小程式中為了體現友好交互,是不可能會少掉訊息通知的,納悶我們該如何實現模板訊息發送的功能,下面這篇文章將為你纖細介紹關於小程式如何實現模板訊息發送的功能。
- 小程式開發的過程中,絕大多數會滿足微信支付
- 那麼,作為友好互動的體現,自然就會考慮到支付後的訊息通知咯
- 所以,我的小程式專案也要求完成這個效果,so.分享一下自己的實現步驟,以方便道友們少踩點坑...
微信訊息通知 的差異:
#1、微信網頁版、公眾號碼的訊息提醒
要求使用者必須」關注商家公眾號",才支持訊息的接收
並且還有個奇怪的毛病:如果近期內未與該公眾號有所交流,依然收不到訊息提醒
再者,訊息的樣式需代碼進行自訂(麻煩)2. 微信小程序,可支援"服務通知"
只需配置好自己的"模板訊息",透過取得使用者的"openid" 即可進行來自微信服務的訊息
通知的樣式,可在小程式的管理後台進行選取,預覽(人性化)
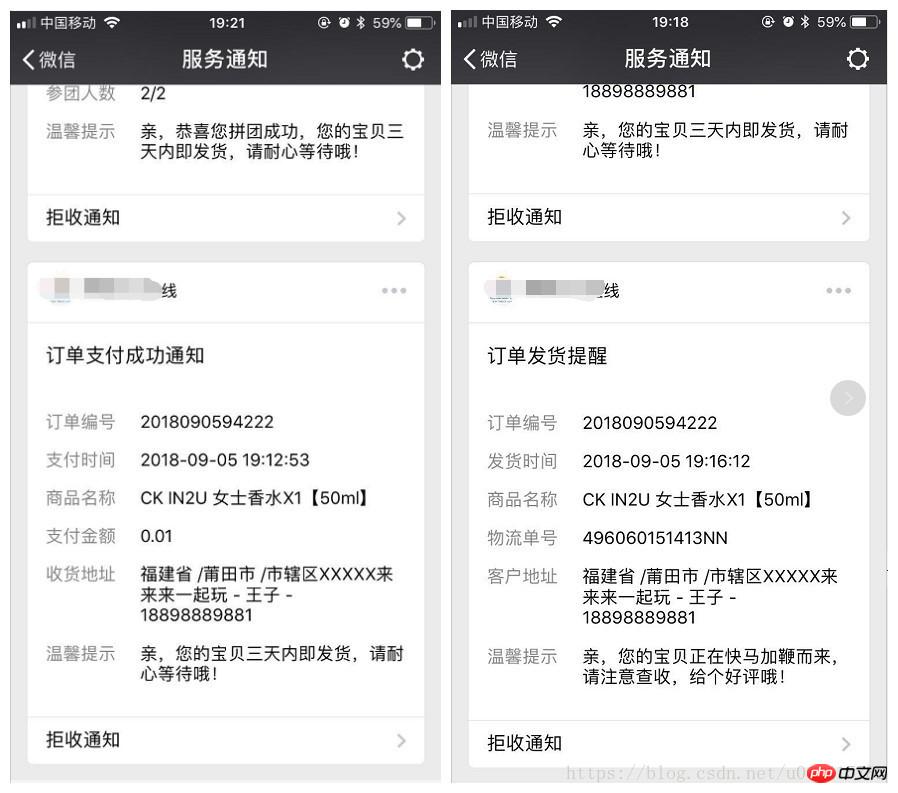
此處參考京東購物的訊息通知如下(也就是在下想要實現的效果)

#①. 首先,微信小程式官方文件為我們提供了指導— 【傳送範本訊息】
我們可以先對文件進行一遍簡單的瀏覽,以方便自己的流程理解,避免蒙頭蒼蠅亂撞
②. 小程式給了我們最方便的手動模板配置方式
