深入理解CSS文字間距word-spacing與字元間距letter-spacing的不同(附代碼)
CSS 把「字(word)」定義為任何非空白符字元組成的字串,並由某種空白字元包圍。 letter-spacing和word-spacing這兩個屬性都用來加入他們對應的元素中的空白。有時候常常會把兩者搞混淆,接下來,就和大家聊聊CSS中間隔的設定。
一、word-spacing 增加或減少字間的空白(即字間隔)
1、檢索或設定物件中的單字之間插入的空格數,允許為負值。
2、預設值為normal,等同於設定為0
3、允許使用負值,會讓字母之間變得更緊湊
4、利用這個屬性,可能會創造字間隔太寬的文檔,所以,使用word-spacing 要謹慎使用
二、letter-spacing 增加或減少字符間的空白(即字符間距)
1、設置物件中的文字之間的間隔.每一個中文文字以及英文字母之間,都被隔開了所設定的距離,此屬性是控製字間距的。其屬性值是中英文都適用
2、預設值為normal,等同於設定為0
#3、用letter-spacing 只對文字起作用對於圖片失效的
4、用letter-spacing對漢字是以一個字進行間隔的, 對於英文是以一個字母進行間隔的
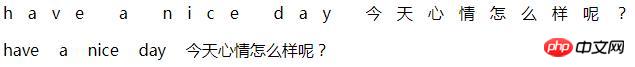
舉例:同樣是一句話,分別給letter-spacing和word-spacing屬性,看看他們有什麼不同
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.a1{letter-spacing: 15px;}
.a2{word-spacing: 15px;}
</style>
</head>
<body>
<p class="a1">have a nice day 今天心情怎么样呢?</p>
<p class="a2">have a nice day 今天心情怎么样呢?</p>
</body>
</html>效果圖:

#總結:CSS中的word-spacing 增加或減少字間的空白(即字間隔) ,letter-spacing 增加或減少字符間的空白(即字符間距)。預設情況下,letter-spacing我們幾乎都用不上,我們直接採用瀏覽器預設樣式就可以了。
以上是深入理解CSS文字間距word-spacing與字元間距letter-spacing的不同(附代碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
關於Flex佈局中紫色斜線區域的疑問在使用Flex佈局時,你可能會遇到一些令人困惑的現象,比如在開發者工具(d...













