在網頁中,有時會看到一段文字沒有說完,後面是以省略號出現,這其實就是文本溢出的處理方式,這篇文章就給大家來介紹關於多行文本溢出的解決方案。
單行文字溢位是最常見的一種形式,使用text-overflow的ellipsis即可實現點點點,overflow屬性也不可少,同時不能讓容器換行,否則不會出現點點

.ellipsis {
width: 300px;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}隨著內容的增多,單行文字不夠用了,多行文字才是用的最多的地方。四個屬性缺一不可,最重要的是-webkit-line-clamp,直接定義了要顯示的行數,
 ##
##
.ellipsis {
width: 300px;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3; /* 自定义的行数 */
overflow: hidden;
}
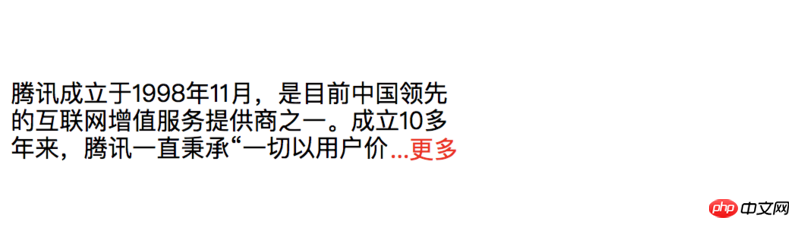
//dom结构 <div> <div> <div>腾讯成立于1998年11月,是目前中国领先的互联网增值服务提供商之一。成立10多年来,腾讯一直秉承“一切以用户价值为依归”的经营理念,为亿级海量用户提供稳定优质的各类服务,始终处于稳健发展状态。2004年6月16日,腾讯控股有限公司在香港联交所主板公开上市(股票代号700)。</div> <div> <div></div> <div>...更多</div> </div> </div> </div>
.ellipsis {
position: relative;
width: 100%;
max-height: 55px; /* h*n */
line-height: 18px; /* h */
overflow: hidden;
width: 300px
}
.ellipsis-container {
position: relative;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3; /* n */
font-size: 50px; /* w */
color: transparent;
}
.ellipsis-content {
color: #000;
display: inline;
vertical-align: top;
font-size: 16px; /* f */
}
.ellipsis-ghost {
position:absolute;
z-index: 1;
top: 0;
left: 50%;
width: 100%;
height: 100%;
color: #000;
}
.ellipsis-ghost:before {
content: "";
display: block;
float: right;
width: 50%;
height: 100%;
}
.ellipsis-placeholder {
content: "";
display: block;
float: right;
width: 50%;
height: 55px; /* h*n */
}
.ellipsis-more {
position: relative;
float: right;
font-size: 16px; /* f */
width: 50px; /* w */
height: 18px; /* h */
margin-top: -18px; /* -h */
color: red
}#CSS單行、多行文字溢位顯示省略號_html/css_WEB-ITnose
以上是自訂文字溢出方案的總結(程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!



