AngularJS怎麼搭建簡單的專案? angularjs的功能實作(附完整實例)
本篇文章主要的講述了關於angularjs的搭建入門的專案。有興趣的同學可以進來看看,實驗很多程式碼大家可以試試看的。
angularjs簡介
AngularJS 是一個 JavaScript 框架。 AngularJS 透過 指令 擴充了 HTML.且透過 表達式 實作頁面與js資料的雙向綁定。主體採用開發人員非常熟識的MVC(model、view、controller)模式,採用路由(route)模式實現單一頁面跳轉(Ps:AngularJS 模組的 config 函數用於配置路由規則)。 AngularJS有著許多特性,最為核心的是:MVC、模組化、自動化雙向資料綁定、語意化標籤、依賴注入等等。
詳情請查閱:PHP中文網AngularJS開發手冊。
PS:如有使用eclipse的開發人員可: 
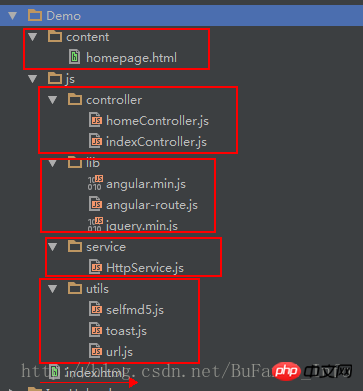
專案主體圖示

專案搭建
index.html
<!doctype html><!--html 元素是 AngularJS 应用: ng-app="myApp" 的容器 --><html ng-app="myApp"><head>
<!--
所有资源脚本引用需在index页面,如果在子页面引用将失效
1、一次性全在html加载
2、用oclazyload插件
3、自己使用angular的$q 写一个加载文件的服务
-->
<script src="js/lib/angular.min.js"></script>
<script src="js/lib/angular-route.js"></script>
<script src="js/utils/url.js"></script>
<script src="js/utils/selfmd5.js"></script>
<script src="js/utils/toast.js"></script>
<script type="text/javascript" src="js/lib/jquery.min.js"></script>
<script src="js/controller/indexController.js"></script>
<script src="js/controller/homeController.js"></script>
<script src="js/service/HttpService.js"></script></head><!--body是 HTML 页面中控制器: ng-controller="indexController" 的作用域--><body ng-controller="indexController"><p>
<label>Name:</label>
<input type="text" ng-model="yourName" placeholder="Enter a name here">
<hr>
<!--数据绑定-->
<h1 id="Hello-nbsp-yourName">Hello {{yourName}}!</h1>
<!--p 是 HTML 页面中视图: ng-view 的作用域子页面注入区(PS:本人理解)-->
<p ng-view>
</p></p></body></html>indexController.js
/**
* Created by Administrator on 2017/12/1.
*/
//应用程序声明以及将controller、service等放入容器中(PS:类似于SpringMvc的IOC容器)var myApp = angular.module('myApp',["ngRoute",'homeController','httpService']);//控制器声明myApp.controller('indexController', ['$scope',function($scope) {
//数据绑定
$scope.yourName= 'Hola!'; //ng-view监听
$scope.$on("$viewContentLoaded",function(){
console.log("ng-view content loaded!");
}); $scope.$on("$routeChangeStart",function(event,next,current){
//event.preventDefault(); //cancel url change
console.log("route change start!");
});
}]);//模块的 config 函数用于配置路由规则myApp.config(function($routeProvider, $locationProvider) {
$routeProvider
.when('/home', {
templateUrl: 'content/homepage.html', //如果路由对页面指明了controller,页面无需使用ng-controller="homeController"声明,否则将会 //出现homeController多次调用
controller: 'homeController'
})
.otherwise({
redirectTo: '/home'
});
});homepage.html(實作簡單的登陸功能)
<!DOCTYPE html><html><head lang="en">
<meta charset="UTF-8">
<title>SingleCase</title></head><body ><!--数据绑定-->
<input ng-model="user.account"/>
<!-- <input ng-model="user.password"/>-->
<input ng-model="user.pwd"/>
<!--事件绑定--><input type="button" ng-click="login()"><!--列表遍历--><ul ng-repeat="menu in menus">
<li ng-click="menu_2Show(menu.lid)" >{{menu.name}}
<ul ng-repeat="menu_list in menu.menu_list" style="display: none" id="menu_2{{menu.lid}}">
<li ng-click="menu_2Click(menu_list.name)"> {{menu_list.name}}</li>
</ul>
</li></ul></body></html>homeController.js(實作簡單的登陸功能)
/**
* Created by Administrator on 2017/12/1.
