css盒模型的邊框用法你知道嗎?這裡有css盒子模型的組成介紹
本篇文章主要的介紹了關於css樣式中的盒子模型的邊框介紹,有著完整的實例,還有css盒模型邊框細節的介紹和代碼的解釋。下面就讓我們一起來看這篇文章吧
首先我們來聊聊盒子模型的組成部分:
想到盒子模型就不由自主的想到一個盒子, css樣式的盒子模型裡面有內容,邊框,內邊距,外邊距等等,我們今天這篇文章主要說的就是盒子模型的邊距。
我們先看幾個屬性和介紹:
#border-style 屬性用來設定元素所有邊框的樣式
border-width 屬性為元素的所有邊框設定寬度(thin/medium/thick/length)
border-color 屬性設定四條邊框的顏色
記得在之前的文章裡面講過關於border的用法,第一個用過了,但是我們還是要說一說的。
現在我們先來看個完整的實例:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style type="text/css">
table{border-style:solid; border-width:medium; border-color:red}
</style>
</head>
<body>
<table width="200px"; height="150px">
<tr><td></td><td></td></tr>
<tr><td></td><td></td></tr>
</table>
</body>
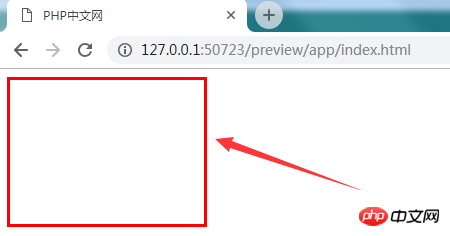
</html>這是一個完整的HTML所有的程式碼,裡面把上面那三個屬性都用上去了。
現在我們來看看在瀏覽器中顯示的效果:

這就是邊框的內容了,有三個屬性定義了這個圖像的完成。 (想看更多就到PHP中文網css參考手冊欄位學習)
#我們再來看看深入點的內容:
border-bottom-style:double:這個是定義下邊框為double(雙線邊框)
border-width:20px:這個定義了邊框像素值為20px。
我們來把這個加入程式碼中去:
<style type="text/css">
table{border-style:solid; border-width:medium; border-color:red;border-top-style:double;border-left-style:double;
border-width:20px;}
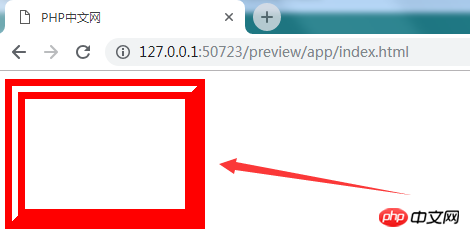
</style>是不是有些多了,現在我們再來看看效果:

上和左是雙線邊框,下和右都沒設置,所以是一起的,像上圖一樣,是一條實線。像素為20px。
好了,以上就是這篇關於css和模型的介紹了(想看更多就到PHP中文網css學習手冊欄位中學習),有問題的可以在下方留言提問。
以上是css盒模型的邊框用法你知道嗎?這裡有css盒子模型的組成介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






