layui資料表如何實現自動合併(程式碼)
這篇文章帶給大家的內容是關於layui資料表格如何實現自動合併(程式碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
需求描述:
在資料表格中,對於按某個分類展示資料其分類下又有多個細分的嵌套細分項,如省市區暱稱,省下面有多個市,市下面有多個區,區下面有暱稱,需要實現跨行合併,且操作按鈕以分類為單位(即操作按鈕需依照分類合併)。
需求分析:
除操作列外,以左邊列為基礎單位進行跨行合併,目前儲存格合併數
操作列可以選擇任意列作為基礎單位(這個待完善)。
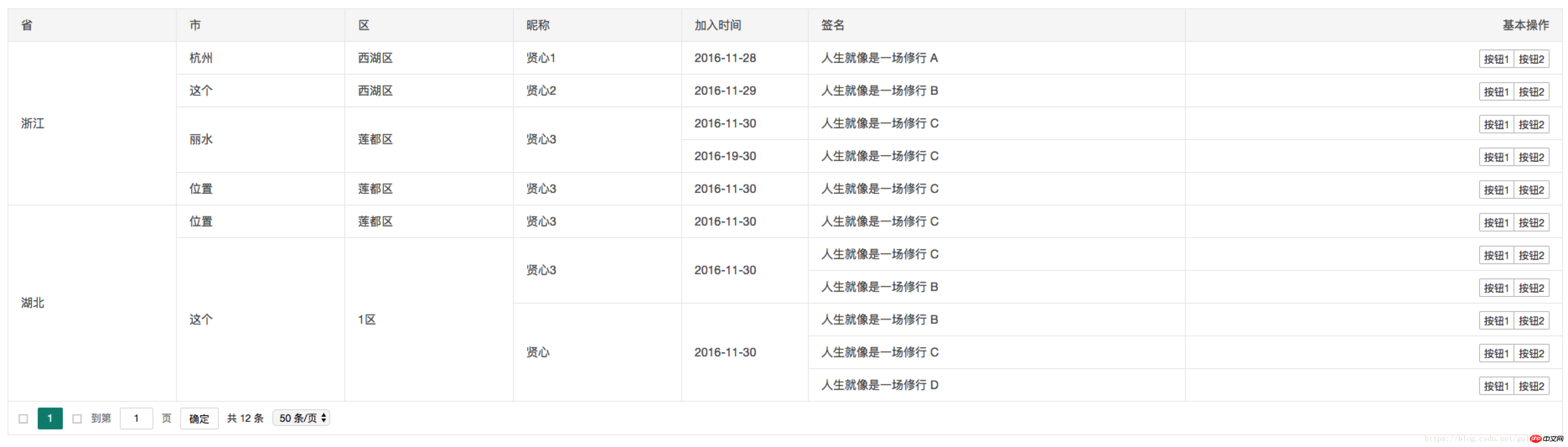
原始頁面:

#處理頁面:

方法:
var execRowspan = function(fieldName,index,flag){
// 1为不冻结的情况,左侧列为冻结的情况
let fixedNode = index=="1"?$(".layui-table-body")[index - 1]:(index=="3"?$(".layui-table-fixed-r"):$(".layui-table-fixed-l"));
// 左侧导航栏不冻结的情况
let child = $(fixedNode).find("td");
let childFilterArr = [];
// 获取data-field属性为fieldName的td
for(let i = 0; i < child.length; i++){
if(child[i].getAttribute("data-field") == fieldName){
childFilterArr.push(child[i]);
}
}
// 获取td的个数和种类
let childFilterTextObj = {};
for(let i = 0; i < childFilterArr.length; i++){
let childText = flag?childFilterArr[i].innerHTML:childFilterArr[i].textContent;
if(childFilterTextObj[childText] == undefined){
childFilterTextObj[childText] = 1;
}else{
let num = childFilterTextObj[childText];
childFilterTextObj[childText] = num*1 + 1;
}
}
let canRowspan = true;
let maxNum = 9999;
for(let i = 0; i < childFilterArr.length; i++){
maxNum = $(childFilterArr[i]).prev().attr("rowspan")&&fieldName!="8"?$(childFilterArr[i]).prev().attr("rowspan"):maxNum;
let key = flag?childFilterArr[i].innerHTML:childFilterArr[i].textContent;
let tdNum = childFilterTextObj[key];
let curNum = maxNum<tdNum?maxNum:tdNum;
let nextKey;
for(let j =1;j<curNum&&(i+j<childFilterArr.length);j++){
nextKey = flag?childFilterArr[i+j].innerHTML:childFilterArr[i+j].textContent;
if(key!=nextKey&&curNum>1){
canRowspan = true;
curNum = j;
}
}
if(canRowspan){
childFilterArr[i].setAttribute("rowspan",curNum);
if($(childFilterArr[i]).find("p.rowspan").length>0){//设置td内的p.rowspan高度适应合并后的高度
$(childFilterArr[i]).find("p.rowspan").parent("p.layui-table-cell").addClass("rowspanParent");
$(childFilterArr[i]).find("p.layui-table-cell")[0].style.height= curNum*38-10 +"px";
}
canRowspan = false;
}else{
childFilterArr[i].style.display = "none";
}
if(maxNum){
maxNum--;
}
if(--childFilterTextObj[key]==0||maxNum==0||(nextKey!=undefined&&key!=nextKey)){
canRowspan = true;
}
}
}
//合并数据表格行
var layuiRowspan = function(fieldNameTmp,index,flag){
let fieldName = [];
if(typeof fieldNameTmp == "string"){
fieldName.push(fieldNameTmp);
}else{
fieldName = fieldName.concat(fieldNameTmp);
}
for(let i = 0;i<fieldName.length;i++){
execRowspan(fieldName[i],index,flag);
}
}使用:
HTML:
<p class="box">
<table class="layui-table" id="test" lay-data="{page:true,limit:50}" lay-filter="test">
<thead>
<tr>
<th lay-data="{field:'province', width:200}">省</th>
<th lay-data="{field:'city', width:200}">市</th>
<th lay-data="{field:'zone', width:200}">区</th>
<th lay-data="{field:'username', width:200}">昵称</th>
<th lay-data="{field:'joinTime', width:150}">加入时间</th>
<th lay-data="{field:'sign', minWidth: 180}">签名</th>
