Angular中的Directive(指令)知道嗎?這裡有angularjs的三種directive指令詳解
本篇文章主要的介紹了關於angularjs中的三種指令類型,分別是哪三種呢,還是讓這篇文章來告訴你吧,還有這三種怎麼使用的都在這裡。現在我們一起來看看吧
在Angular2中有三種型別的指令(Directive) ,如下:
##1 . 屬性型指令- 改變元素顯示和行為的指令。例如:NgStyle …
2. 結構型指令 - 透過新增和移除DOM元素來改變DOM結構的指令。例如:NgFor, NgIf …
3. 元件 — 擁有範本的指令。
一、屬性指令(ngStyle ,ngClass)
NgStyle綁定一個有形如CSS屬性名:value的對象,其中value為具體的css樣式,eg:
<p></p><p></p>
注意,在ngStyle 的說明中,我們對background-color 使用了單引號,但卻沒有對color 使用。這是為什麼呢?因為 ngStyle 的參數是JavaScript對象,而color 是一個合法的鍵,不需要引號。但是在 background-color 中,連字符是不允許出現在物件的鍵名當中的,除非它是一個字串,因此使用了引號。通常情況下,盡量不會對物件的鍵使用引號,除非不得不使用。
//動態使用<p></p><span>{{ color }} text</span><p></p><p></p>
#NgClass利用NgClass指令,可以同時新增或移除多個類。 NgClass綁定一個有形如CSS類別名稱:value的對象,其中value的值是一個布林型的值,當value值為true時,添加對應類型的模板元素,反之則移除。
<p>此时p不包含bordered 类名</p> <p>此时p含有bordered 类名</p>
<i></i>


二、結構型指令(ngIf ,ngFor ,ngSwitch)
NgIf指定綁定一個布林型的表達式,當表達式傳回true時,可以在DOM樹節點上新增一個元素及其子元素,反過來被移除。
以下是一些範例:
<p></p> //不显示 <p> b"></p>// <p></p> <p></p>
NgForNgFor指令可以實作重複執行某些動作來展示資料。 NgFor指令支援一個可選的index索引。
它的語法是 *ngFor="let item of items" :
let item 語法指定一個用來接收 items 陣列中每個元素的(模板)變數。
items 是來自元件控制器的一組項目的集合
this.cities = ['厦门', '福州', '漳州'];
<p>{{ c }}</p>在迭代數組時,我們可能也要取得每一項的索引。
我們可以在 ngFor 指令的值中插入語法 let idx = index 並用分號分隔開,這樣就可以取得索引了。
<p>{{ num+1 }} . {{ c }}</p>1.廈門
2.福州
3.漳州
ngSwitch有時候你需要根據一個給定的條件來渲染不同的元素。
遇到這種情況時,你可能會像下面這樣多次使用 ngIf :
<p> </p><p>Var is A</p> <p>Var is B</p> <p>Var is C</p> <p>Var is something else</p>
AngularJS開發手冊中學習)
#NgSwitch:綁定到一個返回控制條件的值表達式NgSwitchCase:綁定到一個傳回符合條件的值運算式
NgSwitchDefault:用來標記預設元素的屬性,是可選的。如果我們不用它,那麼當 myVar 沒有符合到任何期望的值
時就不會渲染任何東西。
使用ngSwitch 指令來重寫上面的範例:
<p> </p><p>Var is A</p> <p>Var is B</p> <p>Var is C</p> <p>Var is something else</p>
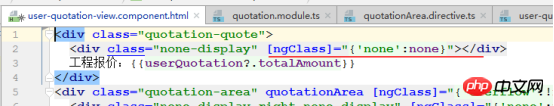
三、元件屬性型指令的建立至少需要一個帶有@Directive裝飾器修飾的控制器類別。 @Directive裝飾器指定了一個選擇器名稱,用於指出與此指令相關聯的屬性的名字。 <p></p>接下來,開始建立一個簡單的屬性型指令,指令的功能是,user-quotation-view.component.html頁面刷新時取得.quotation-area的最小高度。 <p></p>1、首先我們確認好指令名字,quotationArea<p></p>
<p></p>
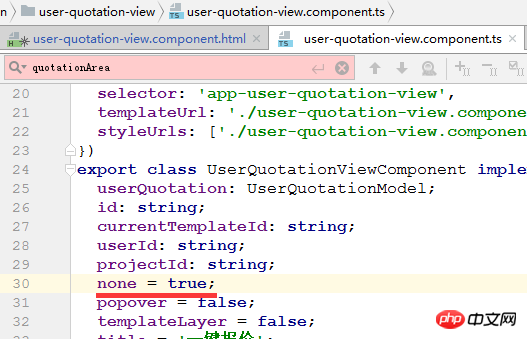
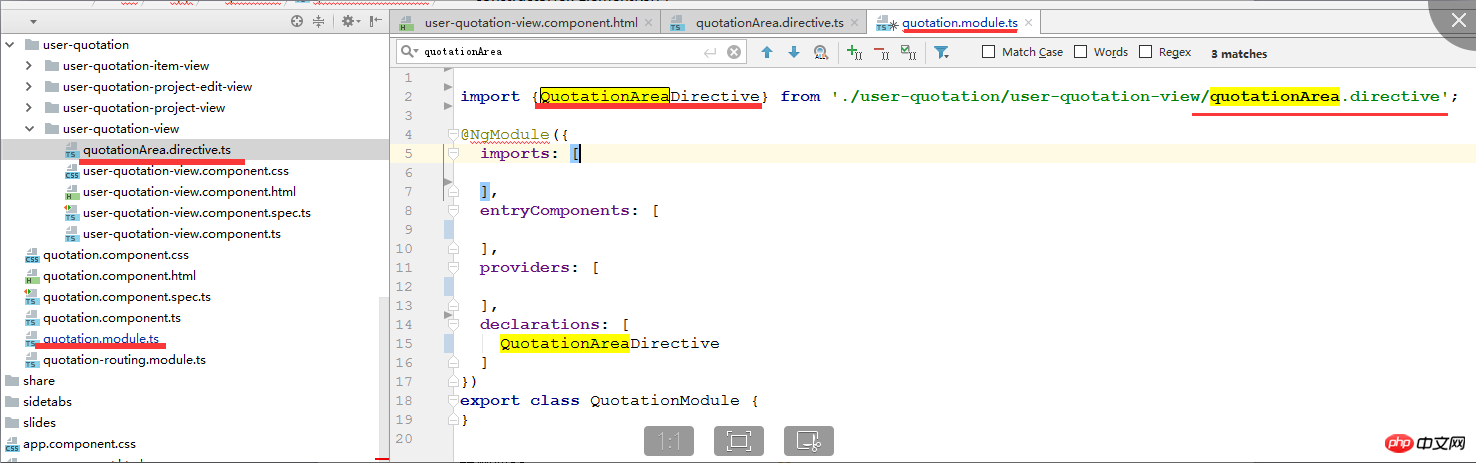
2、之後我們創建一個quotationArea.directive.tss文件,其程式碼結構如下:
import {Component, Directive, ElementRef, OnInit} from '@angular/core';
@Directive({ selector: '[quotationArea]'})
export class QuotationAreaDirective implements OnInit {
