詳解css display屬性中常見的四個屬性值用法(程式碼實例)
我們在進行網頁前端開發的時候,為了讓網站在視覺上顯得更加美觀,效果更加豐富,css的強大屬性自然是功不可沒。那麼這裡就要提到 一個我們在網頁前端開發的時候常常使用的屬性,css display屬性。所有主流瀏覽器都支援 display 屬性。其次,我們都知道display 屬性規定元素應該產生的框的類型。而在css display屬性中常被用到,也是幾種最常見的屬性值:none、block、inline、inline-blockt。
接下來我們就透過具體的程式碼實例來一一詳解css display屬性中最常見的屬性值用法。
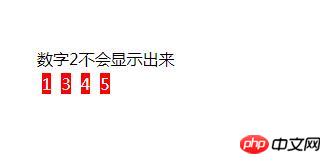
一:display :none,設定元素不會顯示##
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css display:none</title>
<style>
* {
padding: 0;
margin: 0;
list-style: none;
}
.demo{
width: 200px;
height: 200px;
margin:50px auto;
}
ul li {
float: left;
}
span {
width: 30px;
height: 30px;
color: #fff;
background: red;
margin: 5px;
text-align: center;
line-height: 30px;
}
.a1{
display: none;
}
</style>
</head>
<body>
<div class="demo">
<p>数字2不会显示出来</p>
<ul>
<li>
<span>1</span>
</li>
<li>
<span class="a1">2</span>
</li>
<li>
<span>3</span>
</li>
<li>
<span>4</span>
</li>
<li>
<span>5</span>
</li>
</ul>
</div>
</body>
</html>登入後複製

css visibility屬性。
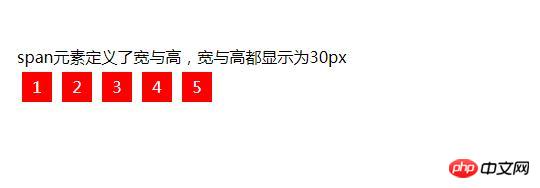
二:display:block, 將元素顯示為區塊級元素
將元素顯示為區塊級元素,元素前後會帶有換行符號。設定為block後,元素可以設定width和height了。元素獨佔一行。<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css display:block</title>
<style>
* {
padding: 0;
margin: 0;
list-style: none;
}
.demo{
width: 500px;
height: 200px;
margin:50px auto;
}
ul li {
float: left;
}
span {
display:block;
width: 30px;
height: 30px;
color: #fff;
background: red;
margin: 5px;
text-align: center;
line-height: 30px;
}
</style>
</head>
<body>
<div class="demo">
<p>span元素定义了宽与高,宽与高都显示为30px</p>
<ul>
<li>
<span>1</span>
</li>
<li>
<span>2</span>
</li>
<li>
<span>3</span>
</li>
<li>
<span>4</span>
</li>
<li>
<span>5</span>
</li>
</ul>
</div>
</body>
</html>登入後複製


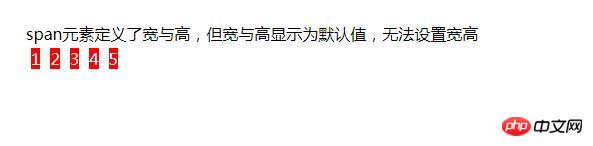
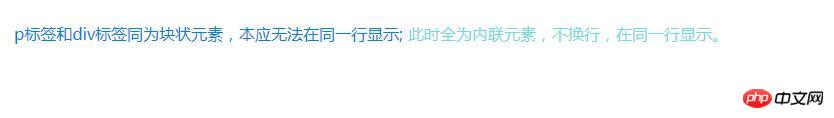
三:display:inline,將元素顯示為內嵌元素
display的預設屬性。將元素顯示為內聯元素,元素前後沒有換行符號。我們知道內嵌元素是無法設定寬高的,所以一旦將元素的display 屬性設為 inline, 設定屬性height和width是沒有用的。此時影響它的高度一般是內部元素的高度(font-size)和padding。<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css display:block</title>
<style>
* {
padding: 0;
margin: 0;
list-style: none;
}
.demo{
width: 1000px;
height: 200px;
margin:50px auto;
}
.demo p{
display:inline ;
color: #0081EF;
}
.demo div{
display:inline ;
color: #70DBDB;
}
</style>
</head>
<body>
<div class="demo">
<p>p标签和div标签同为块状元素,本应无法在同一行显示;</p>
<div>此时全为内联元素,不换行,在同一行显示。</div>
</div>
</body>
</html>登入後複製

#四:inline-block,將元素顯示為行內區塊元素
行內塊元素。這個屬性值融合了inline 和 block 的特性,可以結合inline 和 block來了解 inline-block,也就是它既是內聯元素,可以在同一行顯示,又可以設定width和height。 以上就是本篇關於css display屬性中常見屬性值用法的具體介紹,其中包含none、block、inline、inline-block的具體使用範例。具有一定的參考價值,希望對有需要的朋友有所幫助!以上是詳解css display屬性中常見的四個屬性值用法(程式碼實例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
Windows 11 KB5054979中的新功能以及如何解決更新問題
3 週前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
2 週前
By DDD
Inzoi:如何申請學校和大學
3 週前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
2 週前
By DDD
Roblox:Dead Rails - 如何召喚和擊敗Nikola Tesla
4 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
關於Flex佈局中紫色斜線區域的疑問在使用Flex佈局時,你可能會遇到一些令人困惑的現象,比如在開發者工具(d...
 如何通過CSS選擇第一個類名為item的子元素?
Apr 05, 2025 pm 11:24 PM
如何通過CSS選擇第一個類名為item的子元素?
Apr 05, 2025 pm 11:24 PM
在元素個數不固定的情況下如何通過CSS選擇第一個指定類名的子元素在處理HTML結構時,常常會遇到元素個數不�...












