我們知道關鍵字function用來定義函數;函數定義可以寫成函數定義表達式,也可以寫成語句的形式。例如下面的兩個寫法
var f = function(x){return x+1;} //将表达式赋值给一个变量 函数表达式
function f(x){return x+1;} //含有变量的语句 函数声明儘管函數宣告語句和函數定義表達式包含相同的函數名稱;但它們之間還是有區別的。
相同點:兩種方式都創建了新的函數物件;兩者都會被「提前」(函數語句中定義的函數被顯示的提前到腳本或則函數的頂部,因此它們在整個腳本內可見);
不同點:函數宣告語句中函數名是一個變數名,變數指向函數物件。和透過var宣告變數一樣,函數語句中定義的函數被顯示的提前到腳本或則函數的頂部,因此它們在整個腳本內可見;
1.使用var只有變數宣告提前--變數的初始化任然在原來的位置,然而使用函數聲明語句的話函數名稱和函數體均提前
總結:簡單的說函數表達式的方式(也就是var聲明方式)函數只有在var語句聲明之後才能被調用;而函數宣告(也就是function宣告方式)函數可以在函數宣告之前呼叫。
這些情況是 因為函數表達式是在函數運行的階段才賦值給變數f;而函數宣告在程式碼運行之前,也就是程式碼解析階段就已經賦值給了變數f
我們可以看下面的程式碼:
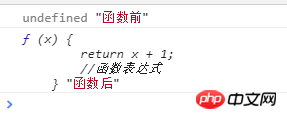
console.log(f,"函数前")
var f = function (x) {
return x + 1;//函数表达式
}
console.log(f,"函数后")而這段程式碼運行的結果:

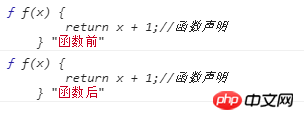
console.log(f,"函数前")
function f(x) {
return x + 1;//函数声明
}
console.log(f,"函数后")結果:

以上是函數宣告的兩種形式的區別的詳細內容。更多資訊請關注PHP中文網其他相關文章!



