package.json這個檔案列出了專案所使用的第三方依賴套件。我們在創建新專案的時候預設會給我們下載一些包,這些是Angular自帶的,存放在node_modules目錄中。
要注意的是:
package.json中有dependencies物件和devDependencies。
devDependencies 裡面的插件只用於開發環境,不用於生產環境,而 dependencies 是需要發佈到生產環境的。

新增依賴有2種方法:
npm install name –save 就是要安裝的依賴寫到package .json的dependencies 物件中去
npm install name –save-dev是將要安裝的依賴寫到package.json的devDependencies 物件中去
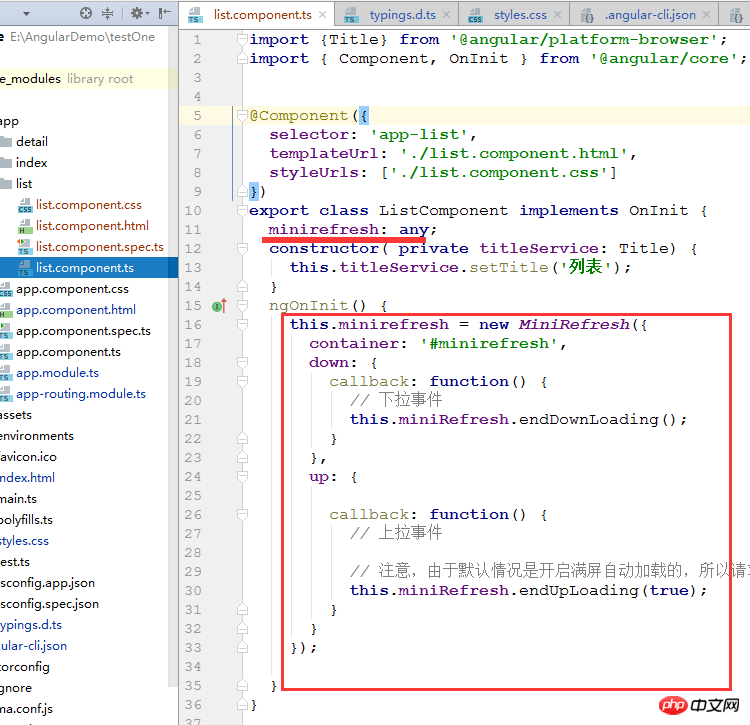
#下面以minirefresh加入angular環境中為範例。 (想看更多就到PHP中文網angularjs學習手冊中學習)
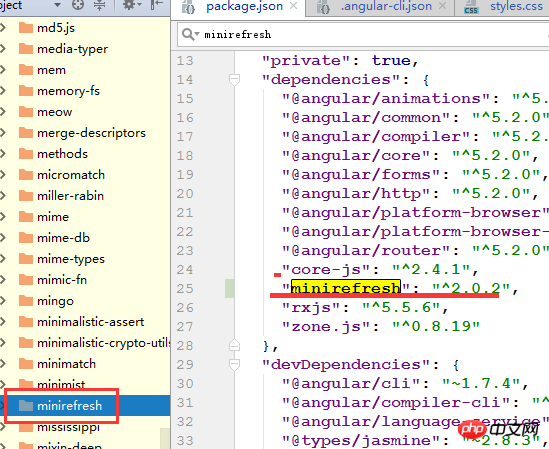
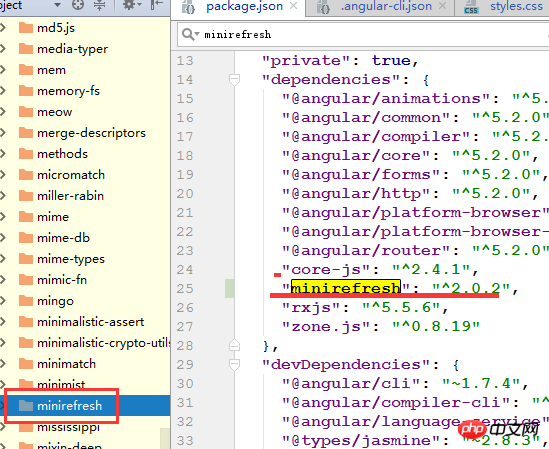
一、npm install minirefresh --save
透過結果可以看到:

可以看到,一開始dependencies中是沒有minirefresh 的,透過npm install minirefresh --save指令會自動下載minirefresh 並加入到dependencies中。然後我們會發現node_modules目錄中就有minirefresh 的套件了。
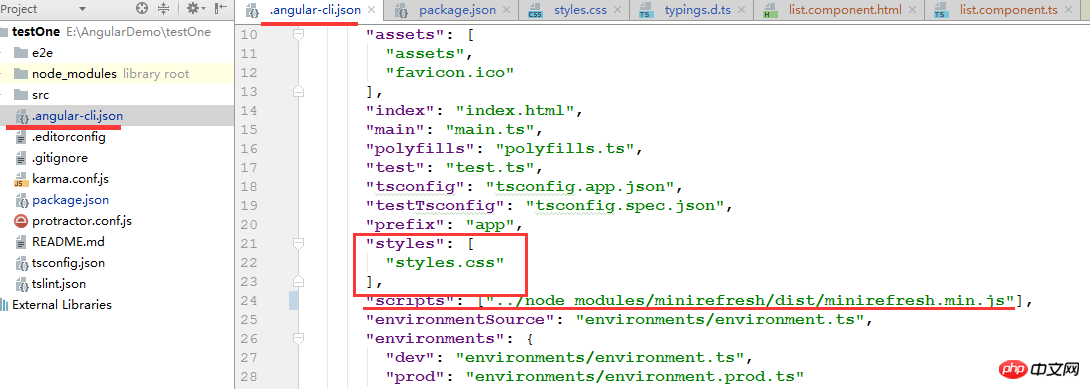
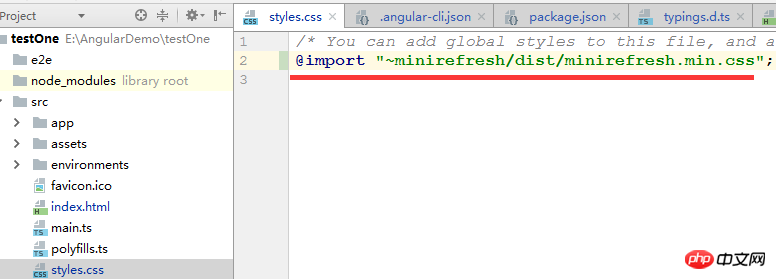
二、修改angular-cli.json檔案(styles陣列與scripts陣列)
1、styles中就是我们要引入的css 2、scripts中就是我们要引入的js
配置如圖:




配置如圖:
以上是angularjs如何呼叫jQuery添加? Angular5中呼叫第三方函式庫及jQuery的新增詳情的詳細內容。更多資訊請關注PHP中文網其他相關文章!




