Diff演算法的分析:利用React渲染流程分析
html
html5
javascript
react.js
前端
本篇文章帶給大家的內容是關於Diff演算法的分析:利用React渲染流程分析,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
1、什麼是虛擬DOM
在React中,render執行的結果得到的並不是真正的DOM節點,結果只是輕量級的JavaScript對象,我們稱之為virtual DOM。
簡單的說,其實所謂的virtual DOM就是JavaScript物件到Html DOM節點的對應;即使用JavaScript物件將Html結構表示出來,而這個物件就是virtual DOM。
Html:
登入後複製
- Item 1
- Item 2
JavaScript物件表示法(virtual DOM)
{
tagName: 'ul',
props: {
id: 'list'
},
children: [
{tagName: 'li', props: {class: 'item'}, children: ["Item 1"]},
{tagName: 'li', props: {class: 'item'}, children: ["Item 2"]},
]
}登入後複製
2、何時會產生到virtual DOM
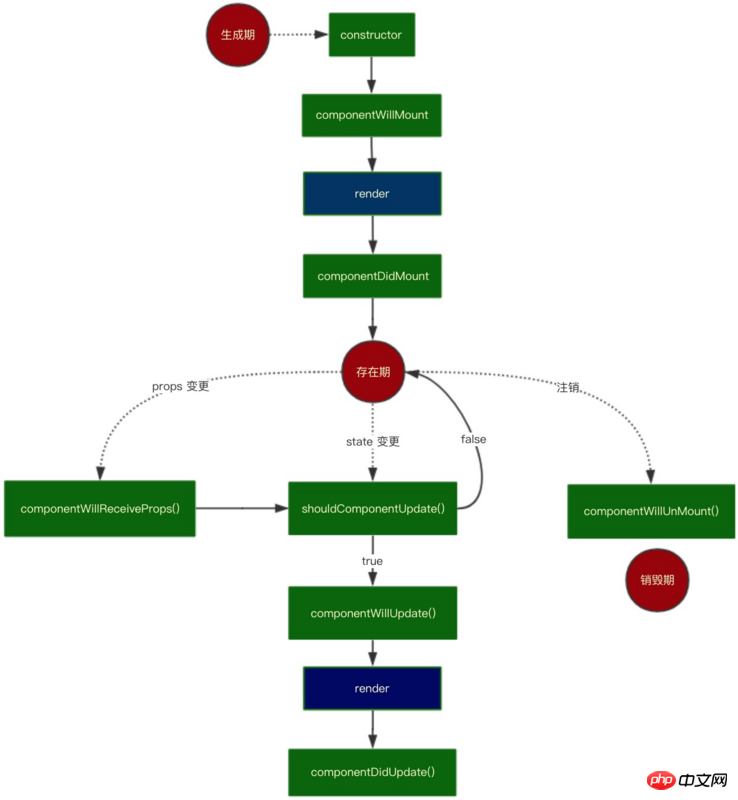
React生命週期擁有裝載、更新、卸載的三個階段;附上一張React生命週期圖

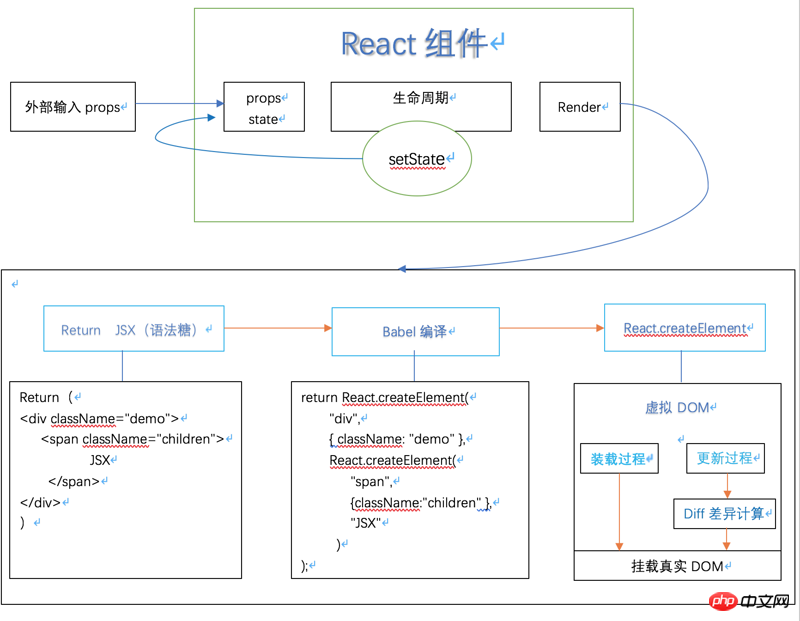
前面提到:render執行的結果得到的並不是真正的DOM節點,結果只是輕量級的JavaScript對象,也就是在render函數呼叫時將會建立出虛擬DOM;
class Tab extends React.Component {
render() {
React.createElement(
'p',
{ className: 'class'},
'Hello React'
)
}
}登入後複製

- ##透過React.createElemen創建出虛擬DOM,而該函數只在Render函數中調用,所以在React裝載和更新的過程中才會有虛擬DOM的生成;至於掛載到真實DOM自然是ReactDom.render函數啦。
- 3、virtual DOM如何實作
 #實作其實很簡單,主要是定義一個函數並把我們傳進去的參數組成一個React元素對象,而type就是我們傳進去的元件類型,可以是一個類別、函數或字串(如'p')
#實作其實很簡單,主要是定義一個函數並把我們傳進去的參數組成一個React元素對象,而type就是我們傳進去的元件類型,可以是一個類別、函數或字串(如'p')
-
function createElement(type, config, children) { let propName; const props = {}; let key = null; let ref = null; let self = null; let source = null; if (config != null) { if (hasValidRef(config)) { // 如果有ref,将它取出来 ref = config.ref; } if (hasValidKey(config)) { // 如果有key,将它取出来 key = '' + config.key; } self = config.__self === undefined ? null : config.__self; source = config.__source === undefined ? null : config.__source; for (propName in config) { if ( hasOwnProperty.call(config, propName) && !RESERVED_PROPS.hasOwnProperty(propName) ) { // 将除ref,key等这些特殊的属性放到新的props对象里 props[propName] = config[propName]; } } } // 获取子元素 const childrenLength = arguments.length - 2; if (childrenLength === 1) { props.children = children; } else if (childrenLength > 1) { const childArray = Array(childrenLength); for (let i = 0; i登入後複製
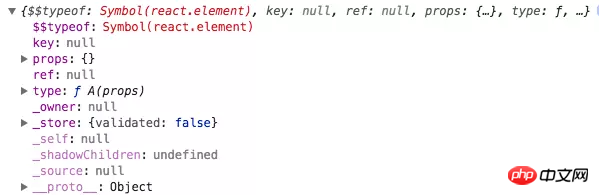
- 列印出元件:
- #4、為什麼需要使用virtual DOM
- DOM管理歷史階段:
但MVVM雙向資料綁定並不是唯一的辦法,還有一個非常直觀的方法:一旦狀態發生了變化,就用模版引擎重新渲染整個視圖,然後用新的視圖更換掉舊的視圖。
以上是Diff演算法的分析:利用React渲染流程分析的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
刺客信條陰影:貝殼謎語解決方案
1 個月前
By DDD
Windows 11 KB5054979中的新功能以及如何解決更新問題
3 週前
By DDD
在哪裡可以找到原子中的起重機控制鑰匙卡
1 個月前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
2 週前
By DDD
Inzoi:如何申請學校和大學
3 週前
By DDD

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














