AngularJS是Google推出的一款網頁應用程式開發框架。它提供了一系列相容性良好且可擴展的服務,包括資料綁定、DOM操作、MVC設計模式和模組載入等。本文專注於AngularJS 指令的使用,在我們進入主題之前,我們將快速瀏覽AngularJS的基本用法。
AngularJS 不只是一個類別庫,而是提供了一個完整的框架。它避免了您和多個類庫交互,需要熟悉多套介面的繁瑣工作。它由Google Chrome的開發人員設計,引領下一代網路應用開發。也許我們5年或10年後不會使用AngularJS,但是它的設計精髓將會一直被沿用。
了解AngularJS的開發人員,你肯定會為AngularJS自訂指令(它的功能相當於.NET 平台下的自訂控制項)功能感到興奮。自訂指令可讓你擴充HTML標籤和特性。指令可以重複使用並且可以跨項目使用。
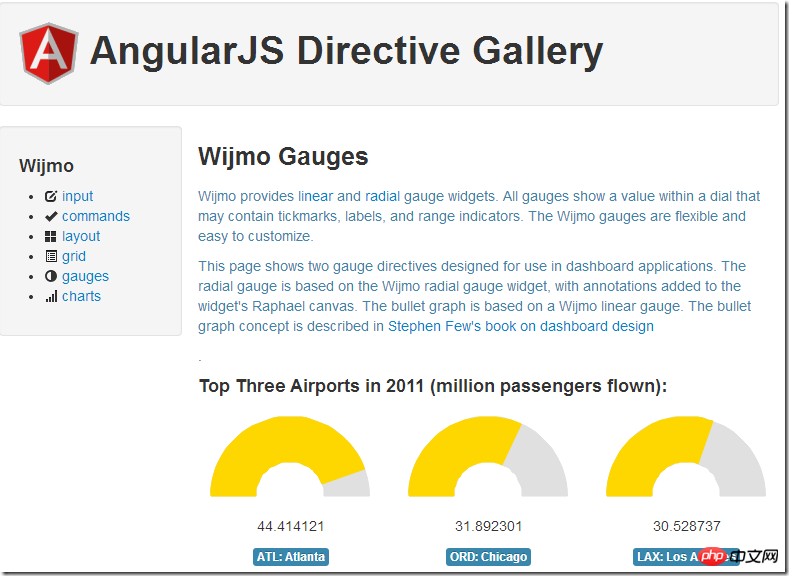
自訂指令已經得到了廣泛的應用,其中值得一提的是-Wijmo控制項集。它包含了近50款基於AngularJS 控制。 Wijmo是用於建立桌面和行動網路應用程式的HTML5前端控制項集。從互動式圖表到強大的表格控件,Wijmo幾乎包含了我們所需要的一切。可以從官網了解Wijmo的更多資訊。所以,Wijmo是學習AngularJS很好的參考範例:AngularJS Directive Gallery

建立自訂指令是非常容易的。指令可以測試、維護並且在多個項目中重複使用。
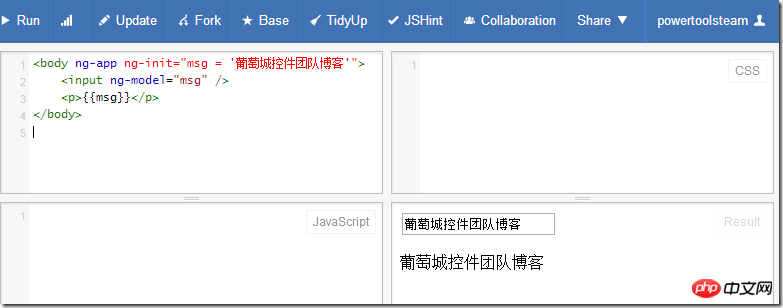
使用AngularJS, 需要在HTML頁面引用腳本文件,為HTML或Body標籤新增ng-app 特性。下面是一個使用AngularJS的簡單實例:
<script></script>
<input>
<p>{{msg}}</p>
在這個例子中,ng-init 特性初始化了一個msg 變數“葡萄城控制團隊部落格”, ng-model 特性把它和input 控制進行了雙向綁定(注意:大括號是綁定的標記)。 AngularJS 會解析這個標記,隨著input值改變即時更新msg 文字值。可以從連結查看效果:點選進入

AngularJS 模組
模組可以說是AngularJS 的根本。它包含配置、控制、過濾、工廠模式、指令及其它模組。
如果你熟悉.NET平台,但初步學習Angular。下面的表格是一個簡短的對比,幫助你理解Angular中的角色扮演情況:
AngularJS |
||
| ##.NET | ||
| 摘要 | module | Assembly |
#應用程式開發模組 |
controller | ViewModel |
控制器,前往不同層面間的組織作用 |
scope | DataContext |
#為檢視提供綁定資料 |
||
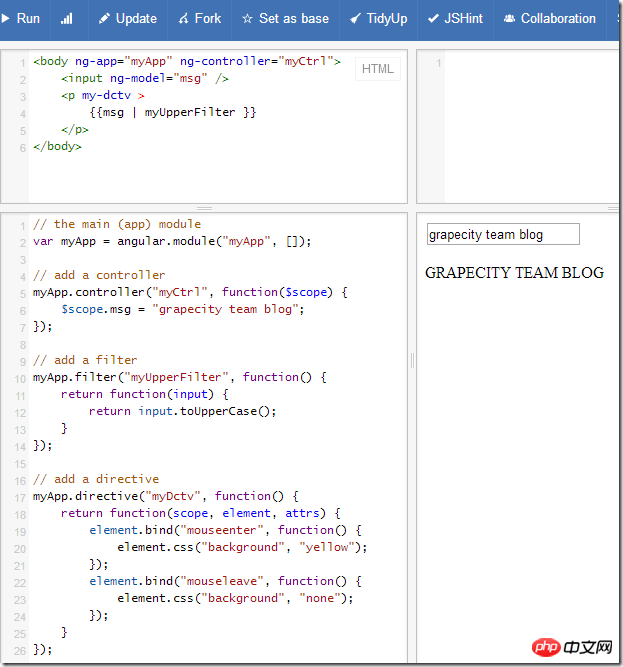
例如,下面的代码使用控制器、过滤器和指令创建了一个模块:
// the main (app) modulevar myApp = angular.module("myApp", []);// add a controllermyApp.controller("myCtrl", function($scope) {
$scope.msg = "grapecity team blog";
});// add a filtermyApp.filter("myUpperFilter", function() { return function(input) { return input.toUpperCase();
}
});// add a directivemyApp.directive("myDctv", function() { return function(scope, element, attrs) {
element.bind("mouseenter", function() {
element.css("background", "yellow");
});
element.bind("mouseleave", function() {
element.css("background", "none");
});
}
});上面示例中module 方法的第一个参数为模块的名称,第二个参数为它的依赖模块列表。我们创建了一个独立的模块,不依赖于其它模块。所以第二个参数为空数组(注意:即使它为空,我们也必须填写这个参数。否则,该方法回去检索之前的同名模块)。这部分我们将在后续的文章中详细阐述。(想看更多就到PHP中文网AngularJS开发手册中学习)
controller 构造函数获取$scope 对象,用于存储所有controller 暴露的接口和方法。scope 由Angular 传递到视图和指令层。在这个例子中, controller 添加了msg 属性给scope对象。一个应用模块可以包含多个controller,每个controller各司其职,控制一个或多个视图。
