Angular 5 快速入門開發,告別Angular.js , Angular 2 , Anuglar 4
本篇文章主要的向大家介紹了關於angularjs5快速入門的內容,讓大家快速的熟悉新的知識,而不是在老的版本中寫程式碼。下面就讓我們一起來看這篇文章吧
一、概述
儘管被稱為Angular5,實際上它只是這個誕生於2012年的前端框架的第四個版本:

#看起來差不多半年就發布一個新版本,不過實際上從重寫的版本2開始,開發介面與核心思想就穩定下來了,並且基本上保持著與前序版本的兼容性。
在5這個新的版本中,Angular團隊將改進重點放在以下特性方面:
- ##更易於建立漸進式
Web
應用程式- __P__rogressive __W__eb __A__pp - 使用建置優化器剔除無用程式碼,以獲得更小的應用程式、更快的網路載入時間
- 使物化設計元件相容服務端渲染
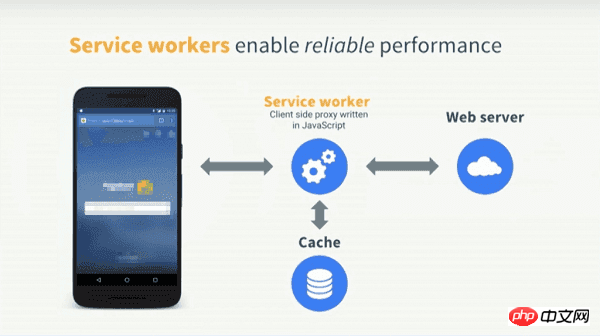
#PWA是Google#提出的一個標準,旨在讓Web應用在行動終端上獲得媲美原生應用的使用者體驗。一個PWA應用程式主要利用Service Worker和瀏覽器快取來提省互動體驗,它不僅可以直接部署在手機桌面,而且可以離線應用:

二、引入angular環境
#Angular推薦使用TypeScript來開發應用,這要求使用一個線上編譯器(JIT)即時編譯程式碼,或在開發期間採用預編譯器(AOT)提前編譯程式碼。
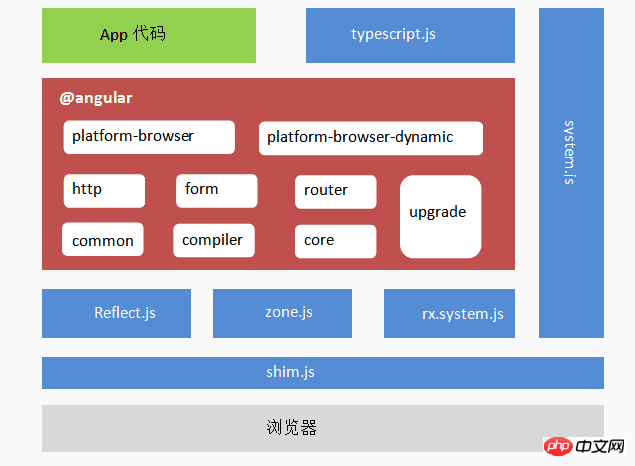
Angular框架本質的思考,我們將這些必需品進行了必要的配置和打包,以便適應在線編寫和實驗。現在只需要引進一個函式庫a5-loader就可以了。

Angular框架並不是藍色的。的確,我們沒有把它打包在a5-loader中,而是讓模組載入器(SystemJS)根據應用程式的需要自動載入。這麼做的目的,是為了讓應用程式碼,和後續課程中採用的後端建構方法保持一致。
三、創建Angular元件
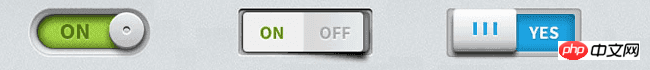
Angular是面向元件的前端開發框架。如果你曾經從事過C/S圖形化應用的開發,應該要知道元件這個字的意思。基本上,組件代表著一些具有圖形介面,並且具有內在邏輯能力的程式單元。下圖列出了三種用於實現乒乓切換的元件:

