這篇文章主要講述的就是關於angularjs的搭建前端框架的介紹,還有如何啟動專案的,一步一步的解釋,下面就讓我們一起來看這篇文章吧
關於angularjs的前言:
#寫在最前面,從實習到畢業後這大半年來都是在現在所在的公司工作,才開始接觸公司的專案時,後端都是用的熟悉的知識,然後前端卻用了從來沒聽說過angularjs,從開始接觸到現在,也算是會熟練的寫裡面的內容了吧。但整體還是很迷糊,最近剛好有個自己的專案練練手,於是選擇angularjs作為前端來練習練習,也算是自己對這半年來的學習總結。由於本身是寫後端的,現在從頭開始練習一個前端專案。可能比較費力,陸續進步。也算是自己在這個公司的一些總結。
哈哈,其實都可以自己百度到的,這裡就不多說了。我們都是站在巨人的肩膀上。
對於像我一樣的新手來說,初次著手angularjs時,肯定沒有那個能力去自己去編寫什麼項目目錄啊,文件啊之類的。所以我在github上找了一個種子。
網址: https://github.com/glitchtank/angular-seed-master
需要安裝git,然後複製到本地
git clone https://github.com/glitchtank/angular-seed- master
關於這個種子的介紹可以詳細的閱讀以下README.md,這裡就不多做介紹了,前端出身的同學肯定覺得我在說廢話。
nodejs下載位址:https://nodejs.org/en/download/ 根據自己的作業系統版本下載安裝
windows 進入cmd,進入到我們剛剛clone的專案下,執行指令node scripts/web-server.js
然後在瀏覽器中輸入http://localhost:8000/app/index.html 可以看見一個簡單的頁面,自此專案啟動成功。 

注意:
1.關於連接埠8000,如果你的連接埠8000已經被其他程式佔用,你可以在web-server.js中修改default_port,改成其他連接埠.
2.執行node scripts/web-server.js指令時,如果進入script再執行node web-server.js,瀏覽器輸入http://localhost:8000/app/index.html會報404.

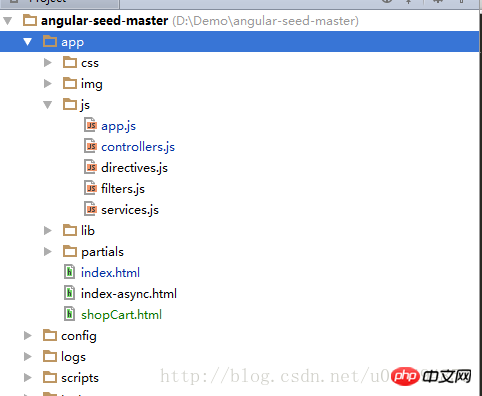
css資料夾下存放我們編寫的一些css檔案;
img資料夾下存放我們需要用到的一些圖片;
js檔案下:
controller.js 控制器
filter.js我們自己寫的一些濾鏡
service.js 呼叫後端api的連線一般放在這裡
#這個範例來自於《用angularjs開發下一代web應用》一書中的購物車例子。
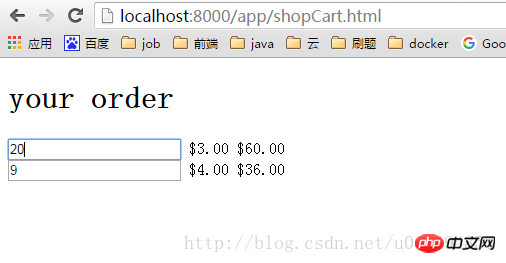
在專案下建立一個新的html頁面:shopCart.html,內容如下
<!DOCTYPE html><html ng-app="myApp"><head lang="en">
<meta charset="UTF-8">
<title>购物车例子</title></head><body ng-controller="CartController"><h1>your order</h1><p ng-repeat="item in items">
<span>{{item.title}}</span>
<input ng-model="item.count">
<!--angularjs内置过滤器currency,实现美元格式化-->
<span>{{item.price |currency}}</span>
<span>{{item.price*item.count |currency}}</span></p><script src="lib/angular/angular.js"></script><script src="js/app.js"></script><script src="js/controllers.js"></script><script src="js/services.js"></script><script src="js/filters.js"></script><script src="js/directives.js"></script></body></html>在js/controller.js檔案中新增
function CartController($scope){
$scope.items=[
{tile:'pea',count:8,price:3.00},{tile:'apple',count:9,price:4.00}
]
}啟動專案
#可以知道,我們在input框中隨意輸入數量,後面的計算結果都會跟著改變。這就是angularjs的資料綁定。比jquery方便多了吧。
這篇文章到這就結束了(想看更多就到PHP中文網AngularJS使用手冊中學習),有問題的可以在下方留言提問。
以上是AngularJs如何搭建前端框架? angularjs的搭建前端框架的詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




