這篇文章帶給大家的內容是關於微信小程式範本訊息定時推送(圖文),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
最近更新了創建推送API介面的模組,所以你要是想做一個定時推送微信小程式模板訊息的功能,只需要簡單的三步驟就好!
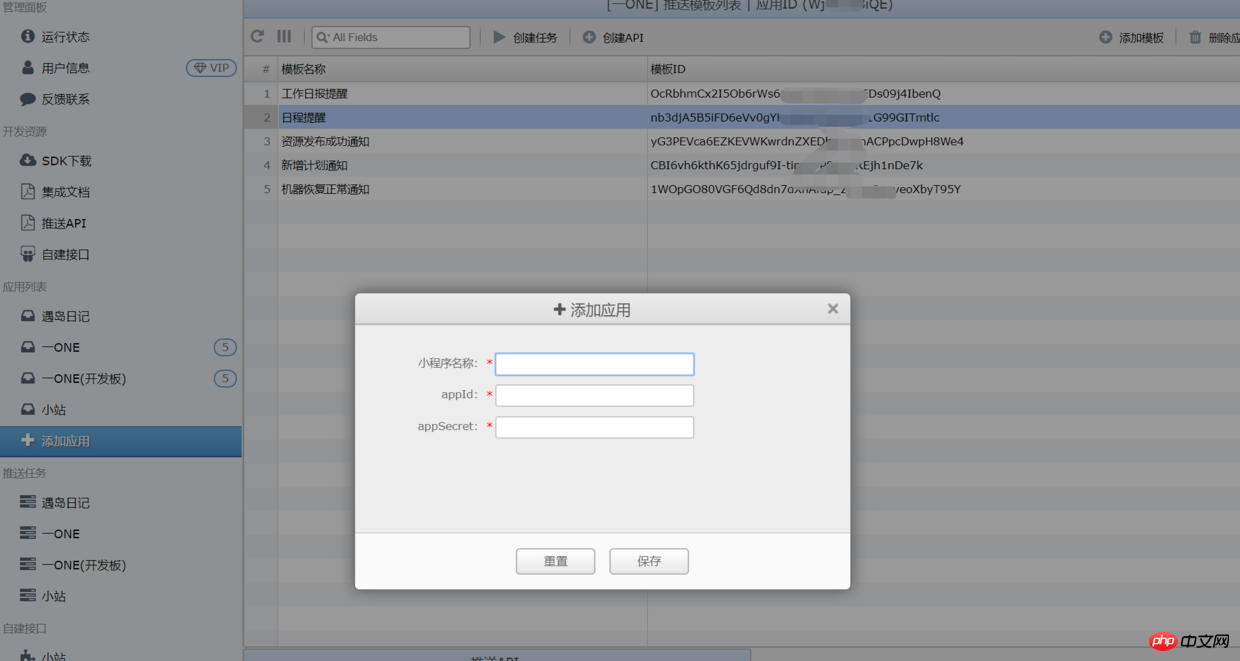
1、 新增應用程式
先進入vPush開發者管理控制台:https://dev.vpush.cloud
然後點選新增應用,依照配置添加即可。

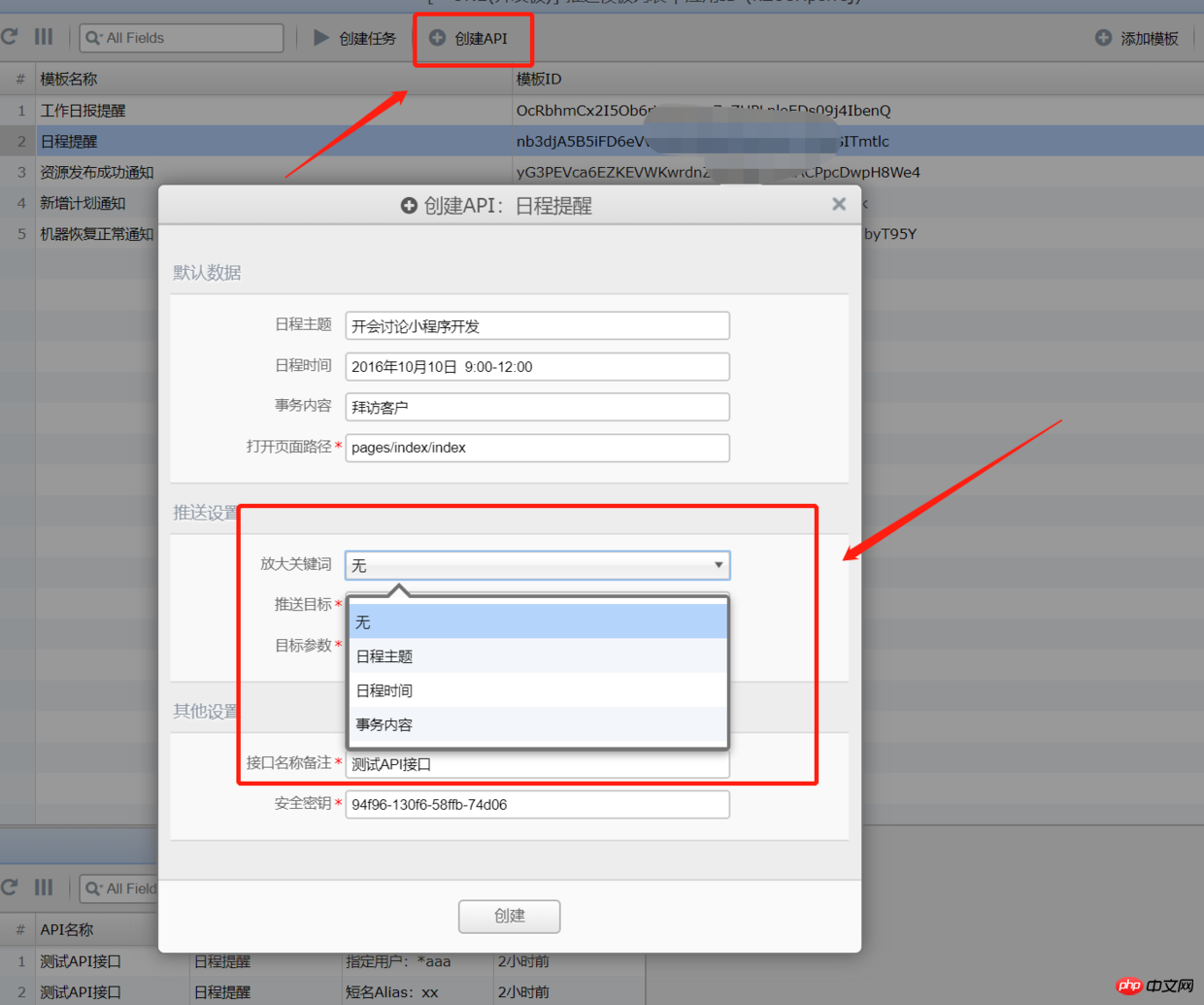
2、建立API
然後選擇範本訊息,點選【建立API】按鈕,進行簡單設定即可。
一般不需要預設數據,因為我們再請求推送介面的時候可以傳遞資料覆蓋。
所以我們設定好要放大的關鍵字即可:

然後點選建立按鈕即可建立完畢。
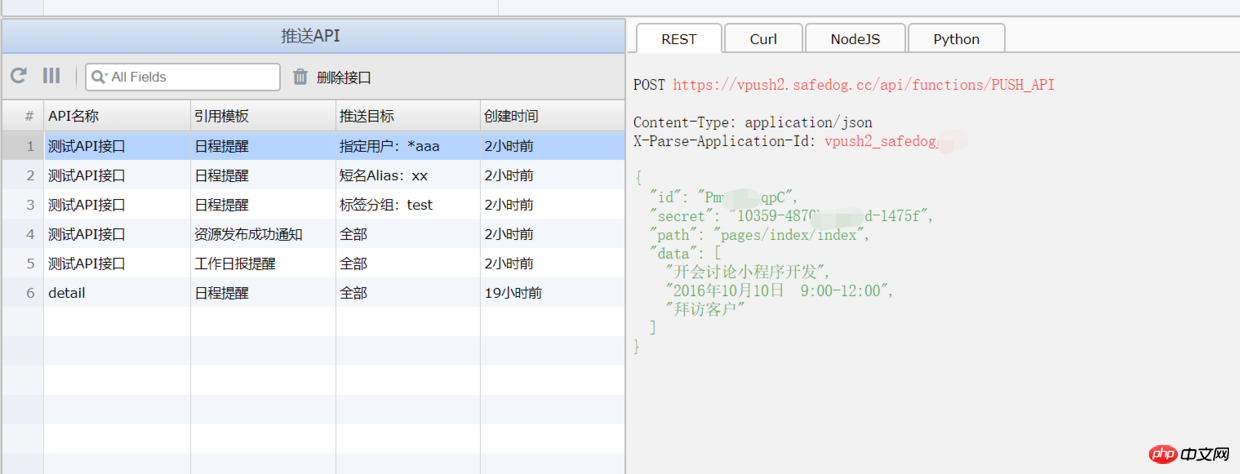
3、呼叫API介面
建立介面後,下方即可看到介面的資訊以及使用的程式碼範例:

所以我們接下來,就開始建立一個我們自己的推送腳本了!
這裡以一ONE小程式為例,我們設定每天早上9:10分取得當天的圖文數據,然後呼叫推送API介面即可建立推送任務,最後推送給所有的使用者。
我用nodejs的superagent模組寫了一個簡單的腳本:
/**
* 一ONE小程序推送模块
* 每天早上09:10获取更新,然后推送
* https://github.com/safe-dog/one
* https://vpush.cloud
*/var request = require('superagent');
// 获取新数据request
.post('https://api.hibai.cn/api/index/index')
.send({
'TransCode': '030112',
'OpenId': '123456789',
'Body': ''
})
.then(res => { var { Body } = res.body;
console.log('bodyL', Body)
// 获取第一条数据
var _data = Body[0];
// 解析数据
var data = {
id: _data.id,
title: _data.vol,
img_url: _data.img_url,
picture_author: _data.img_kind + ' | ' + _data.img_author,
date: _data.date.split(' ')[0].replace(/-/g, ' / '),
content: _data.word,
text_authors: _data.word_from
};
// 添加到任务
request
.post('https://vpush2.safedog.cc/api/functions/PUSH_API')
.set({
'X-Parse-Application-Id': 'vpush2_safedog_cc',
'Content-Type': 'application/json'
})
.send({
"id": "API接口的ID",
"secret": "API接口的密钥",
"path": "pages/detail/index?id=" + data.id,
"data": [
data.title,
data.date,
data.content
]
})
.end((err, res) => {
console.log('[*] push result:', err, res)
});
})程式碼很簡單吧!我直接加入了crontab清單:
10 09 * * * /opt/node/bin/node /root/vpush/post_one.js
好了,每天早上09:10自動執行腳本,然後自動推播訊息給我們!
相關推薦:
以上是微信小程式範本訊息定時推送(圖文)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