*/angular.module("homeController",["ngRoute"])
<!--注入service等工具-->
.controller("homeController",function($scope,$route,httpService,$location){
<!--声明modle进行数据绑定--> $scope.user={account:'',password:'',pwd:''};
<!--对密码进行MD5加密--> $scope.user.password = hex_md5($scope.user.pwd);
<!--登陆方法--> $scope.login=function(){
<!--调用封装的post请求-->
httpService.postReq( $scope.user,'/loginbusiness/login','用户登陆!').then(function(data){
if(data.code>0){ //controller中进行路由跳转
$location.path("/home");
}else{ //Android效果toast
alerToast(data.code+':'+data.msg,2000);
}
});
}; $scope.role={role:0}; $scope.menus=null;
httpService.postReq( $scope.role,'','用户登陆!').then(function(data){
$scope.menus=data.data;
}); $scope.menu_2Click=function(name){
alerToast(name,2000);
} $scope.menu_2Show=function(lid){
$('#menu_2'+lid).show();
}
});HttpService.js(網路請求封裝service)
/**
* Created by Administrator on 2017/9/28.
*/angular.module("httpService",[])//请求头设置 PS:可写 拦截器 全局$http注入loading效果
.config(["$httpProvider", function ($httpProvider) {
//更改 Content-Type
$httpProvider.defaults.headers.post["Content-Type"] = "application/x-www-form-urlencoded;charset=utf-8"; $httpProvider.defaults.headers.post["Accept"] = "*/*"; $httpProvider.defaults.transformRequest = function (data) {
//把JSON数据转换成字符串形式
if (data !== undefined) { return $.param(data);
} return data;
};
}])
.service('httpService', function( $http,$q) {
//生成deferred异步对象
var deferred=$q.defer();
this.postReq = function(reqdata,api,msg) {
console.log(msg+":start!"); $http({
method: "POST",
url: lh_business_url+api,
headers: { 'Content-Type': 'application/x-www-form-urlencoded;charset=utf-8' },
data:reqdata
}).success(function(data, status) {
console.log(data); //执行到这里时,改变deferred状态为执行成功,返回data为从后台取到的数据,可以继续执行then,done
deferred.resolve( data);
}).
error(function(data, status) {
alert('连接服务器出错!'); //执行到这里时,改变deferred状态为执行失败,返回data为报错,可以继续执行fail
// deferred.reject('连接服务器出错!');
});
console.log(msg+":end!"); //起到保护作用,不允许函数外部改变函数内的deferred状态
return deferred.promise;
};
this.getReq = function(data,api,msg) {
console.log(msg+":start!"); $http.get(lh_business_url+api, {
params:data
}).success(function (data) {
console.log(data); // 如果连接成功,延时返回给调用者
deferred.resolve(data);
}) .error(function () {
alert('连接服务器出错!'); // deferred.reject('连接服务器出错!');
});
console.log(msg+":end!"); return deferred.promise;
};
