微信小程式中取得使用者session_key,openid,unioni,這是小程式中常可以看到的功能,那麼如何實作小程式取得session_key,openid和unionid;本篇文章將介紹給大家介紹後端為node.js的微信小程式取得使用者session_key,openid,unionid的方法實作。
步驟:
1、透過wx.login介面取得code既jscode,傳遞到後端;
2 、後端請求
https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code
#」位址,就能取得到openid和unionid 。
小程式介面promise化與封裝
#1、utils資料夾下建立wechat.js檔案
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 |
class Wechat {
static login() {
return new Promise((resolve, reject) => wx.login({ success: resolve, fail: reject }));
};
static getUserInfo() {
return new Promise((resolve, reject) => wx.getUserInfo({ success: resolve, fail: reject }));
};
static request(url, params, method = "GET", type = "json") {
console.log("向后端传递的参数", params);
return new Promise((resolve, reject) => {
let opts = {
url: url,
data: Object.assign({}, params),
method: method,
header: { 'Content-Type': type },
success: resolve,
fail: reject
}
console.log("请求的URL", opts.url);
wx.request(opts);
});
};
static getCryptoData() {
let code = "";
return this.login()
.then(data => {
code = data.code;
console.log("login接口获取的code:", code);
return this.getUserInfo();
})
.then(data => {
console.log("getUserInfo接口", data);
let obj = {
js_code: code,
};
return Promise.resolve(obj);
})
.catch(e => {
console.log(e);
return Promise.reject(e);
})
};
static getMyOpenid(params) {
let url = 'https:
return this.request(url, params, "POST", "application/x-www-form-urlencoded");
};
}
module.exports = Wechat;
|
登入後複製
2、修改小程式的app.js檔案
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | let wechat = require('./utils/wechat.js');
App({
onLaunch() {
this.getUserInfo();
},
getUserInfo() {
wechat.getCryptoData()
.then(d => {
return wechat.getMyOpenid(d);
})
.then(d => {
console.log("从后端获取的openid", d.data);
})
.catch(e => {
console.log(e);
})
}
})
|
登入後複製
後端nodejs,是用的express命令列產生的專案框架,
1、建立common資料夾,建立utils文件,使用request模組請求接口,promise化request
#
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | const request = require("request");
class Ut {
static promiseReq(opts = {}) {
return new Promise((resolve, reject) => {
request(opts, (e, r, d) => {
if (e) {
return reject(e);
}
if (r.statusCode != 200) {
return reject(`back statusCode:${r.statusCode}`);
}
return resolve(d);
});
})
};
};
module.exports = Ut;
|
登入後複製
2、新增路由,appId、secret在小程式的後台取得
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | router.post("/openid", async (req, res) => {
const Ut = require("../common/utils");
try {
console.log(req.body);
let appId = "wx70xxxxxxbed01b";
let secret = "5ec6exxxxxx49bf161a79dd4";
let { js_code } = req.body;
let opts = {
url: `https:
}
let r1 = await Ut.promiseReq(opts);
r1 = JSON.parse(r1);
console.log(r1);
res.json(r1);
}
catch (e) {
console.log(e);
res.json('');
}
})
|
登入後複製
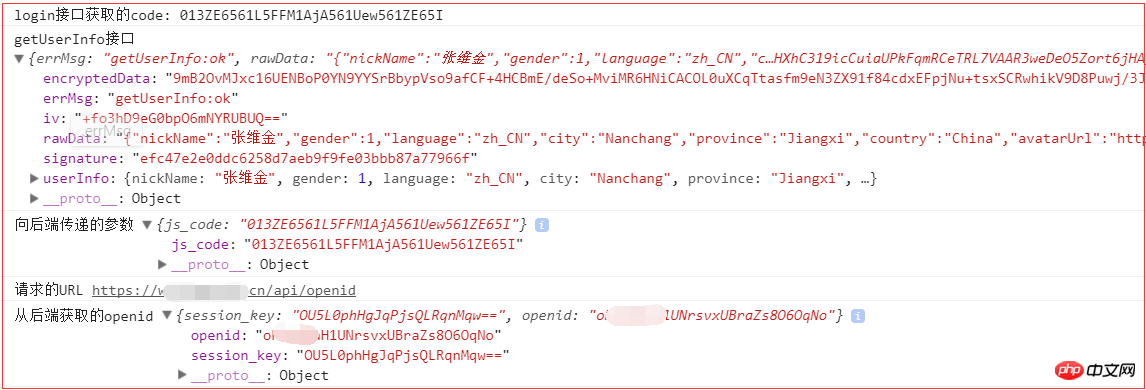
結果:

#這個回傳結果沒有unionid,依照官方的說法,需要在微信開放平台綁定小程式;
相關推薦:
微信小程式如何取得使用者的openid
##微信小程式如何取得使用者的openid############## #小程式中如何取得參數openid & session_key的方法介紹######
以上是微信小程式如何取得使用者session_key,openid,unioni(程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!