<th lay-data="{field:'8',align:'right'}">基本操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>浙江</td>
<td>杭州</td>
<td>西湖区</td>
<td>贤心1</td>
<td>2016-11-28</td>
<td>人生就像是一场修行 A</td>
<td>
<p class="layui-btn-group" style="overflow:visible;">
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">按钮1</a>
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="edit">按钮2</a>
</p>
</td>
</tr>
<tr>
<td>浙江</td>
<td>这个</td>
<td>西湖区</td>
<td>贤心2</td>
<td>2016-11-29</td>
<td>人生就像是一场修行 B</td>
<td>
<p class="layui-btn-group" style="overflow:visible;">
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">按钮1</a>
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="edit">按钮2</a>
</p>
</td>
</tr>
<tr>
<td>浙江</td>
<td>丽水</td>
<td>莲都区</td>
<td>贤心3</td>
<td>2016-11-30</td>
<td>人生就像是一场修行 C</td>
<td>
<p class="layui-btn-group" style="overflow:visible;">
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">按钮1</a>
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="edit">按钮2</a>
</p>
</td>
</tr>
<tr>
<td>浙江</td>
<td>丽水</td>
<td>莲都区</td>
<td>贤心3</td>
<td>2016-19-30</td>
<td>人生就像是一场修行 C</td>
<td>
<p class="layui-btn-group" style="overflow:visible;">
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">按钮1</a>
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="edit">按钮2</a>
</p>
</td>
</tr>
<tr>
<td>浙江</td>
<td>位置</td>
<td>莲都区</td>
<td>贤心3</td>
<td>2016-11-30</td>
<td>人生就像是一场修行 C</td>
<td>
<p class="layui-btn-group" style="overflow:visible;">
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">按钮1</a>
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="edit">按钮2</a>
</p>
</td>
</tr>
<tr>
<td>湖北</td>
<td>位置</td>
<td>莲都区</td>
<td>贤心3</td>
<td>2016-11-30</td>
<td>人生就像是一场修行 C</td>
<td>
<p class="layui-btn-group" style="overflow:visible;">
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">按钮1</a>
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="edit">按钮2</a>
</p>
</td>
</tr>
<tr>
<td>湖北</td>
<td>这个</td>
<td>1区</td>
<td>贤心3</td>
<td>2016-11-30</td>
<td>人生就像是一场修行 C</td>
<td>
<p class="layui-btn-group" style="overflow:visible;">
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">按钮1</a>
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="edit">按钮2</a>
</p>
</td>
</tr>
<tr>
<td>湖北</td>
<td>这个</td>
<td>1区</td>
<td>贤心3</td>
<td>2016-11-30</td>
<td>人生就像是一场修行 C</td>
<td>
<p class="layui-btn-group" style="overflow:visible;">
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">按钮1</a>
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="edit">按钮2</a>
</p>
</td>
</tr>
<tr>
<td>湖北</td>
<td>这个</td>
<td>1区</td>
<td>贤心3</td>
<td>2016-11-30</td>
<td>人生就像是一场修行 B</td>
<td>
<p class="layui-btn-group" style="overflow:visible;">
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">按钮1</a>
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="edit">按钮2</a>
</p>
</td>
</tr>
<tr>
<td>湖北</td>
<td>这个</td>
<td>1区</td>
<td>贤心</td>
<td>2016-11-30</td>
<td>人生就像是一场修行 B</td>
<td>
<p class="layui-btn-group" style="overflow:visible;">
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">按钮1</a>