Angular元件,程式碼相當簡單:
@Component({
selector: "ez-app",
template: `<h1 id="Hello-angular">Hello,angular5</h1>`
})
class EzComp{}Angular框架中,__元件__就是指一個應用了Component裝飾器的類別。 Component裝飾器的作用,就是為被裝飾的類別附加元資料資訊:

#Angular框架對應用程式進行編譯引導時,將使用這些元資料建構視圖。其中的兩個元資料非常重要:
- __selector__:元件宿主元素的
CSS
選擇符,宣告了元件在DOM樹中的渲染錨點 - __template__:元件的模板,框架將以這個模板為藍圖建立視圖
四、建立Angular模組
#Angular框架的核心是元件化,同時它的設計目標是適應大型應用的開發。因此,在應用開發中引入了模組(NgModule)的概念來組織不同的元件(及服務),一個Angular應用至少需要創建一個模組。
类似于组件,NG模块就是一个应用了NgModule装饰器的类。例如,下面的代码创建了一个NG模块EzModule:
@NgModule({
imports: [ BrowserModule ],
declarations: [ EzComp ],
bootstrap: [ EzComp ]
})
class EzModule{}同样,NgModule装饰器用来给被装饰的类附加模块元数据,可以查看被装饰类的__annotations__属性来观察这一结果:

NgModule装饰器声明了一些关键的元数据,来通知框架需要载入哪些NG模块、编译哪些组件以及启动引导哪些组件:
__imports__: 需要引入的外部NG模块
__declarations__:本模块创建的组件,加入到这个元数据中的组件才会被编译
__bootstrap__:声明启动引导哪个组件,必须是编译过的组件
需要强调的是,bootstrap元数据声明的组件必须是编译过的组件:它要么属于使用imports元数据引入的外部NG模块,要么是已经在declarations元数据中声明的本地组件。
NG模块BrowserModule定义于包@angular/platform-browser,它是Angular跨平台战略的重要组成部分。BrowserModule封装了浏览器平台下的核心功能实现,与之对应的其他平台实现还有:
ServerModule:服务端实现
WorkerAppModule:WebWorker实现
通常情况下开发Web应用时,我们都需要引入BrowserModule这一NG模块。
五、启动Angular应用
前面课程中,我们已经创建了一个组件和一个NG模块,不过似乎只是定义了一堆的元数据,几乎没有写太多有价值的代码。
但这就是Angular框架的一个特点:__声明式开发__。这些元数据是用来向框架声明如何引导启动应用程序的重要信息。
启动代码很简单,引入platformBrowserDynamic()工厂函数、创建平台实例、启动指定模块:
<br>import { platformBrowserDynamic } from "@angular/platform-browser-dynamic"<br>const pref = platformBrowserDynamic()<br>pref.bootstrapModule(EzModule)<br>√ 平台对象:PlatformRef
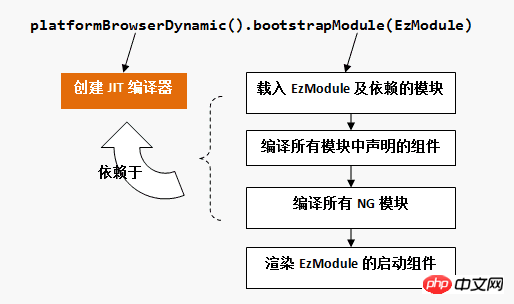
platformBrowserDynamic()函数返回一个PlatformRef对象(Angular对平台的抽象),这个函数最重要的作用,在于其内部创建了一个即时(__J__ust __I__n __T__ime)编译器,可以在线实时编译NG模块和组件,这也是它被称为动态(Dynamic)的原因:

