CSS詳細認識製作動畫的幾個屬性
基本上我們會有這樣的一個簡單的概念,CSS 的動畫效果由瀏覽器控制和渲染,理論上比 JavaScript 的動畫效果性能好,但是控制上沒有 JavaScript 那麼靈活方便。而css 動畫是分成transform,transition 和 animation 三個部分,其中 transfrom 主要是控制元素變形,並沒有一個時間控制的概念,而 transition 和 animation 才是動畫的重點部分,它們可以控制在一個時間段裡,元素在兩個或更多的狀態切換的效果。
一:transition
#transition 允許我們在 CSS 屬性變更時為它添加一個過度的動畫效果。通常情況下,CSS 屬性變更是立即生效的,新的屬性值在超級短的時間內會取代掉舊的屬性值,然後瀏覽器重新繪製樣式內容(可能是 reflow 或 repaint)。大部分情況下會感覺樣式變化突兀,而 transition 則可以加入順滑的一個變化效果。例如:
.content {
background: magenta;
transition: background 200ms ease-in 50ms;
}
.content:hover {
background: yellow;
transition: background 200ms ease-out 50ms;
}transition 的兼容性,不算差,基本上行動裝置都可以使用了,並且能做到漸進增強,支援的便有過渡效果,不支援的便是直接切換,所以可以放心使用。
transition 屬性
CSS 的 transition 有四個屬性:
transition-delay 延迟多久后开始动画 transition-duration 过渡动画的一个持续时间 transition-property 执行动画对应的属性,例如 color,background 等,可以使用 all来指定所有的属性 transition-timing-function 随着时间推进,动画变化轨迹的计算方式,常见的有:linear,ease,ease-in,ease-out,cubic-bezier(...) 等。
這四個屬性可以簡寫成為:
.class {
transition:}例如前邊的例子,當 .content 元素hover 時,50 毫秒後背景顏色從magenta 漸變到yellow,持續時間200 毫秒,使用的是ease-out 的演算法。留意下:transition 生效的是對應的選擇器的屬性,例如 .content:hover 中的 transition 便是從 .content 的magenta 到yellow 過渡效果的控制,而 .content 中的 transition 則是控制不hover 時,背景顏色從yellow 到magenta 的變化過程。
all 這個屬性值是這樣的,它對應選擇器下的元素的所有 CSS 屬性生效,無論在哪裡宣告的 CSS 規則,並不局限於在同一個程式碼區塊下。
如果需要不同屬性對應不同的效果,可以這麼來寫:
.demo {
transition-property: all, border-radius, opacity;
transition-duration: 1s, 2s, 3s;
/* 当这样使用时,确保 all 在第一个,因为如果 all 在后边的话,它的规则会覆盖掉前边的属性 */
}transition 的 none 屬性較少用到,一般用來移除原本有的動畫效果。 none 沒辦法和逗號一起使用來移除特定屬性的動畫效果,只能直接幹掉 transition,如果要移除特定的屬性效果,可以重寫 transition 而不把要移除的屬性寫進去,或者比較trick 的做法是設定 duration 為0。
並不是所有的 CSS 屬性都是可以加入 transition 效果的。詳細可以參考文件:animatable properties。可能常遇到的就是 display 這個屬性並不能加入 transition 效果,你可以考慮使用 visibility 或是後邊會提及的 animation。
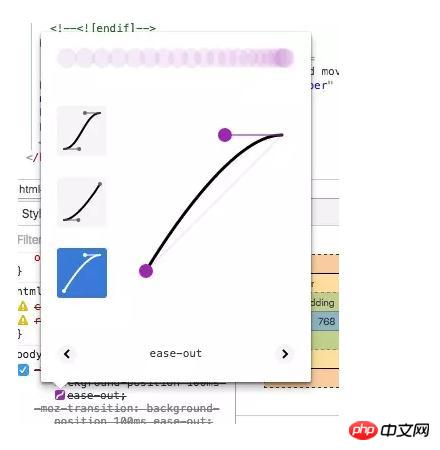
關於 transition-timing-function 的各個演算法的一個變化曲線是怎麼樣的,我們可以使用chrome 的開發者工具來看一下,CSS 中你編寫了對應的 transition 後,把滑鼠移到transition-timing-function 的那個值前邊,如下圖:

#這樣你便可以很清楚地看到這個演算法的一個變化軌跡是怎麼用的,然後選擇符合自己需要的一個演算法。
transition 相關的事件
transitionend 事件會在 transition 動畫結束的時候觸發。通常我們會在動畫結束後執行一些方法,例如繼續下一個動畫效果或其他。 Zepto.js 中的動畫方法都是使用 CSS 動畫屬性來處理,而其中動畫運行後的回呼便應該是使用這個事件來處理。
transitionend 事件觸發時會傳入一些動畫相關的參數,例如:propertyName,elapsedTime,詳細內容可以參考:transitionend。
transition 应用
transition 在很多 UI 框架中是很常见的属性,当我们开发一个交互效果的时候,从某个状态到达另外一个状态时,transition 可以使得这个过程变得更加舒适和顺滑。例如上边的 hover 时的背景颜色的切换,控制元素的显示和隐藏时使用 opacity 来实现渐隐渐现。
当 transition 配合上 transform 提供的多样化的元素变化能力后,便可以绘制出很多有趣的交互渐变效果了。最近使用过程中做的一个简单效果的例子,点击查看。
很常见还有表单 input 报错时边框变红,按钮 hover 时背景渐变等,很多的 CSS 交互效果会因为 transition 变得更加自然。
二:animation
虽然 transition 已经提供了很棒的动画效果了,但是我们只能够控制从一个状态到达另外一个状态,没法来控制多个状态的不断变化,而 animation 而帮助我们实现了这一点。使用 animation的前提是我们需要先使用 @keyframes 来定义一个动画效果,@keyframes 定义的规则可以用来控制动画过程中的各个状态的情况,语法大抵是这个样子:
@keyframes W {
from { left: 0; top: 0; }
to { left: 100%; top: 100%; }
}@keyframes 关键词后跟动画的名字,然后是一个块,块中有动画进度的各个选择器,选择器后的块则依旧是我们常见的各个 CSS 样式属性。
在这里,控制动画的整个过程的选择器很重要,语法相对简单,你可以使用 from 或者 0% 来表示起始状态,而 to 或 100% 来表示结束状态。中间的部分你都可以使用百分比来进行表示。选择器后的块则是在到达这个进度状态时元素的样式应该是怎么样的,整个的过渡动画在这个的控制基础上由浏览器去绘制。
同样地,不是所有的属性都可以有动画效果,MDN 维护了一份 CSS 动画的属性列表 可供参考。
通常来说,多个状态下的相同属性的值应该是可以取到它们的中间值的,例如 left 从 0% 到 100%,如果没法取到中间值,如 height 从 auto 到 100px,有可能出现奇怪的一些状况,并且不同浏览器对此的处理也不尽相同,所以请尽量避免这种情况。
animation 属性
animation 的属性比 transition 多,如下:
animation-name 你需要的动画效果的 @keyframes 的名字。 animation-delay 和 transition-delay 一样,动画延迟的时间。 animtaion-duration 和 transition-duration 一样,动画持续的时间。 animation-direction 动画的一个方向控制。
默认是 normal,如果是上述的 left 从 0% 到 100%,那么默认是从左到右。如果这个值是 reverse,那么便是从右到左。
由于 animation 提供了循环的控制,所以还有两个值是 alternate 和 alternate-reverse,这两个值会在每次循环开始的时候调转动画方向,只不过是起始的方向不同。
例如还是 left 的例子,假设设置了 animation-direction: alternate; animation-iteration-count: infinite;,那么这个元素从左到右移动后,便调转方向,从右到左,如此循环。
animation-fill-mode 这个属性用来控制动画前后,@keyframes 中提供的 CSS 属性如何应用到元素上。
默认值是 none,还有其他三个选择:forwards,backwards,both。
假设是 none,那么动画前后,动画中声明的 CSS 属性都不会应用到元素上。即动画效果执行后,元素便恢复正常状态。
如果是 forwards,那么动画结束后,会把最后状态的 CSS 属性应用到元素上,即保持动画最后的样子。而 backwards 则相反,both 则都会,计算得出最后的一个结果。
animation-timing-function 和 transition-timing-function 一样,动画变化轨迹的算法。
animation-iteration-count 动画循环次数,如果是 infinite 则无限次。有趣的是,支持小数,即 0.5 表示动画执行到一半。
animation-play-state 动画执行的状态,两个值 running 或者 paused,可以用来控制动画是否执行。
上述这些属性可以简写为:
.class {
animation:}略长,当然,平时使用中可能是省略部分参数的。
animation 需要留意的东西
1.优先级
记得 CSS 中的层叠概念么,优先级高的属性会覆盖优先级低的属性,当 animation 应用到元素中时,动画运行过程中,@keyframes 声明的 CSS 属性优先级最高,比行内声明 !important 的样式还要高。现在浏览器的实现是这样子的,但是标准文档中的说法应该是可以被 !important 声明的属性所覆盖。
多个动画的顺序
由于 animation-name 是可以指定多个动画效果的,所以这里便会出现动画的一个顺序问题。后指定的动画会覆盖掉前边的,例如:
#colors {
animation-name: red, green, blue; /* 假设这些 keyframe 都是修改 color 这个属性 */
animation-duration: 5s, 4s, 3s;
}上述代码的动画效果会是这样:前 3 秒是 blue,然后接着 1 秒是 green,最后 1 秒是 red。整个覆盖的规则是比较简单的。
display 的影响
如果一个元素的 display 设置为 none,那么在它或者它的子元素上的动画效果便会停止,而重新设置 display 为可见后,动画效果会重新重头开始执行。
animation 相关事件
我们可以通过绑定事件来监听 animation 的几个状态,这些事件分别是:
animationstart 动画开始事件,如果有 delay 属性的话,那么等到动画真正开始再触发,如果是没有 delay,那么当动画效果应用到元素时,这个事件会被触发。
animationend 动画结束的事件,和 transitionend 类似。如果有多个动画,那么这个事件会触发多次,像上边的例子,这个事件会触发三次。如果 animation-iteration-count 设置为 infinite,那么这个事件则不会被触发。
animationiteration 动画循环一个生命周期结束的事件,和上一个事件不一样的是,这个在每次循环结束一段动画时会触发,而不是整个动画结束时触发。无限循环时,除非 duration 为 0,否则这个事件会无限触发。
animation 应用
animation 可以实现控制在多个状态下进行动画切换,所以应用的场景比 transition 要广泛得多,可以使用 animation 实现大量的动效.
以上是CSS詳細認識製作動畫的幾個屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






