸層背景效果,語法「background-image: linear-gradient(...);」;2、使用background-clip屬性和color屬性讓漸變背景色只在文字域的文字上顯示,也就是讓文字漸層有不同顏色,語法「background-clip: text;color: transparent;」。






