ajax是如何運作的? ajax的工作原理介紹及其優缺點分析
本篇文章主要的介紹了關於ajax的定義和ajax工作時的原理。最後還有關於ajax的優缺點介紹。下面就讓我們一起進入這篇文章吧
1.概念:什麼是AJAX
AJAX全稱為「Asynchronous JavaScript and XML」(異步JavaScript和XML),是一種創建互動式網頁應用的網頁開發技術。
2.為什麼要使用他?
最大的優點:不刷新整個頁面的情況下與伺服器通訊保持原有頁面狀態,通俗點,瀏覽網頁的時候回有兩種情況,點擊,1,白屏,等待跳到另一個頁。 2.頁面不刷新,局部出現新內容獲得更好的使用者體驗。
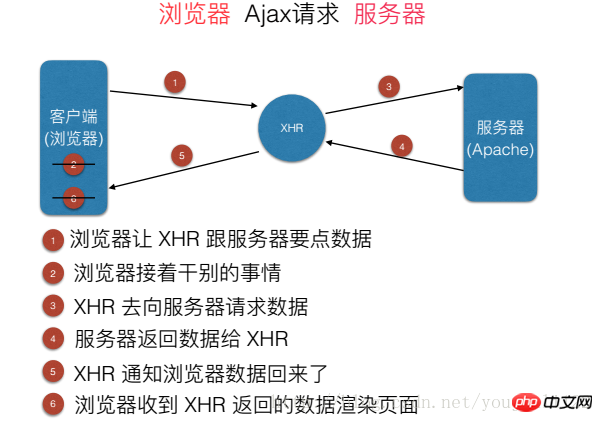
3.基本原理
先看圖  XHR相當於是個通訊兵,來負責客戶端與伺服器之間的通訊傳輸。要打仗了,前方陣地不可能只等著通信兵傳遞訊息其他什麼也不幹吧,所以前方陣地還在幹著自己的事情派通信兵去請求後方指揮的命令(伺服器),指揮下達命令指揮,通信兵再吧命令傳到前方陣地(客戶端),然後客戶端吧資料渲染到頁面。
XHR相當於是個通訊兵,來負責客戶端與伺服器之間的通訊傳輸。要打仗了,前方陣地不可能只等著通信兵傳遞訊息其他什麼也不幹吧,所以前方陣地還在幹著自己的事情派通信兵去請求後方指揮的命令(伺服器),指揮下達命令指揮,通信兵再吧命令傳到前方陣地(客戶端),然後客戶端吧資料渲染到頁面。
3.那什麼是XHR? (AJAX工作原理)
他的全名是XMLHttpRequest,AJAX就是透過瀏覽器的內建物件XHMHttpResquest來傳送非同步請求的,非同步請求不會妨礙前方陣地(客戶端)的任何操作。
4.了解異步和同步
剛才說了異步,那什麼是同步,同步就是前方陣地和通信兵一起去像伺服器請求數據,直到通信兵請求到數據我才開始渲染頁面,在請求的過程中一直是白屏等待的。
5.XMLHttpResquest物件的屬性有哪些?
