angularjs中的濾鏡是我們常用的,但是對它的理解只在能能夠使用的層面上。我們這次深入學習一下angularjs的濾鏡的相關知識吧。一起來看這篇文章吧
我們在使用過濾器的時候,更多的是在DOM中使用管道符(|)來進行過濾,因為簡單嘛。但是在它簡單的背後是犧牲了效能,在DOM中的過濾器會造成額外的內部開銷,所以在Controller中使用過濾器會更快一些。
但是有人就會說了:我並沒有感到區別呀。這是你過濾的對象還不夠多。
例如我們有時會對ng-repeat使用過濾器,這時當輸入的陣列中存在數千條資料的時候,我們就能明顯的看出載入頁面時會變得緩慢。
那在Controller中使用過濾器和在DOM中使用差在哪了呢?
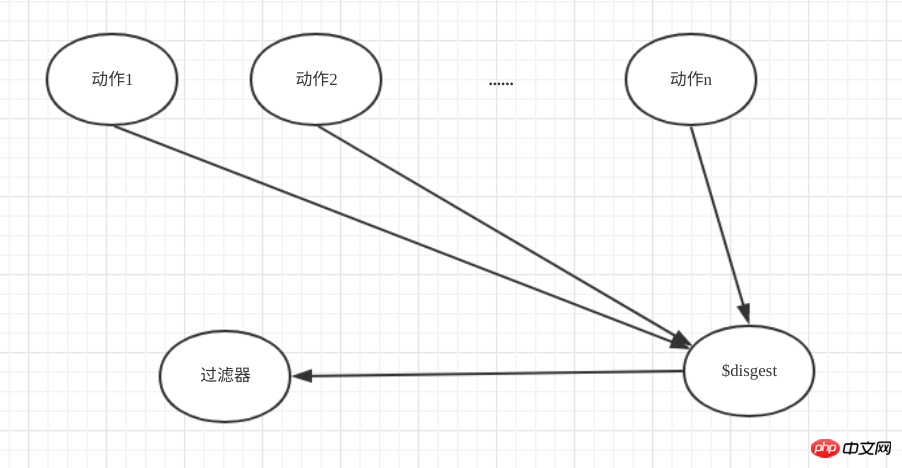
這是因為在ngRepeat會在每次的$digest循環的時候都會呼叫一次。由於angular存在骯髒檢查機制,所以不管執行任何的操作都會使得重新檢查內部的$watch(),而每次動作都有可能改變陣列集合,所以就要每個$digest的後面執行一下過濾器。 (想學更多關於angularjs相關知識就到PHP中文網angularjs參考手冊欄位中去學習)

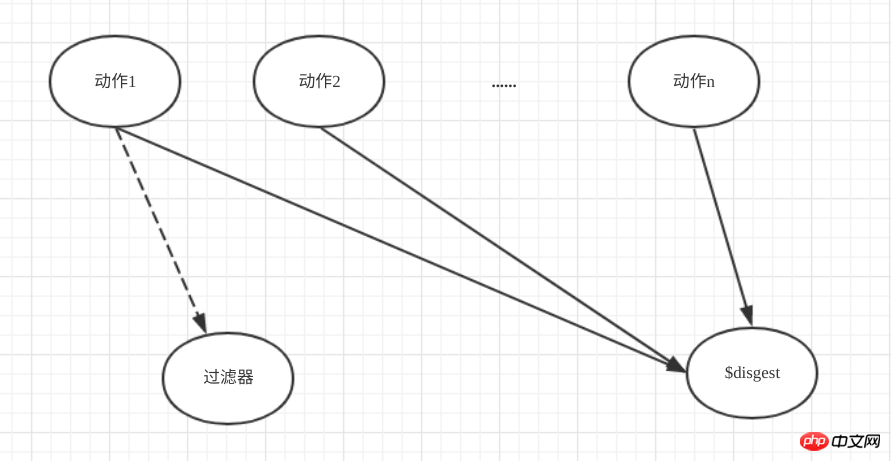
在Controller中呼叫過濾器就不同了,我們可以限定在哪些操作後面執行過濾器,這樣就減少了不必要的消耗。

另外,濾鏡就是給他一個輸入,然後它給你一個輸出,其實原理就是一個函數。但是透過上面的分析,過濾器的執行的特殊性,所以就不要在過濾器中使用過於複雜的邏輯程式碼,這樣就會拖慢應用。
當需要執行複雜的邏輯的時候,還會抽象成一個Service比較好。
在angularjs中,濾鏡還是比較簡單的,但仔細研究一下還是蠻有意思的。還沒看夠,推薦PHP中文網的angularjs學習手冊欄位。那裡還有很多你要學的angularjs知識。
【小編推薦】
angularjs效能優化你知道多少?這裡有詳細的angularjs效能最佳化過程
angularjs的表達式怎麼用? angularjs的表達式的使用實例
以上是angularjs濾鏡你會用嗎?我們來看angularjs過濾器的詳細解釋的詳細內容。更多資訊請關注PHP中文網其他相關文章!




