Markdown中的序列圖的詳解(圖文)
這篇文章帶給大家的內容是關於Markdown中的序列圖的詳解(圖文),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
在眾多的markdown編輯器中,作者使用Typora, 它具有實時渲染可見與編輯的特點, 並且還支持自定義渲染效果(只需要更改CSS文件即可). 該軟體的流程圖由js-sequence支援, 序列圖的程式碼段包裹在markdown格式的程式碼區塊中, 只需要更改對應的標記即可. 例如:
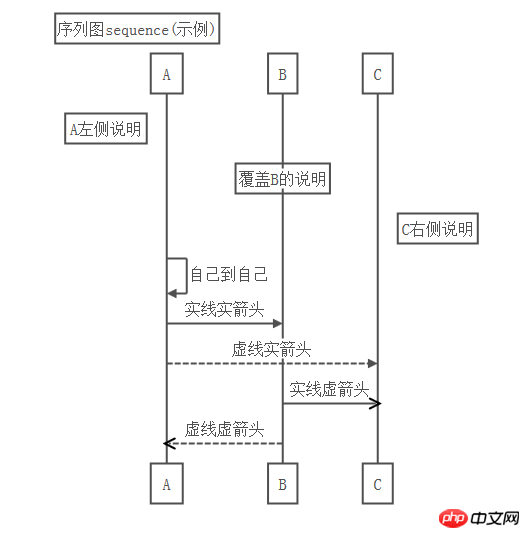
"sequence title: 序列图sequence(示例) participant A participant B participant C note left of A: A左侧说明 note over B: 覆盖B的说明 note right of C: C右侧说明 A->A:自己到自己 A->B:实线实箭头 A-->C:虚线实箭头 B->>C:实线虚箭头 B-->>A:虚线虚箭头"
這段程式碼渲染出來的流程圖如下:

其主要有以下幾個關鍵字:
title, 定義該序列圖的標題
participant, 定義時序圖中的物件
note, 定義對時序圖中的部分說明
#{actor}, 表示時序圖中的具體物件(名稱自訂)
其中針對note的方位控制主要包含以下幾種關鍵字:
left of, 表示目前物件的左側
right of, 表示目前物件的右側
- # #over, 表示覆蓋在目前物件(們)的上面
- 其中針對{actor}的箭頭分為以下幾種:
- -> 表示實線實箭頭
->> 表示實線虛箭頭
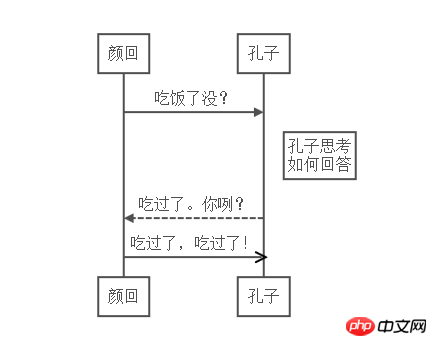
 #另外,時序圖中的物件定義語句可以忽略,note語句也辨識換行符,如下:
#另外,時序圖中的物件定義語句可以忽略,note語句也辨識換行符,如下:
"sequence 颜回->孔子: 吃饭了没?note right of 孔子: 孔子思考\n如何回答 孔子-->颜回: 吃过了。你咧?颜回->>孔子: 吃过了,吃过了! "
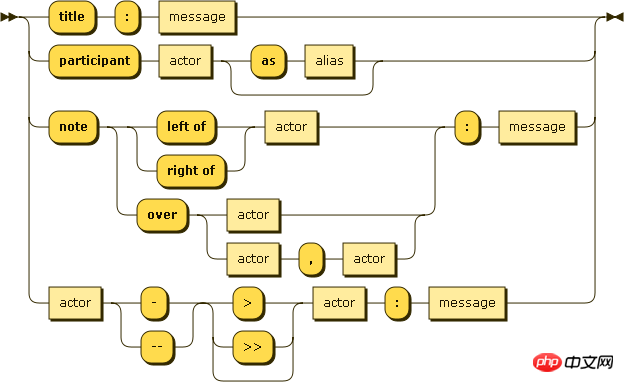
總結來說js-sequence模組對sequence程式碼的語法解析執行過程如下圖(圖來自Railroad Diagram Generator):
########相關推薦:# ########詳解PHP序列化反序列化的方法,詳解php序列化反################markdown基本語法與使用方法######以上是Markdown中的序列圖的詳解(圖文)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 Vue3怎麼解析markdown並實現程式碼高亮顯示
May 20, 2023 pm 04:16 PM
Vue3怎麼解析markdown並實現程式碼高亮顯示
May 20, 2023 pm 04:16 PM
Vue實作部落格前端,需要實作markdown的解析,如果有程式碼則需要實作程式碼的高亮。 Vue的markdown解析函式庫很多,如markdown-it、vue-markdown-loader、marked、vue-markdown等。這些庫都大同小異。這裡選用的是marked,程式碼高亮的函式庫選用的是highlight.js。具體實現步驟如下:一、安裝依賴庫在vue專案下開啟命令窗口,並輸入以下命令npminstallmarked-save//marked用於將markdown轉換成htmlnpmins
 Python如何建構一個Markdown編輯器
May 13, 2023 am 09:58 AM
Python如何建構一個Markdown編輯器
May 13, 2023 am 09:58 AM
