這篇文章主要的講述了關於html a標籤讓滑鼠懸停變色,還有關於css控制滑鼠懸停的其它樣式。裡面有著詳細的實例教程,可以讓大家學的更快,接下來就讓我們一起來看這篇文章吧
首先我們先來看看html中的a標籤滑鼠懸停的時候變色:
大家應該都知道html中的a標籤滑鼠懸停的css屬性吧,沒錯,今天我們說的就是它。
:hover:這是在之前用a標籤說css樣式的時候說過。這個滑鼠懸停的功能還不少呢,今天我們就來談談html中的a標籤懸停的時候變色。這個大家應該都常用來吧。
我們先來看看完整程式碼的實例:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style>
.link_1:hover{color:pink;}
</style>
</head>
<body>
<a href="#" class="link_1">这里是PHP中文网</a>
</body>
</html>這是一個基礎的程式碼,就定義了一個link_1的名字。作用是當滑鼠懸在這個文字的上方的時候,文字就會變色。
我們來看在Google瀏覽器中的顯示效果:

#大家看,這是滑鼠還沒放上去的效果,現在看看滑鼠放上去的效果:

這就是滑鼠移上去的結果了,是不是跟我們設定的一模一樣。
說完了滑鼠懸停變色的效果了,現在我們該說說滑鼠懸停還有的三種效果,我們一起來看下:
:hover{font-size:60px;}滑鼠移上變大
#:hover{text-decoration:underline;}滑鼠移上出現底線
:hover{background:#ccc;}滑鼠移上去變背景色(:{background:#ccc;}連結出現背景色)
跟上文說的一樣,我們在滑鼠懸停中可以做很多事,我們現在把它們一起展現出來,(想學更多css樣式相關的知識就到PHP中文網css學習手冊欄位學習)現在讓我們看看程式碼和效果吧
html a標籤css控制樣式完整程式碼:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style>
.link_1:hover{color:pink;}
.link_2:hover{font-size:60px;}
.link_3:hover{background:red;}
</style>
</head>
<body>
<a href="#" class="link_1">这里是PHP中文网</a>
<a href="#" class="link_2">这里是PHP中文网</a>
<a href="#" class="link_3">这里是PHP中文网</a>
</body>
</html>如上面的我們設定了三個css樣式的程式碼,第一個是變色,第二個是變大的,第三個是變背景的。
我們先來一個個的看效果吧,第一個看過了,我們就直接看第二個:

如圖,這是一個都沒動過的樣子,現在我們把滑鼠放在第二個連接上面看看效果:

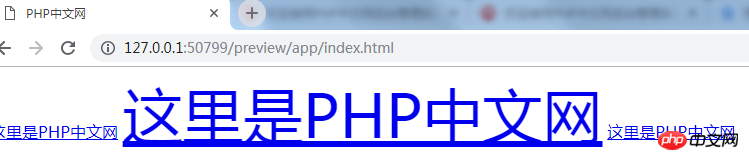
這就是放上去的效果了,是不是很明顯,60像素優點大了,但大家可以用小的像素實驗,有效果就行,現在,我們看看第三個吧:

這第三個效果如圖所示,是把滑鼠放上去的時候變成了紅色的背景,是因為我們設定了紅色,所以顯示了紅色的背景。這樣的效果還是很明顯的吧。
好了,以上就是我們這篇文章說的html a標籤的滑鼠懸停變色和滑鼠懸停的其它樣式的文章了(想學更多css樣式的知識,就到PHP中文網css學習手冊欄位學習)。有問題的可以在下方提問。
【小編推薦】
如何利用css來設定文字的背景顏色? css設定背景顏色代碼詳解
以上是HTML a標籤如何讓滑鼠懸停變色,css控制a標籤滑鼠懸停樣式詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!


