CSS3文字特效屬性text-shadow的介紹,實例講解火焰文字效果
早些時候,要實現文字的陰影效果要用圖片,這很不方便,但是現在,可以透過CSS3的text-shadow為字體添加陰影,給text-shadow設置相應的屬性值,來實現現一些需要的字體陰影效果,減少了圖片的使用。接下來跟大家講解text-shadow文字陰影怎麼使用的。
一、text-shadow的寫法
text-shadow是CSS3樣式屬性,是設定文字的文字字體是否有陰影及模糊效果的CSS樣式。
語法:text-shadow: x-offset y-offset blur color
text-shadow的參數如下:
x-offset:必需,水平方向陰影偏移量,可為負值
y-offset:必需,垂直方向上陰影偏移量,可為負值
blur:可選, 陰影模糊半徑,不可為負值
color:可選,陰影顏色
二、text-shadow的簡單使用方法
範例:設定類別名為a1的div內文字陰影紅色,陰影分別距離左和上為3px和4px,陰影大小模糊範圍為5px,設定類別名為a2的div內文字陰影黑色,陰影分別距離左和上為1px,陰影範圍大小2px.
html程式碼:
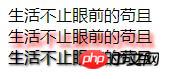
<div>生活不止眼前的苟且</div> <div class="a1">生活不止眼前的苟且</div> <div class="a2">生活不止眼前的苟且</div>
CSS程式碼:
.a1{text-shadow:3px 4px 5px #F00 }
.a2{text-shadow:1px 1px 2px #000}圖片展示:

三、CSS3文字陰影實例
描述:用CSS3中的text-shadow為文字加上類似火焰的效果。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.a1{width: 200px;height: 200px;background: #000000;text-align: center;line-height: 200px;font-size:40px; font-weight:bold;
text-shadow:0 0 4px white,
0 -5px 4px #ff3,
3px -10px 6px #fd3,
-3px -15px 11px #C90,
3px -25px 18px #f20;
}
</style>
</head>
<body>
<div class="a1">延禧攻略</div>
</body>
</html>效果圖:

#總結:以上介紹了text-shadow屬性的用法,比較簡單,如果有興趣可以自己嘗試做出其他更酷炫的效果!
以上是CSS3文字特效屬性text-shadow的介紹,實例講解火焰文字效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















