jQuery中的選擇器是什麼? jquery選擇器的介紹
本篇文章帶給大家的內容是關於jQuery中的選擇器是什麼? jquery選擇器的介紹,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
選擇器
選擇器是什麼
jQuery的選擇器是用來定位HTML頁面中的元素,其用法最初設計是源自於CSS的選擇其用法,但是jQuery的選擇器進行了擴展,遠比CSS的選擇器更加強大。
基本選擇器
基本選擇去具有下列幾種:
1.ID選擇器
2.元素選擇器
3.類別選擇器
4.通配符選擇器
5.組合選擇器
範例程式碼如下:
<div>卧龙学苑</div>
<div>前端开发</div>
<script>
console.log($('#d1'));
console.log($('div'));
console.log($('.cls'));
// 通配符选择器 - 匹配所有
console.log($('*'));
// 组合选择器 - 多个选择器之间使用逗号分隔(并集)
console.log($('#d1, .cls'));
// 组合选择器 - 多个选择器之间没有任何分隔(交集)
console.log($('#d2.cls'));
</script>
層級選擇器
jQuery的層級選擇器具有以下幾種:
1.後代選擇器 根據給定元素的祖先元素下匹配所有的後代元素
2.子選擇器 根據給定的父元素下匹配所有的子元素
3.相鄰兄弟選擇器 根據給定的目標元素匹配下一個相鄰兄弟元素
4.普通兄弟選擇器 根據給定的目標元素匹配後面所有兄弟元素
由於jQuery對像是類數組對象,及時匹配的元素只有一個,返回的結果依舊是類別數組對象。
範例程式碼如下:
<div>
<div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
<div>
<div></div>
</div>
</div>
<script>
console.log($('#parent div'));
//父子选择器
console.log($('#parent>div'));
// 指定元素的下一个相邻兄弟元素
console.log($('#d1+div'));
// 指定元素的后面所有的兄弟元素
console.log($('#d1~div'));
// siblings()方法 - 获取指定元素所有的兄弟元素(前面+后面)
console.log($('#d1').siblings('div'));
</script>
基本過濾選擇器
#jQuery的基本過濾選擇器具有以下幾種:
1.:first過濾選擇器 取得第一個元素
2.:last過濾選擇器 取得最後一個元素
3.:even過濾選擇器 符合所有索引值為偶數的元素,從0開始
4.:odd過濾選擇器 匹配所有索引值為奇數的元素,從0開始
5.:eq()過濾選擇器 匹配一個給定索引值的元素
6.:gt()過濾選擇器 匹配所有大於給定索引值的元素
7.:lt()過濾選擇器 匹配所有小於給定索引值的元素
8.:not()過濾選擇器 去除所有與給定選擇器匹配的元素
9.:header過濾選擇器 匹配如h1 h2 h3 h4 h5 h6之類的標題元素
10.:animated過濾選擇器匹配正在執行動畫效果的元素(由jQuery實現的動畫)
範例程式碼如下:
<h1 id="这是标题">这是标题</h1>
<h2 id="这是标题">这是标题</h2>
<div>卧龙学苑</div>
<div>
<div></div>
</div>
<div></div>
<div></div>
<div>前端开发</div>
<div></div>
<script>
// 在指定范围匹配的元素中进行筛选
console.log($('div:first'));
console.log($('div:last'));
// 索引值为偶数时 -> 奇数元素;索引值为奇数时 -> 偶数元素
console.log($('div:even'));
console.log($('div:odd'));
// :eq(index) -> index表示索引值
console.log($('div:eq(0)'));// 等于
console.log($('div:gt(2)'));// 大于
console.log($('div:lt(2)'));// 小于
// :header -> 匹配h1~h6元素
console.log($(':header'));
function animated(){
$('#animated').slideToggle(animated);
}
animated();
// :animated -> 只能匹配由jQuery实现的动画
console.log($(':animated'));
console.log($('div:not("#child")'));
</script>
內容過濾選擇器
jQuery中提供了以下幾種內容過濾選擇器
