本篇文章將要向大家詳細介紹css中偽元素:before和:after的具體使用方法。有的新手小白們可能乍一看,覺得是個熟悉的單字,但在css中出現就有點迷惘。我們都知道css功能是非常強大的。就是因為css的功能才能使得網頁如此豐富多彩。
首先css偽元素是用來為某些選擇器新增特殊的效果。我們在製作網頁中,一些特殊的動畫效果都是離不開css偽元素的。當然css偽元素是有多種的,偽元素所控制的內容和一個元素控制的內容一樣,但是偽元素是不存在於文檔樹中,不是真正的元素,所以叫偽元素。下面我們就透過具體的程式碼範例,給大家詳細介紹css中:before和:after偽類的用法。
一段帶有:before偽元素樣式的HTML程式碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
h1:before {content:url(/test/img/2.png)}
</style>
</head>
<body>
<h1>这里是一段大标题</h1>
<p>css before伪元素使用代码示例</p>
</body>
</html>那麼上述程式碼效果如下圖:

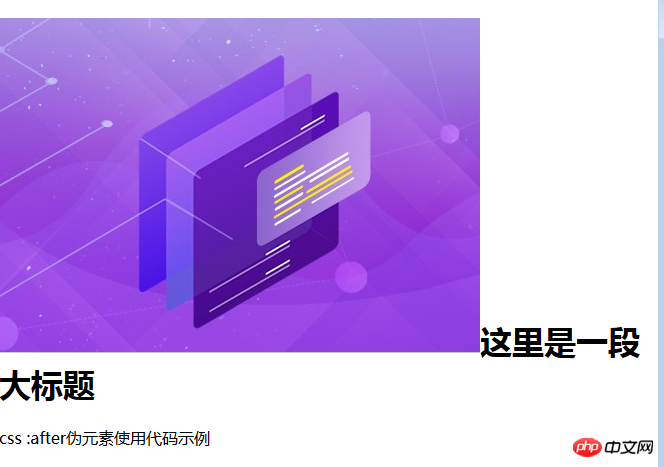
2.一段帶有:after偽元素樣式的HTML程式碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
h1:after {content:url(/test/img/2.png)}
</style>
</head>
<body>
<h1>这里是一段大标题</h1>
<p>css :after伪元素使用代码示例</p>
</body>
</html>程式碼效果如下圖:

那麼我們透過上述1和2 的範例中,是否得出一些關於css before和after偽類別使用方法的結論呢?其實正如before和after的中文翻譯差不多,在...之前和在...之後。
在css中,:before偽元素的用處就是可以在元素的內容之前插入新的內容,如範例1中,我們使用:before元素給h1這個大標題的前面加了一張圖片。
而:after偽元素的用處就是可以在元素的內容之後插入新的內容,如範例2中,我們使用:after元素為h1這個大標題的後面添加了一張圖片。
其實before和after偽元素也可以說是真正的元素,雖然偽元素不能體現在文檔樹裡面,但是我們仍然可以給他們加任何樣式,而且所加樣式可以和普通頁面元素一樣!
那麼這篇關於css :before和:after偽元素的介紹就到這裡,希望對大家有幫助。更多css知識可以觀看【css影片教學】或【css手冊】
以上是css before after什麼意思? 【用法詳解】的詳細內容。更多資訊請關注PHP中文網其他相關文章!