filter 构造函数返回一个方法用于更改input文本的显示方式。Angular 提供很多内置的filter,同时,你也可以添加自定义filter,操作方式Angular内置filter相同。在这个例子中,实现了小写到大写的转换。Filter不仅可以格式化文本值,还可以更改数组。AngularJS 内置的格式化Filter有number、date、currency、uppercase和lowercase。数组 filter有filter、orderBy和 limitTo。Filter需要设置参数,语法格式也是固定的:someValue |filterName:filterParameter1:filterParameter2....
directive 构造函数返回了一个方法,该方法用于传递一个元素,并依据scope中的参数对其进行修改。示例中我们绑定了mouseenter 和mouseleave 事件用于切换文本高亮显示。这是一个功能简单的指令,在后续的章节将展示如何创建一些复杂指令。
下面是使用模块构建的页面:
<input>
<p>
{{msg | myUpperFilter }} </p>
注意应用中module、controller和filter 作为特性值应用。它们代表JavaScript 对象,因此名称是区分大小写的。指令的名称同样也是属性值,它作为HTML标签被解析,所以也是区分大小写的。但AngularJS 会自动转换这些特性为小写,例如“myDctv" 指令变成"my-dctv" (就像内置的指令ngApp, ngController, 和ngModel会转换成 "ng-app", "ng-controller", 和"ng-model"。
项目组织结构
使用AngularJS 可以创建大型Web项目。你可以把项目拆分为多个模块,把一个模块拆分为多个模块文件。同时,可以按照你的使用习惯组织这些文件。
列举一个典型的项目结构:
Root
default.html
styles
app.css
partials
home.html
product.html
store.html
scripts
app.js
controllers
productCtrl.js
storeCtrl.js
directives
gridDctv.js
chartDctv.js
filters
formatFilter.js
services
dataSvc.js
vendor
angular.js
angular.min.js
假设如果你仅希望项目中使用一个模块,你可以如此定义:
// app.jsangular.module("appModule", []);如果希望在模块中添加元素,你可以通过名称调用模块向其中添加。例如: formatFilter.js 文件包含以下元素:
// formatFilter.js// 通过名称获取模块var app = angular.module("appModule");// 向模块中添加filterapp.filter("formatFilter", function() { return function(input, format) { return Globalize.format(input, format);
}
}})如果你的应用包含多个模块,注意在添加模块时添加其它模块的引用。例如,一个应用包含三个模块app、controls、和data :// app.js (名称为app的模块依赖于controls和data模块)angular.module("app", [ "controls", "data"])// controls.js (controls 模块依赖于data 模块)angular.module("controls", [ "data" ])// data.js (data 模块没有依赖项,数组为空)angular.module("data", [])应用的主页面中需要声明ng-app 指令, AngularJS 会自动添加需要的引用:...
进行以上声明后,你就可以在所有的页面中使用其它三个模块声明的元素了。
这篇文章中我们了解了AngularJS的基本使用方法及结构。在下一个章节中,我们将阐述基本的指令概念,同时,会创建一些实例来帮助你加深指令作用的理解。
好了,本篇文章到这就结束了(想看更多就到PHP中文网AngularJS使用手册中学习),有问题的可以在下方留言提问。
以上是angularjs的基本功能你知道多少? angularjs的功能使用的詳細介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




