分享CSS3裡box-shadow屬性的使用方法,包含內陰影box-shadow:inset
CSS裡面的屬性很多,有些屬性長時間不用,就容易忘,尤其是那種需要設定多個值的屬性。例如:box-shadow,每次使用CSS3裡的box-shadow,都記不清box-shadow怎麼使用,都要查閱資料才能實現對應的效果,現在總結一下,box-shadow的使用方法以及box-shadow內陰影的使用,方便以後查看。
相關推薦:
1. 線上示範:《陰影box-shadow》
2. 影片教學:《 box-shadow》
一、box-shadow語法
box-shadow: none | inset(可選值,不設置,為外投影,設置,為內投影) x-offset(陰影水平偏移量,正方向為right) y-offset(陰影垂直偏移量,正方向為bottom) blur-radius(陰影模糊半徑,為正,0為無模糊效果,值越大,越模糊) spread-radius(陰影擴展半徑,可正可負) color(設定對象的陰影的顏色)
屬性值描述:
1.陰影類型:此參數可選,預設的投影方式是外陰影;如果取其唯一值「inset」,就是將外陰影變成內陰影
2. X-offset:是指陰影水平偏移量,其值可正可負,正值,則陰影在物件的右邊,負值,陰影在物件的左邊
3. Y-offset:是指陰影的垂直偏移量,其值也可以是正負值,正值,陰影在物件的底部,負值時,陰影在物件的頂部
4.陰影模糊半徑:此參數是可選,只能為正值,如果其值為0時,表示陰影不具有模糊效果,值越大陰影的邊緣就越模糊
5. 陰影擴展半徑:此參數可選,其值可為正負值,正值,則整個陰影都延展擴大,反之,則縮小
6.陰影顏色:此參數可選,不設定任何顏色時,瀏覽器會取預設色,但各瀏覽器預設色不一樣,特別是在webkit核心下的safari和chrome瀏覽器將無色,也就是透明,建議不要省略此參數。
註:多層陰影,最內層優先級最高,之後依序降低。使用逗號“,”隔開。
二、box-shadow的實際運用
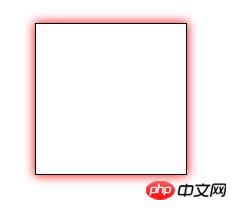
#範例1:不設定X軸與Y軸,設定值陰影模糊半徑為15px , 它會在本身發生作用 半徑範圍,顏色。
box-shadow: 0 0 15px #f00;
效果圖:

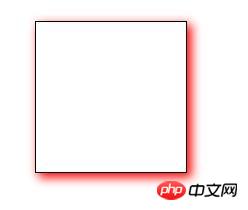
範例2: X軸與Y軸設為正值(正值X軸向右Y軸向下)
box-shadow:4px 4px 15px #f00;
效果圖:

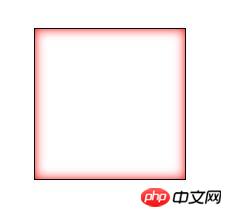
範例3:box-shadow:inset 即box-shadow內部陰影,與上面寫法相同唯一不同的是添加了一個inset
box-shadow:0 0 15px #f00 inset;
效果圖:

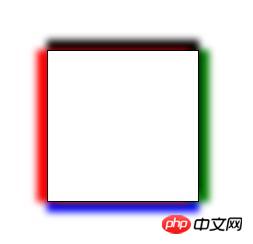
舉例4:設定正方形的四邊顏色都不一樣,但是陰影模糊半徑都為10px
box-shadow:-10px 0px 10px red, /*左边阴影*/
0px -10px 10px black, /*上边阴影*/
10px 0px 10px green, /*右边阴影*/
0px 10px 10px blue;" /*下边阴影*/ >效果圖:

以上介紹了CSS3裡的box-shadow怎麼使用,box-shadow:inset內部陰影怎麼使用,以及box-shadow的實際運用。至於box-shadow周圍設定什麼樣的效果,還要看具體要求。
以上是分享CSS3裡box-shadow屬性的使用方法,包含內陰影box-shadow:inset的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
關於Flex佈局中紫色斜線區域的疑問在使用Flex佈局時,你可能會遇到一些令人困惑的現象,比如在開發者工具(d...
 如何通過CSS選擇第一個類名為item的子元素?
Apr 05, 2025 pm 11:24 PM
如何通過CSS選擇第一個類名為item的子元素?
Apr 05, 2025 pm 11:24 PM
在元素個數不固定的情況下如何通過CSS選擇第一個指定類名的子元素在處理HTML結構時,常常會遇到元素個數不�...