平台对象的bootstrapModule()方法用来启动指定的NG模块,启动的绝大部分工作,在于利用JIT编译器编译NG模块和组件,当这些编译工作都完成后,则根据启动模块的bootstrap元信息,渲染指定的组件。
六、为什么这么复杂?
可能你已经感觉有点复杂了:只是为了写一个Hello,World,就要写这么多代码。
事实上这些复杂性是随着Angular的发展逐步引入的,从好的一方面说,是提供给开发者的可选项逐渐增多了,适用场景变多了。
比如,在Angular2正式版之前,都没有NG模块的概念,你只要写一个组件就可以直接启动应用了。Angular团队的预期应用场景是大规模前端应用开发,因此显式的NG模块声明要求也是容易理解的。不过即使是小型的应用,由于可以只使用一个NG模块,因此这一点的复杂性增加倒也不多,只是增加了学习和运用这个新概念的成本。
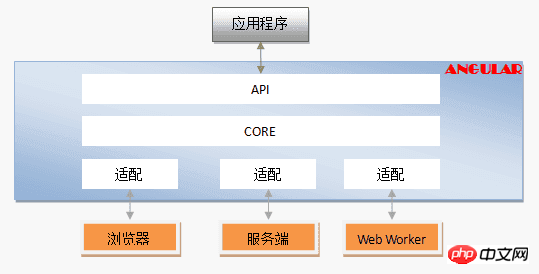
另一个显而易见的复杂性,在于多平台战略的引入。Angular希望让应用可以跨越浏览器、服务器等多个平台(基本)直接运行。因此免不了抽象一个中间层出来,我们需要在应用中显式地选择相应的平台实现模块:

第三個複雜度來自對預編譯(AOT:Ahead Of Time)的支援。在早期,Angular只有即時編譯(JIT:Just In Time),也就是說應用程式碼是在執行時編譯的。即時編譯的第一個問題是在應用程式中需要打包編譯器程式碼,這增加了最終發布的應用程式碼的
大小;另一個問題在於編譯需要時間,這增加了使用者開啟應用程式的等待時間。因此現在的Angular是同時支援JIT和AOT的,但啟動JIT編譯的應用,和啟動AOT編譯的應用,在目前需要明確地進行選擇:

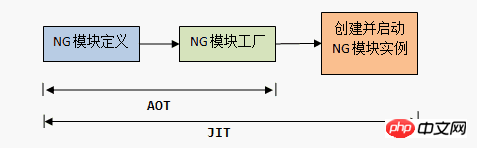
對於Angular而言,編譯將入口NG模組定義轉換為NG模組工廠(NgModuleFactory)。對JIT而言,這一步是隱含在bootstrapModule()中的。而對於AOT而言,生成模組工廠就結束了,應用啟動時使用bootstrapModuleFactory()呼叫生成的模組工廠即可。
儘管AOT編譯通常在建置階段運用,我們可以在瀏覽器裡模擬這個分兩步驟的過程。 (想看更多就到PHP中文網AngularJS開發手冊中學習)
七、理解Angular的初衷
除了框架本身的功能強大所導致的複雜性,Angular的另一個複雜性來源在於其高度封裝的聲明式API,讓開發者難以揣摩、洞察框架的實現機制,因此使用起來就很心虛,一旦出現問題則難以分析排錯:
不能把Angular當作黑盒子來使用。
一方面原因在於,Angular是以其聲明式的模板語法為核心提供API開發介面的,開發者書寫的模板,經過框架相當複雜的編譯處理,才渲染出最終的視圖對象。如果不嘗試了解從模板到視圖物件這個過程究竟發生了什麼,我相信你總是會有一種失控的感覺。
另一方面原因在於,Angular是一個框架,它搭好了應用程式的架子,留了一些空隙讓開發者填充。如果不盡可能地了解框架的運作機制,很難充分地利用好框架。
開發Angular的出發點,是為了實作用HTML來寫使用者介面,想想一個靜態網頁有多容易開發,你就知道這是多麼好的想法:

原生HTML的問題在於,首先它需要藉助於JavaScript才能實現過得去的用戶交互,其次它只有那麼多標籤可用,難以擔當開發用戶界面的大任。
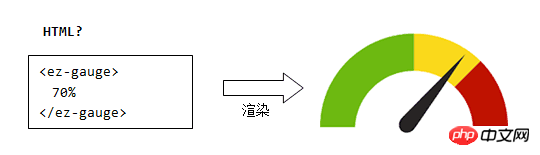
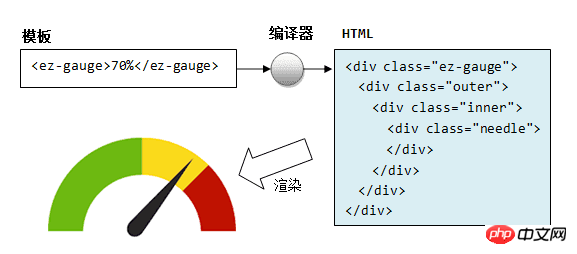
既然瀏覽器不能直接解釋<ez-gauge></ez-gauge>這樣的標籤,Angular團隊就引入了編譯器的概念:
在送給瀏覽器之前,先把有擴充標籤的HTML翻譯成瀏覽器支援的原生HTML:

#好了,這篇文章到這裡就結束了(想看更多就到PHP中文網AngularJS使用手冊中學習),有問題的可以在下方留言提問。
以上是Angular 5 快速入門開發,告別Angular.js , Angular 2 , Anuglar 4的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Angular學習之聊聊獨立組件(Standalone Component)
Dec 19, 2022 pm 07:24 PM
Angular學習之聊聊獨立組件(Standalone Component)
Dec 19, 2022 pm 07:24 PM
這篇文章帶大家繼續angular的學習,簡單了解一下Angular中的獨立組件(Standalone Component),希望對大家有幫助!
 淺析Angular中的獨立組件,看看怎麼使用
Jun 23, 2022 pm 03:49 PM
淺析Angular中的獨立組件,看看怎麼使用
Jun 23, 2022 pm 03:49 PM
這篇文章帶大家了解Angular中的獨立元件,看看怎麼在Angular中建立一個獨立元件,怎麼在獨立元件中導入已有的模組,希望對大家有幫助!
 專案過大怎麼辦?如何合理拆分Angular項目?
Jul 26, 2022 pm 07:18 PM
專案過大怎麼辦?如何合理拆分Angular項目?
Jul 26, 2022 pm 07:18 PM
Angular專案過大,怎麼合理拆分它?以下這篇文章跟大家介紹一下合理分割Angular專案的方法,希望對大家有幫助!
 聊聊自訂angular-datetime-picker格式的方法
Sep 08, 2022 pm 08:29 PM
聊聊自訂angular-datetime-picker格式的方法
Sep 08, 2022 pm 08:29 PM
怎麼自訂angular-datetime-picker格式?以下這篇文章聊聊自訂格式的方法,希望對大家有幫助!
 手把手帶你了解Angular中的依賴注入
Dec 02, 2022 pm 09:14 PM
手把手帶你了解Angular中的依賴注入
Dec 02, 2022 pm 09:14 PM
這篇文章帶大家了解一下依賴注入,介紹一下依賴注入解決的問題和它原生的寫法是什麼,並聊聊Angular的依賴注入框架,希望對大家有所幫助!
 深入了解Angular中的NgModule(模組)
Sep 05, 2022 pm 07:07 PM
深入了解Angular中的NgModule(模組)
Sep 05, 2022 pm 07:07 PM
NgModule 模組是Angular種一個重要的點,因為Angular的基本構造塊就是NgModule。這篇文章就來帶大家了解Angular中的NgModule模組,希望對大家有幫助!
 2022年最新5款的angularjs教學從入門到精通
Jun 15, 2017 pm 05:50 PM
2022年最新5款的angularjs教學從入門到精通
Jun 15, 2017 pm 05:50 PM
Javascript 是一個非常有個性的語言. 無論是從程式碼的組織, 還是程式碼的程式設計範式, 或物件導向理論都獨具一格. 而很早就在爭論的Javascript 是不是物件導向語言這個問題, 顯然已有答案. 但是, 即使Javascript 叱吒風雲二十年, 如果想要看懂jQuery, Angularjs, 甚至是React 等流行框架, 觀看《黑馬雲課堂JavaScript 高級框架設計視頻教程》就對了。