首先,請確保您已安裝Python3和Tkinter。我們需要的其他東西是tkhtmlview和markdown2。您可以透過執行pipinstalltkhtmlviewmarkdown2或pip3installtkhtmlviewmarkdown2來安裝它們(如果您有多個Python版本)。現在啟動您喜歡的編輯器或IDE並建立新檔案(例如www.linuxidc.com.py(我將其命名為linuxidc.com編輯器))。我們將從導入必要的庫開始。 fromtkinterimport*fro
 聊聊VScode怎麼配置Markdown(附基礎語法)
Dec 07, 2022 pm 03:40 PM
聊聊VScode怎麼配置Markdown(附基礎語法)
Dec 07, 2022 pm 03:40 PM
VScode中怎麼使用markdown?以下這篇文章跟大家介紹一下VScode配置Markdown的方法,並聊聊Markdown基礎語法,希望對大家有幫助!
 怎麼用PHP實作markdown轉換
Mar 24, 2023 pm 02:30 PM
怎麼用PHP實作markdown轉換
Mar 24, 2023 pm 02:30 PM
隨著人們對於科技的不斷追求,越來越多的工具和應用程式被開發出來幫助人們簡化複雜的任務。其中之一就是 Markdown,它是一種輕量級的標記語言,可以將純文字轉換成 HTML 格式的文字。本文將介紹如何使用 PHP 來實作 Markdown 轉換。
 如何在ThinkPHP6中使用Markdown
Jun 20, 2023 pm 11:00 PM
如何在ThinkPHP6中使用Markdown
Jun 20, 2023 pm 11:00 PM
在現代網路時代的開發中,文件撰寫已逐漸從繁瑣的HTML標籤轉變為更為簡單且便於讀寫的Markdown語法。 ThinkPHP6使用了高度靈活的模板引擎,提供了方便的Markdown擴展,使得在專案中使用Markdown文件編寫和顯示變得十分容易。什麼是MarkdownMarkdown是一種輕量級的標記語言,可快速將純文字編寫的文件轉換為HTML,以便進行在
 用了這條Linux指令,老闆直接給我的名字寫到加薪名單
Feb 27, 2024 pm 08:49 PM
用了這條Linux指令,老闆直接給我的名字寫到加薪名單
Feb 27, 2024 pm 08:49 PM
概述在Linux系統中,我們經常使用命令列來處理檔案和目錄。 Markdown是一種簡潔的標記語言,可快速建立和格式化文件。但要閱讀和管理Markdown文件可能需要大量指令和參數,對初學者來說可能有些複雜。這時就可以使用glow指令來簡化操作。 glow是一個旨在簡化在Linux終端機中渲染Markdown檔案的命令列工具。它的主要目標是提供使用者更直覺、更容易管理的Markdown文件閱讀體驗。 glow附帶一個用戶友好的圖形介面,讓您可以更輕鬆地查看和管理Markdown文件。透過此介面,您無需記
 一份程式設計師必備的Markdown備忘單!
Feb 16, 2023 am 11:22 AM
一份程式設計師必備的Markdown備忘單!
Feb 16, 2023 am 11:22 AM
這篇文章為大家帶來了關於Markdown的相關知識,其中主要內容就是總結分享大家一份Markdown備忘單,有興趣的朋友下面一起來看一下吧,希望對大家有幫助。
 Java API 開發中使用 Markdown 進行文件管理
Jun 17, 2023 pm 11:39 PM
Java API 開發中使用 Markdown 進行文件管理
Jun 17, 2023 pm 11:39 PM
隨著Java的廣泛應用,越來越多的開發人員開始專注於如何更好地管理和維護自己的程式碼庫。其中,文件管理就是開發人員必須面對的重要問題。而對於JavaAPI開發人員而言,使用Markdown進行文件管理就是一個好的選擇。本文將從以下三個面向來解釋為什麼JavaAPI開發中使用Markdown進行文件管理是一個明智的決策。 Markdown的簡單易用Markd