AJAX既然是透過瀏覽器的內建物件XMLHttpRequest來處理非同步請求的那我們先來了解下他又哪些屬性
屬性 觸發這個事件處理器,通常會呼叫一個javaScript函數
2. readyState 請求的狀態:
0>.請求未初始化
1>.伺服器連結已建立
2>.請求已接收
3>.請求處理中
4>.請求已完成,回應已就緒
3.responseText 回傳請求資料文字
4.responseXML 傳回XML文件物件
5.status 傳回狀態碼如404 200
6.建立XMLHttpRequest物件並傳送AJAX請求
6.建立XMLHttpRequest物件並傳送AJAX請求
為了因應所有的現代瀏覽器,偵測是否支援XMLHttpRequest物件(想看更多就到PHP中文網AJAX開發手冊
欄位中學習)
window.onload = function(){
//1.创建XMLHttpRequest对象考虑兼容性
var xhr = null
if(window.XMLHttpRequest){ //现代浏览器
xhr = new XMLHttpRequest()
}else{
xhr = new ActiveXObject('Microsoft.XMLHTTP')//IE5/6
}
}
console.log('状态A'+xhr.readyState) //2.设置请求方式。第一种方式get请求(2)post请求
var url = '数据'
//get请求,true异步请求,false,同步
xhr.open('get', url, true)
console.log('状态B'+xhr.readyState) /*(2)post请求 必须添加请求头
var url = '数据'
xhr.open('post', url, true)
xhr.setRequestHander('Content-type','application/x-www-form-urlencoded')
*///3.发送请求
xhr.send()
console.log('状态C'+xhr.readyState)//4.回调函数
xhr.onreadyStatechange = function() {
if(xhr.readyState == 4 && xhr.status == 200) {
console.log(xhr.resposeText) //字符串
//console.log(xhr.resposeXML) }
}AJAX的優點: 1.最大的優點就是頁面無需刷新,在頁面內與伺服器通信,非常好的使用者體驗。
2.使用非同步的方式與伺服器通信,不需要中斷作業。
3.可以把以前伺服器負擔的工作轉嫁給客戶端,減輕伺服器和頻寬,可以最大程度減少冗餘請求。
AJAX的缺點:
1.AJAX幹掉了Back和History功能,也就是對瀏覽器機制的破壞。 ###在動態更新頁面的情況下,使用者無法回到前一個頁面狀態,因為瀏覽器只能記憶歷史記錄中的靜態頁面。一個被完整讀入的頁面與一個已經被動態修改過的頁面之間的差別非常微妙;用戶通常會希望單擊後退按鈕能夠取消他們的前一次操作,但是在Ajax應用程式中,這將無法實現。 ###2.安全問題技術同時也對IT企業帶來了新的安全威脅,ajax技術就如同對企業資料建立了一個直接通道。這使得開發者在不經意間會暴露比以前更多的資料和伺服器邏輯。 ajax的邏輯可以對客戶端的安全掃描技術隱藏起來,讓駭客可以從遠端伺服器建立新的攻擊。還有ajax也難以避免一些已知的安全弱點,諸如跨站點腳步攻擊、SQL注入攻擊和基於credentials的安全漏洞等。 ###3.搜尋引擎的支援比較弱。如果使用不當,AJAX會增加網路資料的流量,進而降低整個系統的效能。 ###4.、一些手持設備(如手機、PDA等)現在還不能很好的支援ajax,比如說我們在手機的瀏覽器上打開採用ajax技術的網站時,它目前是不支持的,當然,這個問題跟我們沒太多關係。 (這時候我們可以用其他的插件來代替)###
這篇文章到這就結束了(想看更多就到PHP中文網AJAX使用手冊欄位中學習),有問題的可以在下方留言提問。
以上是ajax是如何運作的? ajax的工作原理介紹及其優缺點分析的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 解決jQuery AJAX請求遇到403錯誤的方法
Feb 20, 2024 am 10:07 AM
解決jQuery AJAX請求遇到403錯誤的方法
Feb 20, 2024 am 10:07 AM
標題:解決jQueryAJAX請求出現403錯誤的方法及程式碼範例403錯誤是指伺服器禁止存取資源的請求,通常會導致出現這個錯誤的原因是請求缺少權限或被伺服器拒絕。在進行jQueryAJAX請求時,有時會遇到這種情況,本文將介紹如何解決這個問題,並提供程式碼範例。解決方法:檢查權限:首先要確保請求的URL位址是正確的,同時驗證是否有足夠的權限來存取該資
 解決jQuery AJAX請求403錯誤的方法
Feb 19, 2024 pm 05:55 PM
解決jQuery AJAX請求403錯誤的方法
Feb 19, 2024 pm 05:55 PM
jQuery是一個受歡迎的JavaScript函式庫,用來簡化客戶端端的開發。而AJAX則是在不重新載入整個網頁的情況下,透過發送非同步請求和與伺服器互動的技術。然而在使用jQuery進行AJAX請求時,有時會遇到403錯誤。 403錯誤通常是伺服器禁止存取的錯誤,可能是由於安全性原則或權限問題導致的。在本文中,我們將討論如何解決jQueryAJAX請求遭遇403錯誤
 如何解決jQuery AJAX報錯403的問題?