#我們可以先去1(模板庫)中選取自己需要的模板,自訂標題、排序
申請成功之後,進入2(我的模板)中就可以看到自己能夠使用的模板,我們後期進行程式碼編輯時,用到的就是那個模板ID
<img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/159/428/477/1536304579960741.png" class="lazy" title="1536304579960741.png" alt="小程式如何實作範本訊息發送的功能(圖文)">
此處,主要以
元件形式的實作為例,對於prepay_id 的實作請參考文末的附錄語境:微信支付成功後,對用戶發送一條"訂單支付成功通知"的模板訊息
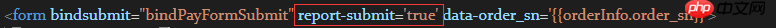
第一步:以我的程式碼實作為例,首先需要對我的
元件進行需發範本訊息的聲明,即設定屬性report-submit="true"
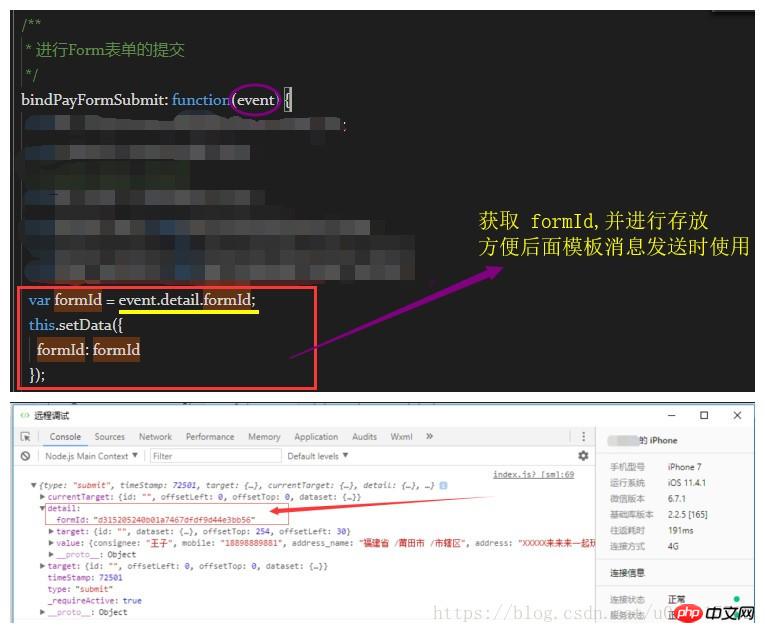
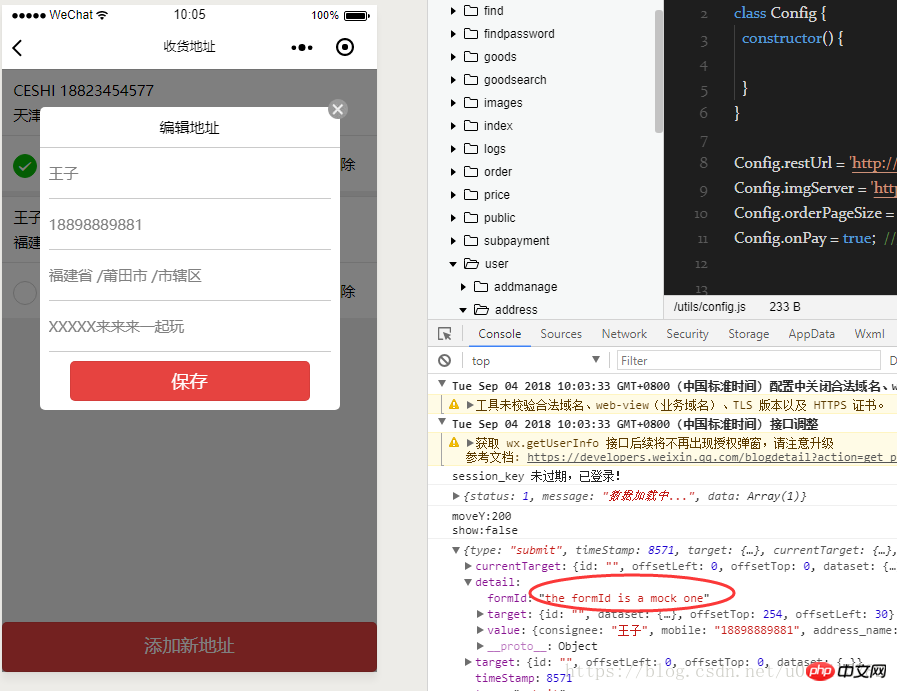
第二步:對應的pages/cart/payment.js程式碼中,所寫的提交程式碼,以及對event參數列印的結果則為:

注意:截圖部分只是為了,取得並儲存我們需要的formId,
其實,後面的程式碼還可以有很多的邏輯處理,以我的程式碼邏輯為例:
我繼續進行了表單資料的規範驗證-> wx.request 資料提交-> 喚醒微信支付->支付結果的回呼處理
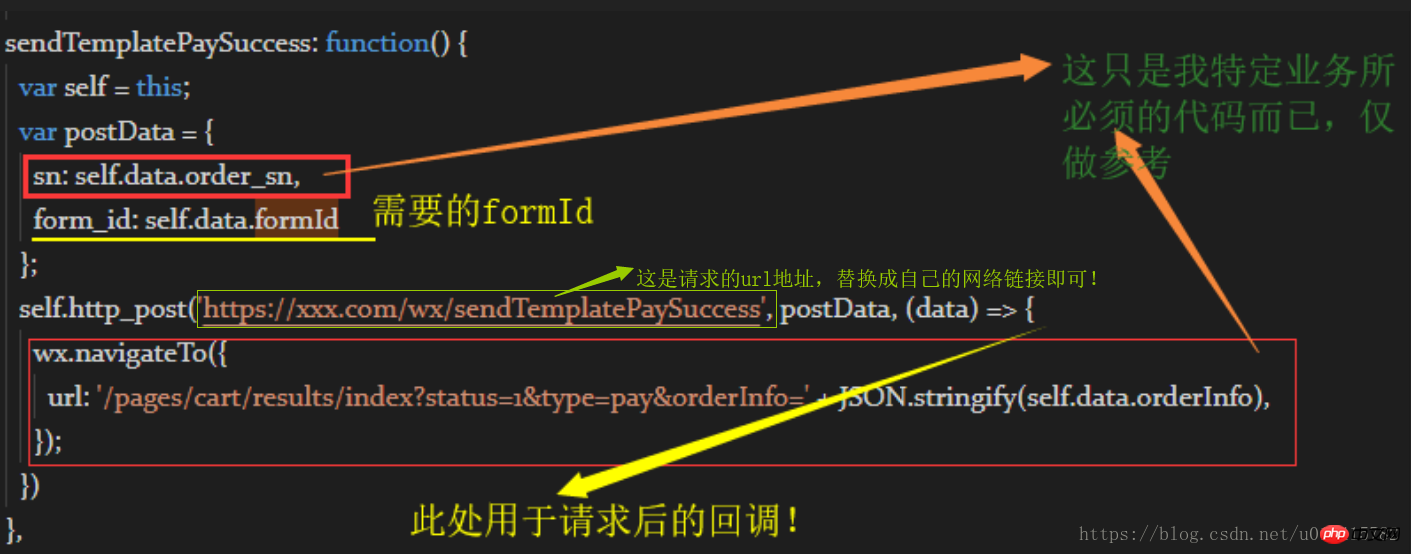
第三個步驟:request 呼叫發送訊息通知的方法

pages/cart/payment.js 所需要用到的兩個核心方法
/**
* 微信支付成功后的 消息模板的发送
*/
sendTemplatePaySuccess: function() {
var self = this;
var postData = {
sn: self.data.order_sn,
form_id: self.data.formId
};
self.http_post('https://xxx.com/wx/sendTemplatePaySuccess', postData, (data) => {
wx.navigateTo({
url: '/pages/cart/results/index?status=1&type=pay&orderInfo=' + JSON.stringify(self.data.orderInfo),
});
})
}, /**