el:ElementRef;
constructor(el: ElementRef) {
this.el = el;
}
ngOnInit() {
const $el = $(this.el.nativeElement);
const windowHeight = document.documentElement.clientHeight; //获取窗口高度
const bar=document.getElementsByClassName('bar-nav')[0]
const barHeight =bar.clientHeight;
const heightValue=windowHeight - barHeight;
$el.css('height',(heightValue) + 'px');
}
}import {QuotationAreaDirective} from './user-quotation/user-quotation-view/quotationArea.directive';
declarations: [QuotationAreaDirective]
好了,這篇文章到這就結束了(想看更多就到PHP中文網AngularJS使用手冊中學習),有問題的可以在下方留言提問
以上是Angular中的Directive(指令)知道嗎?這裡有angularjs的三種directive指令詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Angular學習之聊聊獨立組件(Standalone Component)
Dec 19, 2022 pm 07:24 PM
Angular學習之聊聊獨立組件(Standalone Component)
Dec 19, 2022 pm 07:24 PM
這篇文章帶大家繼續angular的學習,簡單了解一下Angular中的獨立組件(Standalone Component),希望對大家有幫助!
 淺析Angular中的獨立組件,看看怎麼使用
Jun 23, 2022 pm 03:49 PM
淺析Angular中的獨立組件,看看怎麼使用
Jun 23, 2022 pm 03:49 PM
這篇文章帶大家了解Angular中的獨立元件,看看怎麼在Angular中建立一個獨立元件,怎麼在獨立元件中導入已有的模組,希望對大家有幫助!
 專案過大怎麼辦?如何合理拆分Angular項目?
Jul 26, 2022 pm 07:18 PM
專案過大怎麼辦?如何合理拆分Angular項目?
Jul 26, 2022 pm 07:18 PM
Angular專案過大,怎麼合理拆分它?以下這篇文章跟大家介紹一下合理分割Angular專案的方法,希望對大家有幫助!
 聊聊自訂angular-datetime-picker格式的方法
Sep 08, 2022 pm 08:29 PM
聊聊自訂angular-datetime-picker格式的方法
Sep 08, 2022 pm 08:29 PM
怎麼自訂angular-datetime-picker格式?以下這篇文章聊聊自訂格式的方法,希望對大家有幫助!
![如何解決'[Vue warn]: Failed to resolve directive”錯誤](https://img.php.cn/upload/article/000/887/227/169252525940934.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) 如何解決'[Vue warn]: Failed to resolve directive”錯誤
Aug 20, 2023 pm 05:54 PM
如何解決'[Vue warn]: Failed to resolve directive”錯誤
Aug 20, 2023 pm 05:54 PM
如何解決「[Vuewarn]:Failedtoresolvedirective」錯誤Vue.js是一款流行的JavaScript框架,它提供了許多有用的功能來開發互動式的網路應用程式。其中一個特性是指令(Directive),它可以用來擴充HTML元素的功能或新增特定的行為。然而,有時在使用指令時可能會遇到一個錯誤:「[Vuewarn]:F
 手把手帶你了解Angular中的依賴注入
Dec 02, 2022 pm 09:14 PM
手把手帶你了解Angular中的依賴注入
Dec 02, 2022 pm 09:14 PM
這篇文章帶大家了解一下依賴注入,介紹一下依賴注入解決的問題和它原生的寫法是什麼,並聊聊Angular的依賴注入框架,希望對大家有所幫助!
 深入了解Angular中的NgModule(模組)
Sep 05, 2022 pm 07:07 PM
深入了解Angular中的NgModule(模組)
Sep 05, 2022 pm 07:07 PM
NgModule 模組是Angular種一個重要的點,因為Angular的基本構造塊就是NgModule。這篇文章就來帶大家了解Angular中的NgModule模組,希望對大家有幫助!







