AngularJS如何使用? angularjs的詳細使用介紹
本篇文章主要的講述了關於angularjs的使用詳情,angularjs一些簡述的功能描述都在裡面,現再就讓我們一起來看看吧
#最近,專案中使用到了AngularJS ,趁週末時間學習了一下,和大家分享。
一、AngularJS簡述
AngularJS的官方文件是這樣介紹它的。
完全使用JavaScript編寫的客戶端技術。同其他歷史悠久的Web技術(HTML、CSS
和JavaScript)配合使用,讓Web應用開發比以往更簡單、更快速。
AngularJS讓開發網頁應用程式變得非常簡單,同時也降低了建構複雜應用的難度。它提供了開發者在現代網頁應用程式中經常要用到的一系列進階功能,例如:
解耦應用邏輯、資料模型和視圖;
Ajax服務
依賴注入;
瀏覽歷史(使書籤和前進、後退按鈕能夠像在普通Web應用中一樣工作);
測試;
更多功能。
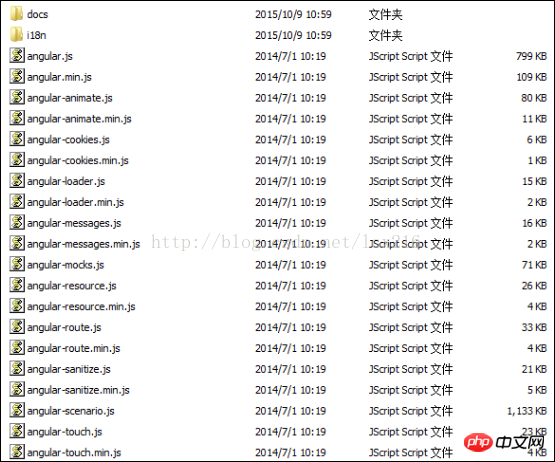
二、Angularjs目錄結構
最新版本是angular2.0,它與angular1.x區別比較大,我使用的版本是1.3版本。

在使用基本功能時,只需要匯入angular.js或angular.min.js檔案就可以。其它的js檔案是angularjs分割出來的功能,例如angular-route.js,它是關於路由的腳本文件,在1.2版本時,使用路由不需要單獨專稿angular-route.js,而在1.3版本後,使用路徑需要單獨導入angular-route.js
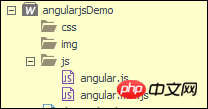
##創建web專案(使用Hbuilder),並導入js檔
 #AngularJs它主要的核心特性:MVC模組化資料綁定 語意化標籤(指令) 依賴注入等
#AngularJs它主要的核心特性:MVC模組化資料綁定 語意化標籤(指令) 依賴注入等
##MVC
MVC核心概念是:將管理資料的程式碼(model),應用邏輯程式碼(controller),展示資料的程式碼(view)分離開。 在angular應用程式中,視圖就是DOM,控制器就是JavaScript,而模型資料被儲存在物件的屬性中。
自己寫了一個小範例:
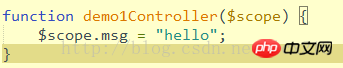
JS程式碼
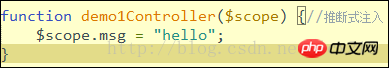
在這個案例中,ng-app它是一個angular的指令(在angular中一般以ng-開頭的都是指令),它用來描述整個頁面是angular應用程式的擁有者。 {{msg}}它是用來將資料在頁面上輸出。也可以使用ng-bind來綁定資料在頁面上輸出。 
在傳統的js框架中,它是將html程式碼與資料混合在一起,在發送給用戶在顯示出來,而angular它可以將UI中某個部分映射到javascript屬性上,然後讓它們自己去同步,這就叫做資料綁定,查看以下程式碼:
上述程式碼我只是添加了一句,這時我會發現,當文字方塊中的內容改變時,視圖中的信息會自動改變,而我在程式碼中沒有添加任何關於事件操作,這項功能也適用於來自伺服器的更新。 (想看更多就到PHP中文網 AngularJS開發手冊
AngularJS開發手冊
在上述程式碼中,我在js檔案中聲明了一個全域的函數demo1Controller,在js的開發中是不建議定義全域的函數或變數的,它污染了全域空間,這種編碼是不」優雅的。在angular中我可以使用module(模組化來解決這個問題)我對上述程式碼進行修改如下:Html程式碼
、
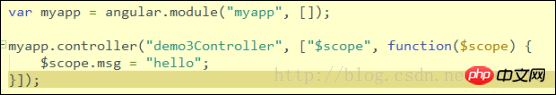
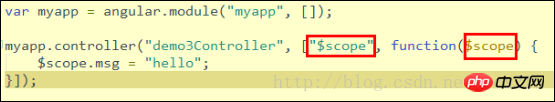
 JS程式碼
JS程式碼
程式碼執行結果是不變的,但是我透過angular.module來定義了一個模組。 Angular.module(“myapp”,[ ]),後面的“[ ]“代表的是當前的myapp模組是否與其它的模組有關聯,如果無關聯,在[ ]內可以不寫任何程式碼,但是[ ]一定要存在,如果不存在,它的意義是不一樣的。  注意:在angularjs中所有的一切都是從模組開始的。
注意:在angularjs中所有的一切都是從模組開始的。
依賴注入
在上述程式碼中,大家一定有一個疑問,就是我在js程式碼中使用的$scope它是由誰創建的,為什麼我可以使用它?其實就全是依賴angular提供的依賴注入來完成的,依賴注入的概念我在學習spring中已經接觸過,不過在前端開發中,這是我第一次使用依賴注入。
AngularJS使用$injetor(注入器服務)來管理依賴關係的查詢和實例化。
事實上,$injetor負責實例化AngularJS中所有的元件,包括應用的模組、指令和控制器等。在運行時,任何模組啟動時$injetor都會負責實例化,並將其需要的所有依賴傳遞進去.我在開發中,最學用的就是在需要的地方通過參數來傳遞。
Angularjs中的注入一般分為三種:
推斷式註入