* 封装 http 函数,默认‘GET’ 提交
*/
http_post:function(toUrl, postData, httpCallBack) {
wx.request({
url: toUrl,
data: postData,
method: 'POST', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
header: { 'content-type': 'application/x-www-form-urlencoded;charset=utf-8',
},
success: function (res) { //回调处理
return typeof httpCallBack == "function" && httpCallBack(res.data);
},
fail: function (error) {
console.log(error);
}
})
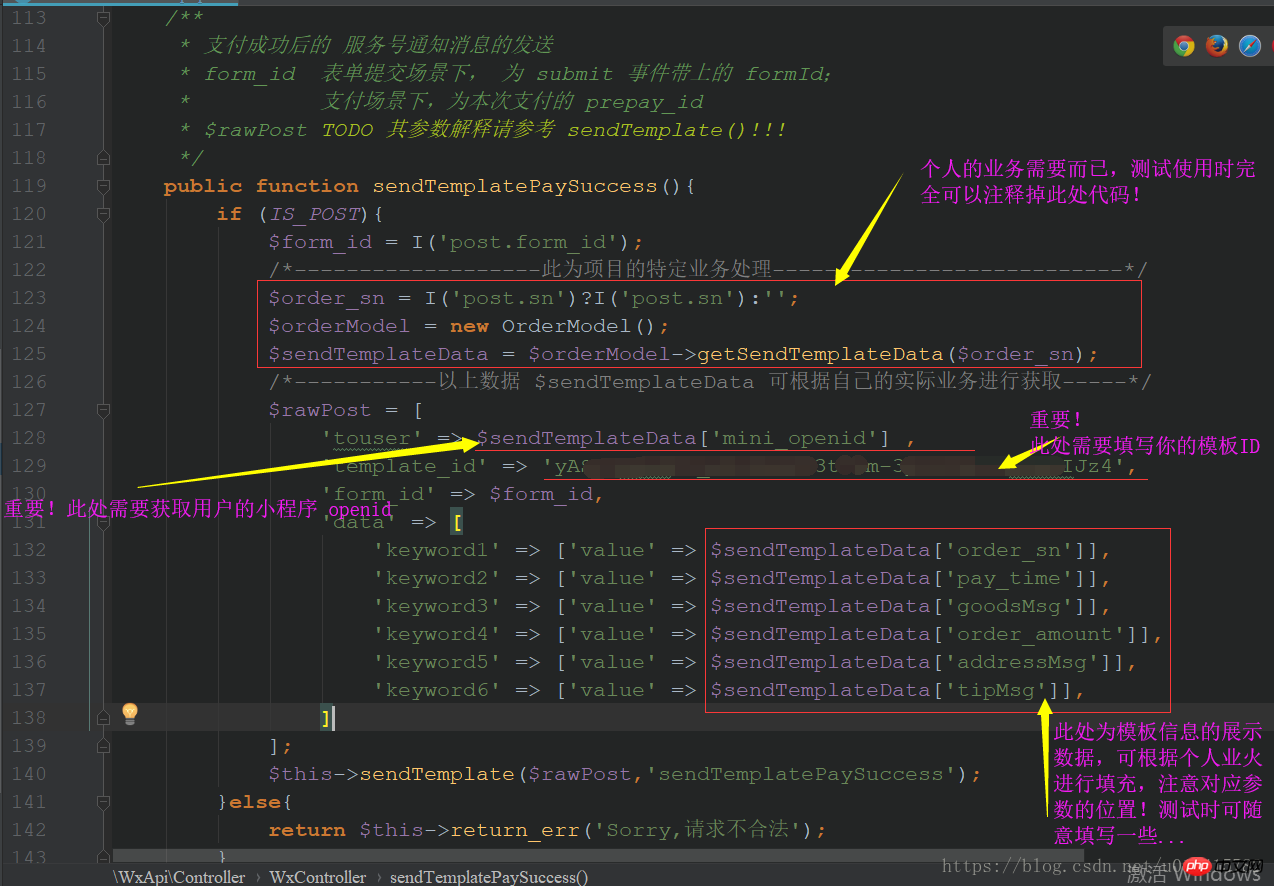
},sendTemplatePaySuccess()
1.此方法是对应于 pages/cart/payment.js 中的 Https://xxx.com/wx/sendTemplatePaySuccess,应该不会理解错吧!
