angular-file-upload 是一款輕量級的AngularJS 檔案上傳工具,為不支援瀏覽器的FileAPI polyfill 設計,使用HTML5 直接進行檔案上傳。 (想看更多就到PHP中文網AngularJS開發手冊中學習)
支援上傳進度,在上傳的時候,可以取消或中止,支援檔案拖曳(HTML5),目錄拖曳(weikit),CORS,PUT(html5)/POST 方法
支援使用Flash polyfill FileAPI 跨瀏覽器上傳(HTML5 和 non-HTML5)
。允許客戶端在上傳之前驗證或修改文件。
當檔案的內容類型使用 $upload.http()時,支援直接上傳到 CouchDB,imgur 等等。支援Angular httpPOST/PUT 請求的進度事件,更多內容請看 #88(comment)
Separate shim file loaded on demand for non-HTML5 code meaning no extra load/code if you just need HTML5 support. (Note that html5-shim.js is still
needed for progress event in HTML5 browsers)
輕量級,使用常規的 $http 來上傳(支援非HTML5 瀏覽器),所以提供所有Angular $http 功能。
需要的js文件,可以到這裡下載:https://github.com/danialfarid/ng-file-upload
文件上传 uploadImg
簡單測試

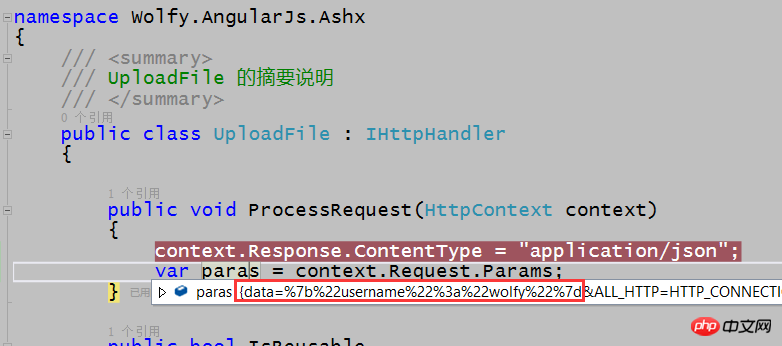
其中data中存的為我們上傳檔案的同時,需要的參數。
完整的例子,上傳成功並在頁面上預覽。
public class UploadFile : IHttpHandler
{ public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "application/json"; var paras = context.Request.Params["data"];
JObject jobj = JObject.Parse(paras); string strUserName = jobj["username"].ToString();
HttpFileCollection files = context.Request.Files; if (files.Count > 0)
{ var file = files[0]; string fileExt = Path.GetExtension(file.FileName); string fileNewName = Guid.NewGuid() + fileExt; string strRelativeDir = "/Upload/" + strUserName; string strDir = context.Request.MapPath(strRelativeDir); if (!Directory.Exists(strDir))
{
Directory.CreateDirectory(strDir);
} string strSavePath = Path.Combine(strDir, fileNewName);
file.SaveAs(strSavePath);
context.Response.Write(Path.Combine(strRelativeDir, fileNewName));
}
} public bool IsReusable
{ get
{ return false;
}
}}
使用ng-file-upload可以很好的與angularjs結合。使用的時候,找了一下angularjs相關的檔案上傳的例子,如果瀏覽器支援html5,也可以很方便的製作進度條,另外該元件也支援多檔案上傳。推薦給大家。
這篇文章到這就結束了(想看更多就到PHP中文網AngularJS使用手冊中學習),有問題的可以在下方留言提問。
以上是Angularjs如何上傳檔案? angularjs的ng-file-upload上傳檔詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