1.:contains()過濾選擇器 匹配包含給定位版本的元素
2.:empty過濾選擇器 匹配不包含子元素或文字的空元素
3.:parent過濾選擇器匹配有子元素或文字的元素
4.:has ()過濾選擇去 匹配含有選擇器所匹配的元素的元素
範例程式碼如下:
<div>这是div元素</div>
<div></div>
<div>
<div></div>
</div>
<script>
console.log($('div:contains("di")'));
console.log($('div:empty'));
console.log($('div:parent'));
// :has() - 表示包含匹配指定选择器元素的父级元素
console.log($('div:has("#child")')[0]);
</script>
可見性過濾選擇器
1.:hidden過濾選擇器 匹配所有不可見元素,或type為hidde的元素
2.:visible過濾器選擇器匹配所有可見的元素
<div>卧龙学苑</div>
<div>前端开发</div>
<input>
<input>
<script>
/*
:hidden选择器
* 不能匹配CSS样式属性visibility设置为hidden的隐藏元素
* 还能匹配HTML页面中不做任何显示效果的元素
* 用法 - 尽量确定元素类型或指定范围
*/
console.log($(':hidden'));
/*
:visible选择器
* 匹配CSS样式属性visibility设置为hidden的隐藏元素
* 当visibility设置为hidden时的元素,依旧占有页面空间
* 还能匹配HTML页面中<html>和<body>元素
*/
console.log($(':visible'));
</script>
屬性過濾選擇器
#1.[attr]過濾選擇器匹配包含給定屬性的元素
2.[attr=value]過濾選擇器匹配給定的屬性是某個特定值的元素
3.[ attr! =value]過濾選擇器匹配不包含特定的屬性,或者屬性不等於特定值的元素
4.[attr^=value]過濾選擇器匹配給定的屬性是以某些值開始的元素
5.[attr$=value]過濾選擇器匹配給定的屬性是以某些值結尾的元素
6.[attr*=value]過濾選擇器匹配給定的屬性是包含某些值的元素
7.組合過濾選擇器 匹配元素需要同時滿足多個屬性過濾器
<div></div>
<div></div>
<div></div>
<div></div>
<script>
console.log($('div[name]'));
console.log($('div[class=mydiv]'));
// [attr!=value]选择器 - 包含没有attr属性的元素
console.log($('div[class!=mydiv]'));
console.log($('div[class^=my]'));
// 属性过滤选择器组合用法 -> 交集
console.log($('div[name=d1][class^=my]'));
</script>
子元素過濾選擇器
1.:nth-child ()過濾選擇器 匹配其父元素下的第N個子或奇偶元素
2.:first-child過濾選擇器 匹配第一個子元素
3.:last-child過濾選擇器 匹配最後一個子元素
4.:only-child過濾選擇器 如果某個元素是父元素中唯一的子元素,就會被符合
<div>
<div>这是id为d1的div元素</div>
<div>这是id为d2的div元素</div>
<div>这是id为d3的div元素
<div></div>
</div>
</div>
<script>
// :first-child - 当前元素是否为第一个子元素
console.log($('div:first-child'));
console.log($('div:last-child'));
/*
:nth-child(index)
* 作用 - 匹配当前元素作为第index个子元素
* 注意 - index是从 1 开始,表示第几个
*/
console.log($('div:nth-child(1)'));
console.log($('div:only-child'));
</script>
表單物件屬性篩選器
1.:enabled過濾選擇器 匹配所有可用元素
2.:disabled過濾選擇器 匹配所有不可用元素
3.:checked過濾選擇器 匹配所有選取的被選中元素
4.:selected過濾選擇器 匹配所有選取的
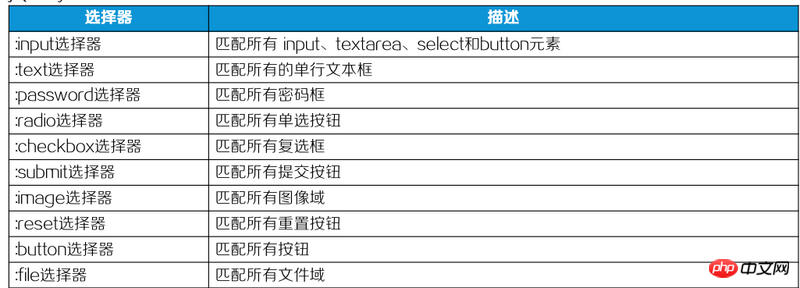
表單選擇器

更多關於jquery選擇器的知識可以參考jquery手冊或去看jquery影片教學。
相關推薦:
#以上是jQuery中的選擇器是什麼? jquery選擇器的介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














