本篇文章主要的介紹了關於angularjs和jQuery的區別,還有angularjs和jQuery的對比結果,讓我們能更方便的學習。希望能對大家有所用處,現在就讓我們一起來看這篇文章吧
一、首先我們要知道angularjs和jQuery的差別:
首先是開發模式存在的差異:
AngularJS與jQuery在web應用開發模式上有著完全不同的思路:
jQuery:透過顯示操作瀏覽器中的DOM來創建應用程式(適合回合式應用),對於大型及複雜項目,不利於全面的單元測試;
AngularJS:將瀏覽器吸收為應用程序的基礎(適合單頁應用),擅長大型及複雜項目,以便於全面的單元測試。
那什麼是回合式應用程式和單頁應用程式呢?
回合式應用程式(Round-Trip Application)
在Web應用程式發展剛起步時,許多開發者都用的是回合式應用程式。
相較於單頁應用,它就相當於多頁應用。
優點:它對瀏覽器的要求少,能保證最大限度地對客戶端的支援;
#缺點:使用者在下一個HTML文檔唄請求並載入之前必須等待,這個期間,它需要大型伺服器端,也就是後端伺服器來處理所有請求並管理所有的應用程式狀態,佔用了許多頻寬(這時因為每個HTML文件必須是自包含的,也就是每次更新頁面,都要把HTML文件中更新的和未更新的內容完整的發送給伺服器端,這就導致從伺服器產生的每個回應中包含許多相同的內容)。
單頁應用程式(Single-Page Application)
相較於回合式應用,單頁應用就是另闢蹊徑了。整個應用程式只有一個初始的HTML文件被傳送給瀏覽器,使用者互動所產生的Ajax(非同步)請求只會請求較小的HTML片段,或是要插入到已有的顯示給使用者元素中的資料。
初始的HTML文件不會再次載入或替換,當Ajax請求被非同步執行時,使用者也可以繼續與現有的HTML進行互動。
優點:減少向後端要求的資料量,減少了頻寬,提升了web應用的效能。
缺點:對瀏覽器的效能變高,並非所有瀏覽器都有相容某些功能。
二、現在我們看看AngularJS與jQuery的適用領域:

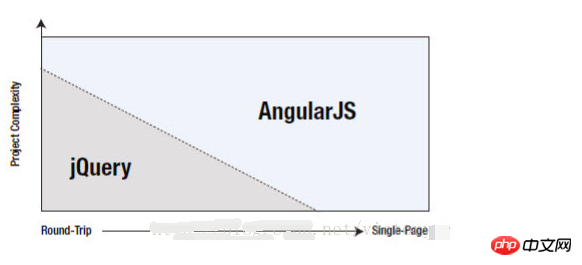
##上圖很明確地闡述了AngularJS與jQuery的區別:
隨著專案複雜度(Project Complexity)的提升,本適用於低複雜度的回合式應用的jQuery框架,會被以單頁應用和複雜的回合式應用見長的AngularJS框架所取代。 隨著現代Web應用的快速發展,web app開發模式逐漸地向單頁應用模式轉移,不僅時初始過程得到了最佳化,也在開發複雜度較高的大型應用上,結合MVC思想,體現了其強大的優勢。jQuery和jqLite
jQuery時一個非常強大的功能。其實,AngularJS中包含了一個縮減版的jQuery,我們叫作‘jqLite’,用來寫自訂指令。 (想看更多關於angularjs方面的內容,推薦PHP中文網的AngularJS參考手冊專欄學習)
三、現在來說說angularjs對比jQuery的結果:
我們以問題和回答來解釋:假如我熟悉利用jQuery去開發客戶端應用,那麼我怎麼上手angularjs,能否描述下所需要的模式轉變,以下這些問題能夠幫助你給出一個答案:1.在設計客戶端web應用的時候有什麼區別,最大的區別是什麼? 2.我應該停止使用哪些技術,同時又使用哪些技術作為替代? 3.是否存在服務端需要考慮的東西或說一些限制呢?這是對上述問題的回答:
1.不要先設計好你的頁面,然後再透過DOM運算去修改它
在jQuery中,你首先設計了一個page,然後再去動態修改它的內容,這是因為jQuery被設計用來進行擴展並在這個前提下大幅度地增加和修改內容,但是在angularjs中,你必須在心中先設計好你的架構,從一開始,你就要摒棄“我擁有一個DOM元素並且想讓它去做某件事”,代之為“我需要完成什麼任務,然後接著設計你的應用,最後再去設計你的視圖view層」。2.不要使用angularjs去擴充jQuery
相應地,不要存在說讓jQuery去乾某些事情,然後在此基礎上添加angularjs的功能讓它去管理model以及controller的想法。所以我通常不推薦AngularJS開發新手同時使用jQuery,至少在他們還沒有適應AngularJS的開發模式之前不會去推薦這樣做,但是當你真正開始適應angularjs 的方式之後,你會發覺這是一件很誘人的事情。
我曾經看到過很多開發者採用將150到200行程式碼的jQuery插件利用angularjs的回調以及$apply方法封裝起來,這種方式使得程式碼看起來極其複雜,但是實際上他們讓這些插件跑起來了!問題在於,在大部分情況下jQuery插件能夠用angularjs進行重寫,並且可能只會使用很少量的程式碼,同時這種重寫使得程式碼很直觀且易於理解,這顯然好過於將jQuery程式碼直接做封裝。
所以最後說,當你遇見問題的時候,首先要以angularjs的思維進行思考,如果找不到解決方案,可以求助於社區,如果說沒有人能夠給出一個簡單的方案,那就考慮使用jQuery,不要讓jQuery成為你的拐杖,否則你永遠掌握不了AngularJS。
3.要以架構為中心進行思考
首先你要知道單頁應用屬於web應用,它們不是傳統的多網頁網站,所以我們要同時作為一個服務端和客戶端開發者的思維進行思考,我們需要思考如何將我們的應用分為獨立的,可擴展的以及可測試的部分。
那麼接下來我們如何採用AngularJS思維去工作呢,以下是一些將其與jQuery對比之後的基本準則:
好了,本篇關於angularjs和jQuery的區別和對比介紹的文章到這就結束了(想看更多的同學就到PHP中文網AngularJS學習手冊專欄學習),希望能幫到大家。有問題的可以在下方留言提問。
【小編推薦】
angularjs濾鏡怎麼使用? angularjs過濾器使用方法介紹
angularjs如何建構開發環境? angularjs搭建開發環境的流程分析
以上是angularjs和jQuery的差別有哪些? angularjs對比jQuery的結果的詳細內容。更多資訊請關注PHP中文網其他相關文章!




