讓css的權重變得更友善的小技巧
在這篇文章中,我將透過一些範例來向大家展示一些CSS的小技巧,讓你知道如何使用CSS的級聯(cascade)能變得更友好,也減少一些不必要的需求,從而也減少權重上遇到的麻煩。
技巧一:樣式總是作為特定屬性組合出現
#一個很好的例子就是color和bakground-color的組合。除非你只做小調整,不然你需要一起調整他們。當為一個元素添加背景顏色時,它可能不包含任何文本,但可能會有一些子元素。因此,我們一起設定前景色(color)和背景色(background-color),我們總是可以確定這些元素不會遇到任何易讀性和對比問題。下次我們改變背景色時,不需要到處尋找需要修改的文字顏色,因為他們都以一個組合的形式出現在一起。
技巧二:使用動態值,例如currentColor和em等
有時候文字顏色也會使用在其他屬性上。比如說border、box-shadow或SVG圖示中的fill上。定義相同顏色有替代方案,可以直接使用currentColor。預設情況下,color是可以繼承的,你只需要在一個地方修改就可以改變其他屬性的顏色。
同樣的,給font-size屬性使用em單位,允許你只修改:root的font-size就可以改變元素的盒子模型大小。
技巧三:使用inherit屬性值繼承其父元素樣式來覆寫UA自帶樣式。
像button、input這樣的表單控件,不同的瀏覽器都會有自己的樣式風格(UA樣式)。我們可以使用inherit繼承其父元素樣式,從而覆寫瀏覽器的UA樣式。
button,
input,
select,
textarea {
color: inherit;
font-family: inherit;
font-style: inherit;
font-weight: inherit;
}上面範例程式碼取自sanitize.css、 normalize.css也是這樣使用的。如果你不是這樣使用,表示你已經...
你也可以嘗試在input[type="range"]、input[type="radio"]和input[type="checkbox"]等元素上直接使用前面介紹的currentColor屬性自動匹配顏色。或許你不需要改變什麼,可以把一個亮色系變成一個暗色系。
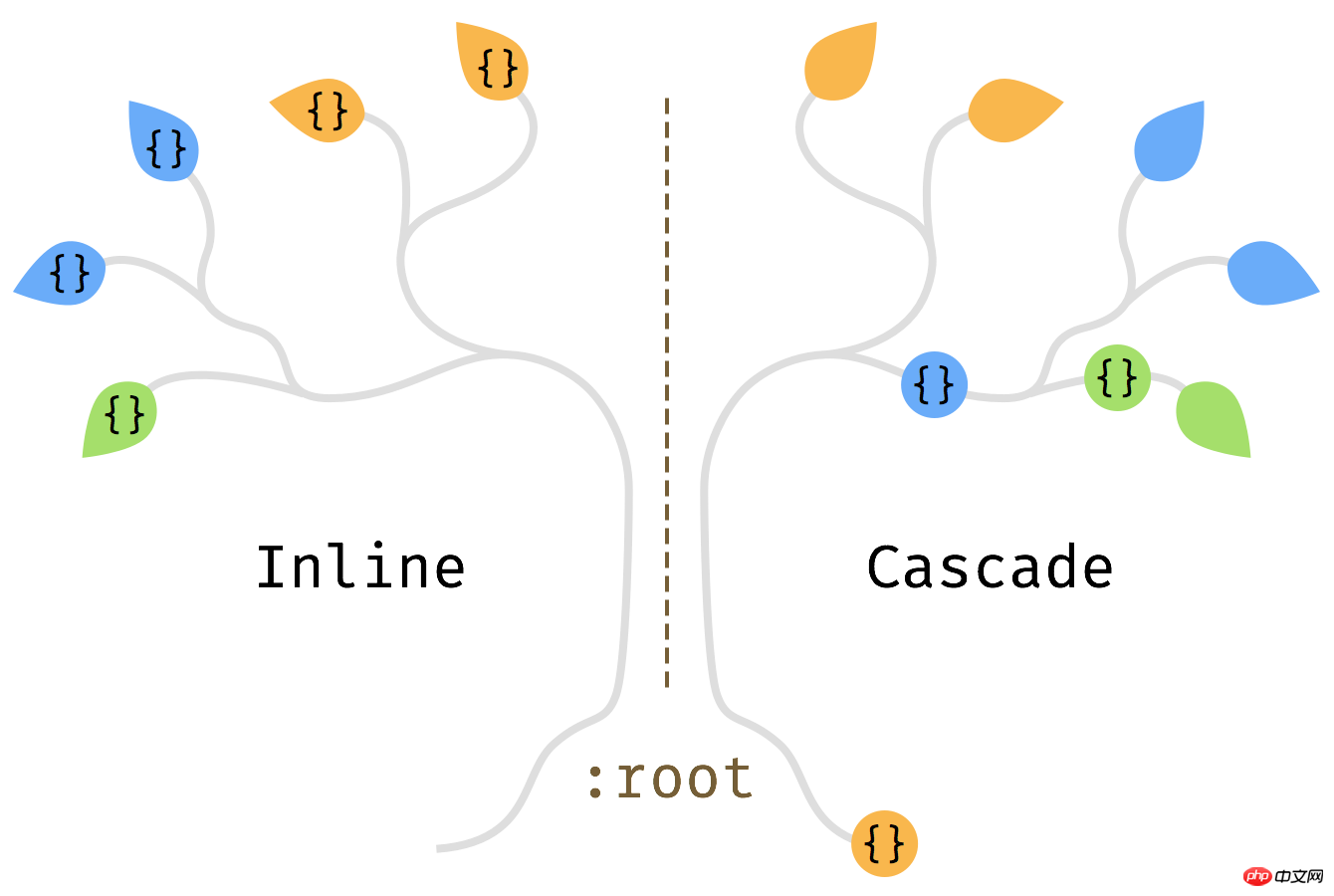
技巧四:每當你寫CSS時,你想盡可能的回到樹形頂部。換句話說,回到:root。
例如,我們的網站有一個側邊欄,希望在這個側邊欄上添加一個簡短的個人介紹。其HTML的結構看起來可能會像這樣:
<body>
<main class=“Posts”>
<aside class=“SideBar”>
<nav class=“Nav”>
<p class=“Bio”>CSS是這樣寫的:
.Bio {
font-size: .8em;
line-height: 1.5;
color: #888;
}這樣寫是能正常工作的,並不存在樣式上的問題。但是,側邊欄還有一個導航nav,很有可能他們有一些樣式是相同的。在我們這個範例中font-size和color都是相同的。讓我們把這些屬性從nav和.Bio中提取出來,並且將它們添加到其父元素.SideBar中:
.SideBar {
font-size: .8em;
color: #888;
}事實證明,在.Posts中已經設定了line-height:1.5;。似乎整個頁面都使用了相同的行高,那麼我們可以將.Bio和.Posts中的line-height移到根元素中:
:root {
line-height: 1.5;
}這看起來是一個CSS常識,但他也不會太關注兄弟元素定義同樣的事情。這也讓你發現,有一些程式碼產生重複。其實這並不可怕,因為我們只需要花點時間重新重構程式碼,但這樣保持了CSS的程式碼處理健康狀態。

在樹支上寫樣式,而不應該在樹葉上寫樣式
以上是讓css的權重變得更友善的小技巧的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期選擇器組件在頁面中查看日期。步驟:引入 Bootstrap 框架。在 HTML 中創建日期選擇器輸入框。 Bootstrap 將自動為選擇器添加樣式。使用 JavaScript 獲取選定的日期。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。