});本篇文章到這就結束了(想看更多就到PHP中文網AngularJS使用手冊中學習),有問題的可以在下方留言提問。
以上是AngularJS怎麼搭建簡單的專案? angularjs的功能實作(附完整實例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 2022年最新5款的angularjs教學從入門到精通
Jun 15, 2017 pm 05:50 PM
2022年最新5款的angularjs教學從入門到精通
Jun 15, 2017 pm 05:50 PM
Javascript 是一個非常有個性的語言. 無論是從程式碼的組織, 還是程式碼的程式設計範式, 或物件導向理論都獨具一格. 而很早就在爭論的Javascript 是不是物件導向語言這個問題, 顯然已有答案. 但是, 即使Javascript 叱吒風雲二十年, 如果想要看懂jQuery, Angularjs, 甚至是React 等流行框架, 觀看《黑馬雲課堂JavaScript 高級框架設計視頻教程》就對了。
 使用PHP和AngularJS建立響應式網站,提供優質的使用者體驗
Jun 27, 2023 pm 07:37 PM
使用PHP和AngularJS建立響應式網站,提供優質的使用者體驗
Jun 27, 2023 pm 07:37 PM
在現今資訊時代,網站已成為人們獲取資訊和交流的重要工具。一個響應式的網站能夠適應各種設備,為使用者提供優質的體驗,成為了現代網站開發的熱點。本篇文章將介紹如何使用PHP和AngularJS建立響應式網站,進而提供優質的使用者體驗。 PHP介紹PHP是一種開源的伺服器端程式語言,非常適合Web開發。 PHP具有許多優點,如易於學習、跨平台、豐富的工具庫、開發效
 使用PHP和AngularJS建立Web應用
May 27, 2023 pm 08:10 PM
使用PHP和AngularJS建立Web應用
May 27, 2023 pm 08:10 PM
隨著網路的不斷發展,Web應用已成為企業資訊化建設的重要組成部分,也是現代化工作的必要手段。為了讓Web應用能夠方便開發、維護和擴展,開發人員需要選擇適合自己開發需求的技術框架和程式語言。 PHP和AngularJS是兩種非常流行的Web開發技術,它們分別是伺服器端和客戶端的解決方案,透過結合使用可以大大提高Web應用的開發效率和使用體驗。 PHP的優勢PHP
 使用Flask和AngularJS建立單頁Web應用程式
Jun 17, 2023 am 08:49 AM
使用Flask和AngularJS建立單頁Web應用程式
Jun 17, 2023 am 08:49 AM
隨著Web技術的快速發展,單頁Web應用程式(SinglePageApplication,SPA)已成為越來越流行的Web應用程式模型。相較於傳統的多頁Web應用程序,SPA的最大優勢在於使用者感受更加流暢,同時伺服器端的運算壓力也大幅減少。在本文中,我們將介紹如何使用Flask和AngularJS來建構一個簡單的SPA。 Flask是一款輕量級的Py
 如何在PHP編程中使用AngularJS?
Jun 12, 2023 am 09:40 AM
如何在PHP編程中使用AngularJS?
Jun 12, 2023 am 09:40 AM
隨著Web應用程式的普及,前端框架AngularJS變得越來越受歡迎。 AngularJS是一個由Google開發的JavaScript框架,它可以幫助你建立具有動態Web應用程式功能的網頁應用程式。另一方面,對於後端編程,PHP是非常受歡迎的程式語言。如果您正在使用PHP進行伺服器端編程,那麼結合AngularJS使用PHP將可以為您的網站帶來更多的動態效
 使用PHP和AngularJS開發一個線上文件管理平台,方便文件管理
Jun 27, 2023 pm 01:34 PM
使用PHP和AngularJS開發一個線上文件管理平台,方便文件管理
Jun 27, 2023 pm 01:34 PM
隨著網路的普及,越來越多的人使用網路進行檔案傳輸和分享。然而,由於各種原因,使用傳統的FTP等方式進行檔案管理無法滿足現代使用者的需求。因此,建立一個易用、高效、安全的線上文件管理平台已成為了一種趨勢。本文介紹的線上文件管理平台,基於PHP和AngularJS,能夠方便地進行文件上傳、下載、編輯、刪除等操作,並且提供了一系列強大的功能,例如文件共享、搜尋、
 AngularJS基礎入門介紹
Apr 21, 2018 am 10:37 AM
AngularJS基礎入門介紹
Apr 21, 2018 am 10:37 AM
這篇文章介紹的內容是關於AngularJS基礎入門介紹,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下。
 如何使用PHP和AngularJS進行前端開發
May 11, 2023 pm 05:18 PM
如何使用PHP和AngularJS進行前端開發
May 11, 2023 pm 05:18 PM
隨著網路的普及和發展,前端開發已變得越來越重要。身為前端開發人員,我們需要了解並掌握各種開發工具和技術。其中,PHP和AngularJS是兩種非常有用且受歡迎的工具。在本文中,我們將介紹如何使用這兩種工具進行前端開發。一、PHP介紹PHP是一種流行的開源伺服器端腳本語言,它適用於Web開發,可以在Web伺服器和各種作業系統上運作。 PHP的優點是簡單、快速、便