2.一般的设计逻辑,是在用户注册、初次授权登录的时候就将其 openid写到数据库中,后期使用时可随时调用
3.如果前期没有写入数据库,也可以考虑直接授权获取,参考文章 【微信小程序Ⅴ [获取登录用户信息,重点openID(详解)】]
4.template_id 直接在小程序账号后台复制即可,但是请将 $rawPost['data']['keyword?']['value'] 顺序对应正确哦

①. 首先,要 特别注意 一点,不可以使用 微信开发者工具进行测试,不然会有如下报错: 
可参考道友解释: 小程序 表单 formId 为 the formId is a mock one
②. 并且,如果已经发送过一次模板消息,会有如下提示信息:
//#这说明,你的formid 已经用过了,系统要求只能使用一次!!
!{
"status":0,"result":"sendTemplatePaySuccess Failed!", "data":
{
"errcode":41029,"errmsg":"form id used count reach limit hint: [9mUwja01342277]"
}
}开发文档中有这样一句话:
值得注意:
第一点:
使用 "<form/>" 组件
获得的 "formId" 只能使用一次
相对适合的通知业务 —— 支付成功或失败后,充值成功、 续费成功、挂号成功等被动响应的信息...第二点: "prepay_id" 只有进行了支付行为才能获得,并且必须支付成功!
一个 "prepay_id" 可以使用三次
相对适合的通知业务有 —— 后台发货提醒、审核通知、课程开班提醒、拼团成功通知等主动推送的信息...第三点:
prepay_id 使用时的报错信息:
//# 如果支付不成功,但是要使用获得的 prepay_id,会有如下类似的信息
{"data":
{"errcode":41028,"errmsg":"invalid form id hint: [XiZ04574125]"}
}
//# 如果支付成功,使用获得的 prepay_id 次数超过了三次,会有如下的信息:
{"data":
{"errcode":41029,"errmsg":"form id used count reach limit hint: [oFN1Aa08963936]"}
}1. 首先,我们在数据表设计时,对于订单表需要有一个存储微信支付后 "prepay_id"的存储字段
2. 进行微信支付时,将生成的 "prepay_id" 存到数据表中
3. 当对已支付订单进行后台发货操作时,调用的通知模板,使用前面数据表中的 "prepay_id" 数据
4. 其他的服务端代码设计 同上文中的 "sendTemplatePaySuccess()" 方法
温馨提示:
毕竟存放的 "prepay_id" 最多只用使用三次,所以对于项目设计中的使用位置要做好规划 !!!

官方文档 - 获取 access_token
代码中,所必须涉及到的业务 —— access_token 的获取,请参考文档介绍,进行定时刷新,以避免不必要的资源请求
个人的思路就是,创建数据表字段,根据其返回的时长 expires_in,在失效前保存数据 access_token
可根据自己的实际需求,优化小编提供的 opGetAccessToken() 方法!
有一点,或许很多人不多加注意:
当项目已上线,如果你线下依旧测试使用了获取 "access_token" 的操作,这会影响线上服务的!
因为,一旦重新获取了 "access_token" 信息,微信服务器便会在短时间内,对之前的 "access_token" 进行失效处理
建议,可以考虑在线下直接使用线上获得的 "access_token",不要随意去刷新请求获取,影响大局就尴尬了...
以上是小程式如何實作範本訊息發送的功能(圖文)的詳細內容。更多資訊請關注PHP中文網其他相關文章!