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="edit">按钮2</a>
</p>
</td>
</tr>
<tr>
<td>湖北</td>
<td>这个</td>
<td>1区</td>
<td>贤心</td>
<td>2016-11-30</td>
<td>人生就像是一场修行 C</td>
<td>
<p class="layui-btn-group" style="overflow:visible;">
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">按钮1</a>
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="edit">按钮2</a>
</p>
</td>
</tr>
<tr>
<td>湖北</td>
<td>这个</td>
<td>1区</td>
<td>贤心</td>
<td>2016-11-30</td>
<td>人生就像是一场修行 D</td>
<td>
<p class="layui-btn-group" style="overflow:visible;">
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">按钮1</a>
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="edit">按钮2</a>
</p>
</td>
</tr>
</tbody>
</table>
</p>layui.use('table', function(){
var table = layui.table;
table.init('test',{done:function(res,curr,count){
layuiRowspan('province',1);
layuiRowspan(['city','zone','username','joinTime','sign'],1);//支持数组
layuiRowspan("8",1,true);
}
});})相關建議:
以上是layui資料表如何實現自動合併(程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 layui登陸頁怎麼設定跳轉
Apr 04, 2024 am 03:12 AM
layui登陸頁怎麼設定跳轉
Apr 04, 2024 am 03:12 AM
layui 登入頁面跳轉設定步驟:新增跳轉代碼:在登入表單提交按鈕點選事件中新增判斷,成功登入後透過 window.location.href 跳到指定頁面。修改 form 配置:在 lay-filter="login" 的 form 元素中新增 hidden 輸入字段,name 為 "redirect",value 為目標頁面位址。
 layui怎麼取得表單數據
Apr 04, 2024 am 03:39 AM
layui怎麼取得表單數據
Apr 04, 2024 am 03:39 AM
layui 提供了多種取得表單資料的方法,包括直接取得表單所有欄位資料、取得單一表單元素值、使用formAPI.getVal() 方法取得指定欄位值、將表單資料序列化並作為AJAX 請求參數,以及監聽表單提交事件獲取資料。
 layui如何實現自適應
Apr 26, 2024 am 03:00 AM
layui如何實現自適應
Apr 26, 2024 am 03:00 AM
透過使用layui框架的響應式佈局功能,可以實現自適應佈局。步驟包括:引用layui框架。定義自適應佈局容器,設定layui-container類別。使用響應式斷點(xs/sm/md/lg)隱藏特定斷點下的元素。利用網格系統(layui-col-)指定元素寬度。透過偏移量(layui-offset-)建立間距。使用響應式實用工具(layui-invisible/show/block/inline)控制元素的可見性和顯示方式。
 layui跟vue有啥差別
Apr 04, 2024 am 03:54 AM
layui跟vue有啥差別
Apr 04, 2024 am 03:54 AM
layui與Vue的差異主要體現在功能和關注點上。 layui專注於快速開發UI元素,提供預製元件簡化頁面建置;而Vue則是全端框架,注重資料綁定、元件化開發和狀態管理,更適合建構複雜應用程式。 layui學習簡單,適合快速建立頁面;Vue學習曲線陡峭,但有助於建立可擴展且易於維護的應用程式。根據專案需求和開發者技能水平,可以選擇合適的框架。
 layui怎麼傳數據
Apr 26, 2024 am 03:39 AM
layui怎麼傳數據
Apr 26, 2024 am 03:39 AM
使用 layui 傳輸資料的方法如下:使用 Ajax:建立請求對象,設定請求參數(URL、方法、資料),處理回應。使用內建方法:使用 $.post、$.get、$.postJSON 或 $.getJSON 等內建方法簡化資料傳輸。
 layui是什麼意思啊
Apr 04, 2024 am 04:33 AM
layui是什麼意思啊
Apr 04, 2024 am 04:33 AM
layui是一個前端UI框架,它提供了豐富的UI元件、工具和功能,幫助開發人員快速建立現代化、響應式和互動式Web應用程序,特點包括:靈活輕量、模組化設計、豐富的元件、強大的工具和易於自訂。它廣泛應用於各種Web應用程式的開發中,包括管理系統、電商平台、內容管理系統、社交網路和行動裝置應用程式。
 layui框架是什麼語言
Apr 04, 2024 am 04:39 AM
layui框架是什麼語言
Apr 04, 2024 am 04:39 AM
layui框架是一款基於JavaScript的前端框架,提供了一套易用的UI元件和工具,幫助開發者快速建立響應式網路應用程式。其特點包括:模組化、輕量級、響應式,並擁有完善的文件和社群支援。 layui廣泛應用於管理後台系統、電商網站和行動裝置應用程式等開發。優點在於上手快、提升效率、維護方便,缺點是客製化較差、技術更新較慢。
 layui框架和vue框架的區別
Apr 26, 2024 am 01:27 AM
layui框架和vue框架的區別
Apr 26, 2024 am 01:27 AM
layui和vue是前端框架,layui是一種輕量級的函式庫,提供UI元件和工具;vue是一個全面的框架,提供UI元件、狀態管理、資料綁定和路由等功能。 layui基於模組化的架構,vue是基於組件化的架構。 layui擁有較小的生態系統,vue擁有龐大且活躍的生態系統。 layui學習曲線較低,vue學習曲線較陡。 layui適用於小型專案和快速開發UI元件,vue適用於大型專案和需要豐富功能的場景。