Feb 23, 2024 pm 04:27 PM
如何解決jQuery AJAX報錯403的問題?
Feb 23, 2024 pm 04:27 PM
如何解決jQueryAJAX報錯403的問題?在開發網頁應用程式時,經常會使用jQuery來發送非同步請求。然而,有時在使用jQueryAJAX時可能會遇到錯誤代碼403,表示伺服器禁止存取。這種情況通常是由伺服器端的安全性設定所導致的,但可以透過一些方法來解決這個問題。本文將介紹如何解決jQueryAJAX報錯403的問題,並提供具體的程式碼範例。一、使
 PHP 與 Ajax:建立一個自動完成建議引擎
Jun 02, 2024 pm 08:39 PM
PHP 與 Ajax:建立一個自動完成建議引擎
Jun 02, 2024 pm 08:39 PM
使用PHP和Ajax建置自動完成建議引擎:伺服器端腳本:處理Ajax請求並傳回建議(autocomplete.php)。客戶端腳本:發送Ajax請求並顯示建議(autocomplete.js)。實戰案例:在HTML頁面中包含腳本並指定search-input元素識別碼。
 如何使用Ajax從PHP方法取得變數?
Mar 09, 2024 pm 05:36 PM
如何使用Ajax從PHP方法取得變數?
Mar 09, 2024 pm 05:36 PM
使用Ajax從PHP方法取得變數是Web開發中常見的場景,透過Ajax可以實作頁面無需刷新即可動態取得資料。在本文中,將介紹如何使用Ajax從PHP方法中取得變量,並提供具體的程式碼範例。首先,我們需要寫一個PHP檔案來處理Ajax請求,並傳回所需的變數。下面是一個簡單的PHP檔案getData.php的範例程式碼:
 PHP 與 Ajax:建立動態載入內容的解決方案
Jun 06, 2024 pm 01:12 PM
PHP 與 Ajax:建立動態載入內容的解決方案
Jun 06, 2024 pm 01:12 PM
Ajax(非同步JavaScript和XML)允許在不重新載入頁面情況下新增動態內容。使用PHP和Ajax,您可以動態載入產品清單:HTML建立一個帶有容器元素的頁面,Ajax請求載入資料後將資料加入到該元素中。 JavaScript使用Ajax透過XMLHttpRequest向伺服器傳送請求,從伺服器取得JSON格式的產品資料。 PHP使用MySQL從資料庫查詢產品數據,並將其編碼為JSON格式。 JavaScript解析JSON數據,並將其顯示在頁面容器中。點選按鈕觸發Ajax請求,載入產品清單。
 Python asyncio 進階指南:從初學者到專家
Mar 04, 2024 am 09:43 AM
Python asyncio 進階指南:從初學者到專家
Mar 04, 2024 am 09:43 AM
並發和非同步編程並發編程處理同時執行的多個任務,非同步編程是一種並發編程,其中任務不會阻塞線程。 asyncio是python中用於非同步程式設計的函式庫,它允許程式在不阻塞主執行緒的情況下執行I/O操作。事件循環asyncio的核心是事件循環,它監控I/O事件並調度相應的任務。當一個協程準備好時,事件循環會執行它,直到它等待I/O操作。然後,它會暫停協程並繼續執行其他協程。協程協程是可暫停和恢復執行的函數。 asyncdef關鍵字用於建立協程。協程使用await關鍵字等待I/O作業完成。 asyncio的基礎以下
 Java異常處理中的非同步與非阻塞技術
May 01, 2024 pm 05:42 PM
Java異常處理中的非同步與非阻塞技術
May 01, 2024 pm 05:42 PM
非同步和非阻塞技術可用於補充傳統異常處理,允許創建更具響應性和高效的Java應用程式:非同步異常處理:在另一個執行緒或進程中處理異常,讓主執行緒繼續執行,避免阻塞。非阻塞異常處理:涉及I/O操作出錯時事件驅動的異常處理,避免阻塞線程,由事件循環處理異常。