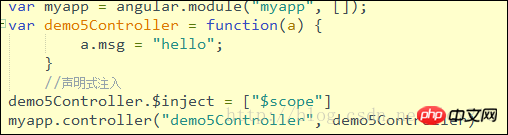
#顯示注入(標註式註入)

#行內註入(內嵌注入)

#本篇文章到這就結束了(想看更多就到PHP中文網AngularJS使用手冊中學習),有問題的可以在下方留言提問。
以上是AngularJS如何使用? angularjs的詳細使用介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 2022年最新5款的angularjs教學從入門到精通
Jun 15, 2017 pm 05:50 PM
2022年最新5款的angularjs教學從入門到精通
Jun 15, 2017 pm 05:50 PM
Javascript 是一個非常有個性的語言. 無論是從程式碼的組織, 還是程式碼的程式設計範式, 或物件導向理論都獨具一格. 而很早就在爭論的Javascript 是不是物件導向語言這個問題, 顯然已有答案. 但是, 即使Javascript 叱吒風雲二十年, 如果想要看懂jQuery, Angularjs, 甚至是React 等流行框架, 觀看《黑馬雲課堂JavaScript 高級框架設計視頻教程》就對了。
 使用PHP和AngularJS建立響應式網站,提供優質的使用者體驗
Jun 27, 2023 pm 07:37 PM
使用PHP和AngularJS建立響應式網站,提供優質的使用者體驗
Jun 27, 2023 pm 07:37 PM
在現今資訊時代,網站已成為人們獲取資訊和交流的重要工具。一個響應式的網站能夠適應各種設備,為使用者提供優質的體驗,成為了現代網站開發的熱點。本篇文章將介紹如何使用PHP和AngularJS建立響應式網站,進而提供優質的使用者體驗。 PHP介紹PHP是一種開源的伺服器端程式語言,非常適合Web開發。 PHP具有許多優點,如易於學習、跨平台、豐富的工具庫、開發效
 使用PHP和AngularJS建立Web應用
May 27, 2023 pm 08:10 PM
使用PHP和AngularJS建立Web應用
May 27, 2023 pm 08:10 PM
隨著網路的不斷發展,Web應用已成為企業資訊化建設的重要組成部分,也是現代化工作的必要手段。為了讓Web應用能夠方便開發、維護和擴展,開發人員需要選擇適合自己開發需求的技術框架和程式語言。 PHP和AngularJS是兩種非常流行的Web開發技術,它們分別是伺服器端和客戶端的解決方案,透過結合使用可以大大提高Web應用的開發效率和使用體驗。 PHP的優勢PHP
 使用Flask和AngularJS建立單頁Web應用程式
Jun 17, 2023 am 08:49 AM
使用Flask和AngularJS建立單頁Web應用程式
Jun 17, 2023 am 08:49 AM
隨著Web技術的快速發展,單頁Web應用程式(SinglePageApplication,SPA)已成為越來越流行的Web應用程式模型。相較於傳統的多頁Web應用程序,SPA的最大優勢在於使用者感受更加流暢,同時伺服器端的運算壓力也大幅減少。在本文中,我們將介紹如何使用Flask和AngularJS來建構一個簡單的SPA。 Flask是一款輕量級的Py
 AngularJS基礎入門介紹
Apr 21, 2018 am 10:37 AM
AngularJS基礎入門介紹
Apr 21, 2018 am 10:37 AM
這篇文章介紹的內容是關於AngularJS基礎入門介紹,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下。
 如何使用PHP和AngularJS進行前端開發
May 11, 2023 pm 05:18 PM
如何使用PHP和AngularJS進行前端開發
May 11, 2023 pm 05:18 PM
隨著網路的普及和發展,前端開發已變得越來越重要。身為前端開發人員,我們需要了解並掌握各種開發工具和技術。其中,PHP和AngularJS是兩種非常有用且受歡迎的工具。在本文中,我們將介紹如何使用這兩種工具進行前端開發。一、PHP介紹PHP是一種流行的開源伺服器端腳本語言,它適用於Web開發,可以在Web伺服器和各種作業系統上運作。 PHP的優點是簡單、快速、便
 如何在PHP編程中使用AngularJS?
Jun 12, 2023 am 09:40 AM
如何在PHP編程中使用AngularJS?
Jun 12, 2023 am 09:40 AM
隨著Web應用程式的普及,前端框架AngularJS變得越來越受歡迎。 AngularJS是一個由Google開發的JavaScript框架,它可以幫助你建立具有動態Web應用程式功能的網頁應用程式。另一方面,對於後端編程,PHP是非常受歡迎的程式語言。如果您正在使用PHP進行伺服器端編程,那麼結合AngularJS使用PHP將可以為您的網站帶來更多的動態效
 使用PHP和AngularJS開發一個線上文件管理平台,方便文件管理
Jun 27, 2023 pm 01:34 PM
使用PHP和AngularJS開發一個線上文件管理平台,方便文件管理
Jun 27, 2023 pm 01:34 PM
隨著網路的普及,越來越多的人使用網路進行檔案傳輸和分享。然而,由於各種原因,使用傳統的FTP等方式進行檔案管理無法滿足現代使用者的需求。因此,建立一個易用、高效、安全的線上文件管理平台已成為了一種趨勢。本文介紹的線上文件管理平台,基於PHP和AngularJS,能夠方便地進行文件上傳、下載、編輯、刪除等操作,並且提供了一系列強大的功能,例如文件共享、搜尋、






