利用HTML+CSS設計一個簡單的用戶註冊頁面【範例】
本篇文章將要為新手小白們介紹如何使用HTML和css製作簡單的註冊頁面。在開發網站過程中,如果網站內容要求是完善的資訊站,那麼肯定就離不開使用者註冊的這個功能。這個使用者註冊介面對於剛入門的前端新手來說,或許有一定的難度。
那麼下面我們就透過具體的HTMLcss程式碼範例,詳細的給小白們介紹,使用者註冊功能介面的實作方法。
一段簡單的使用者註冊頁面HTML程式碼範例如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
|
style.css程式碼範例如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
|
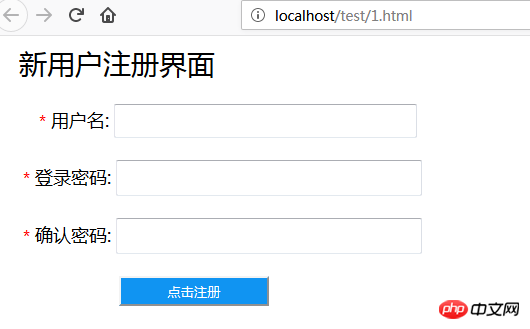
上述程式碼我們透過瀏覽器存取如下圖:

如圖所示,這就是利用HTML和css設計的一個非常簡單的註冊頁面。我們透過上述程式碼可以發現,註冊頁面的實作主要是利用了HTML中的form標籤,那麼這個標籤就是用來製作表單的。而且表單中是包含好幾種元素的。例如文字字段,複選框,單選框,提交註冊按鈕等,也就是重要的input的標籤元素!這個元素標籤規定了使用者能在其中輸入資料的輸入欄位。
還有上述程式碼中出現的label標籤元素。這個標籤則是為 input 元素定義標註也就是標記的。其實只要掌握了form中相關元素標籤,就可以製作不同要求的註冊介面。例如你就可以新增信箱註冊項,驗證碼註冊項,住址註冊項等等。
接著再為對應的元素設定css樣式屬性,就可以製作出一個簡單的HTML使用者註冊頁面。
以上就是關於一個簡單的HTMLcss註冊頁面功能的實作方法介紹。本篇文章具有一定的參考價值,希望對有需要的朋友有一定的幫助!
以上是利用HTML+CSS設計一個簡單的用戶註冊頁面【範例】的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 HTML:結構,CSS:樣式,JavaScript:行為
Apr 18, 2025 am 12:09 AM
HTML:結構,CSS:樣式,JavaScript:行為
Apr 18, 2025 am 12:09 AM
HTML、CSS和JavaScript在Web開發中的作用分別是:1.HTML定義網頁結構,2.CSS控製網頁樣式,3.JavaScript添加動態行為。它們共同構建了現代網站的框架、美觀和交互性。
 HTML,CSS和JavaScript的未來:網絡開發趨勢
Apr 19, 2025 am 12:02 AM
HTML,CSS和JavaScript的未來:網絡開發趨勢
Apr 19, 2025 am 12:02 AM
HTML的未來趨勢是語義化和Web組件,CSS的未來趨勢是CSS-in-JS和CSSHoudini,JavaScript的未來趨勢是WebAssembly和Serverless。 1.HTML的語義化提高可訪問性和SEO效果,Web組件提升開發效率但需注意瀏覽器兼容性。 2.CSS-in-JS增強樣式管理靈活性但可能增大文件體積,CSSHoudini允許直接操作CSS渲染。 3.WebAssembly優化瀏覽器應用性能但學習曲線陡,Serverless簡化開發但需優化冷啟動問題。
 HTML的未來:網絡設計的發展和趨勢
Apr 17, 2025 am 12:12 AM
HTML的未來:網絡設計的發展和趨勢
Apr 17, 2025 am 12:12 AM
HTML的未來充滿了無限可能。 1)新功能和標準將包括更多的語義化標籤和WebComponents的普及。 2)網頁設計趨勢將繼續向響應式和無障礙設計發展。 3)性能優化將通過響應式圖片加載和延遲加載技術提升用戶體驗。
 HTML:建立網頁的結構
Apr 14, 2025 am 12:14 AM
HTML:建立網頁的結構
Apr 14, 2025 am 12:14 AM
HTML是構建網頁結構的基石。 1.HTML定義內容結構和語義,使用、、等標籤。 2.提供語義化標記,如、、等,提升SEO效果。 3.通過標籤實現用戶交互,需注意表單驗證。 4.使用、等高級元素結合JavaScript實現動態效果。 5.常見錯誤包括標籤未閉合和屬性值未加引號,需使用驗證工具。 6.優化策略包括減少HTTP請求、壓縮HTML、使用語義化標籤等。
 HTML與CSS vs. JavaScript:比較概述
Apr 16, 2025 am 12:04 AM
HTML與CSS vs. JavaScript:比較概述
Apr 16, 2025 am 12:04 AM
HTML、CSS和JavaScript在網頁開發中的角色分別是:HTML負責內容結構,CSS負責樣式,JavaScript負責動態行為。 1.HTML通過標籤定義網頁結構和內容,確保語義化。 2.CSS通過選擇器和屬性控製網頁樣式,使其美觀易讀。 3.JavaScript通過腳本控製網頁行為,實現動態和交互功能。
 HTML與CSS和JavaScript:比較Web技術
Apr 23, 2025 am 12:05 AM
HTML與CSS和JavaScript:比較Web技術
Apr 23, 2025 am 12:05 AM
HTML、CSS和JavaScript是構建現代網頁的核心技術:1.HTML定義網頁結構,2.CSS負責網頁外觀,3.JavaScript提供網頁動態和交互性,它們共同作用,打造出用戶體驗良好的網站。
 HTML:是編程語言還是其他?
Apr 15, 2025 am 12:13 AM
HTML:是編程語言還是其他?
Apr 15, 2025 am 12:13 AM
HTMLISNOTAPROGRAMMENGUAGE; ITISAMARKUMARKUPLAGUAGE.1)htmlStructures andFormatSwebContentusingtags.2)itworkswithcsssforstylingandjavascript for Interactivity,增強WebevebDevelopment。
 < strong>,lt; b>有什麼區別標籤和lt; em>,< i>標籤?
Apr 28, 2025 pm 05:42 PM
< strong>,lt; b>有什麼區別標籤和lt; em>,< i>標籤?
Apr 28, 2025 pm 05:42 PM
本文討論了HTML標籤,和和關注其語義與表現用途及其對SEO和可訪問性的影響之間的差異。






