css表格中的內容如何居中? css表格中的文字樣式介紹
你知道css表格的內容太是如何居中的嗎?你知道css表格的文字如何設計左對齊嗎?你知道css表格如何設定右對齊嗎?這些內容都在這篇文章之中等著你來學習了。
首先我們先介紹css表格中的內容是如何居中的:
在開始我們先介紹個屬性,就是這個屬性才能讓表格在 css樣式中居中起來。
text-align:這個屬性設定了文字層級對齊方式。
讓我們進個完整的實例吧:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style type="text/css">
table,td{text-align:center;border-style:solid}
</style>
</head>
<body>
<table style="width:200px;height:150px">
<tr><td>11</td><td>22</td></tr>
<tr><td>22</td><td>44</td></tr>
</table>
</body>
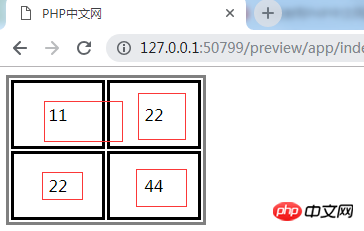
</html>這個效果大家應該都比較清楚了,那就讓我們看看在瀏覽器中顯示的效果圖吧:

是不是很明顯,當然裡面的紅框是我截圖的時候畫的,不要在意這些細節。就讓我們看看這幾個文字是在中間顯示的。這效果還是很明顯的,所以,我們的第一個測試就成功了。
現在來看看第二個:
第二個是什麼呢,是我們文字應該不會只有一種居中的功能吧,text-align屬性還有其它的兩個值呢,分別是:
text-align:right:右對齊的功能,都會在右邊顯示出來效果的,等下看實例
text-align:center:這個居中的屬性就不用多說了吧,剛才已經試驗過了。
text-align:left:左對齊的功能,顯示的效果會都在左邊顯示出來,這種是預設文字的效果,一般很少有人去設定這個的。預設的都是這樣,那你還設定幹嘛呢,浪費空間。 (想看更多css屬性相關的知識,就到PHP中文網css參考手冊欄位學習)
現在又要進一個實例了,這次說的上面的三個合起來的程式碼:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style type="text/css">
table,td{border-style:solid;}
.zuo_1{text-align:left;}
.you_1{text-align:right;}
.zhong_1{text-align:center;}
</style>
</head>
<body>
<table style="width:200px;height:150px">
<tr class="zuo_1"><td>11</td><td>22</td></tr>
<tr class="you_1"><td>22</td><td>44</td></tr>
<tr class="zhong_1"><td>33</td><td>66</td></tr>
</table>
</body>
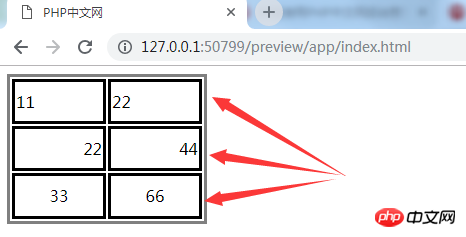
</html>這又是個完整的程式碼,上面的把三個方向的都加了一個類別名稱,現在它們三個都有著不同的方向了,感覺都跑偏了,雖然看著不一樣,但是意思都能明顯的顯示出來。我們一起看看效果吧:

如圖,看到了吧,第一個相當於預設的在左邊,第二在右邊,第三個在中間。效果還是很明顯的吧,這就是我們text-align屬性的用法了,想看更多推薦PHP中文網css學習手冊欄位中學習。
這篇關於text-align屬性的文章到這裡也就結束了,有問題的同學可以在下方留言給我提問。
【小編推薦】
如何利用css來設定文字的背景顏色? css設定背景顏色代碼詳解
以上是css表格中的內容如何居中? css表格中的文字樣式介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






