ajax到底是什麼? ajax的背景和使用介紹(附實例解析)
本篇文章主要的介紹了ajax的詳情,ajax的具體意義介紹,還有隻有要用ajax的說明,現在一起來看這篇文章吧
首先我們來看看什麼是ajax?
#常常聽到ajax的大名,那麼,什麼是ajax呢?
1:背景介紹
首先,speak with me, 誒,別讀成阿賈克斯了喔~。
AJAX = Asynchronous JavaScript and XML(非同步的 JavaScript 和 XML)。
AJAX 不是新的程式語言,而是一種使用現有標準的新方法。
AJAX 最大的優點是在不重新載入整個頁面的情況下,可以與伺服器交換資料並更新部分網頁內容。
AJAX 不需要任何瀏覽器插件,但需要使用者允許JavaScript在瀏覽器上執行。
2.知識解析:
Ajax就是用 JS 發起一個請求,並且得到伺服器回傳的內容。這跟以前的技術最大的不同點在於「頁面沒有刷新」,改善了用戶體驗,僅此而已。
那我們要如何傳送一個ajax請求呢?
1. 建立一個物件 XMLHttpRequest
var xhr = new XMLHttpRequest();為了支援ie6以及更早的版本,要var xhr=new ActiveXObject()
2.監聽請求成功後的狀態變化
3.設定請求參數
#4.發起請求
5.操作 DOM,實作動態局部刷新
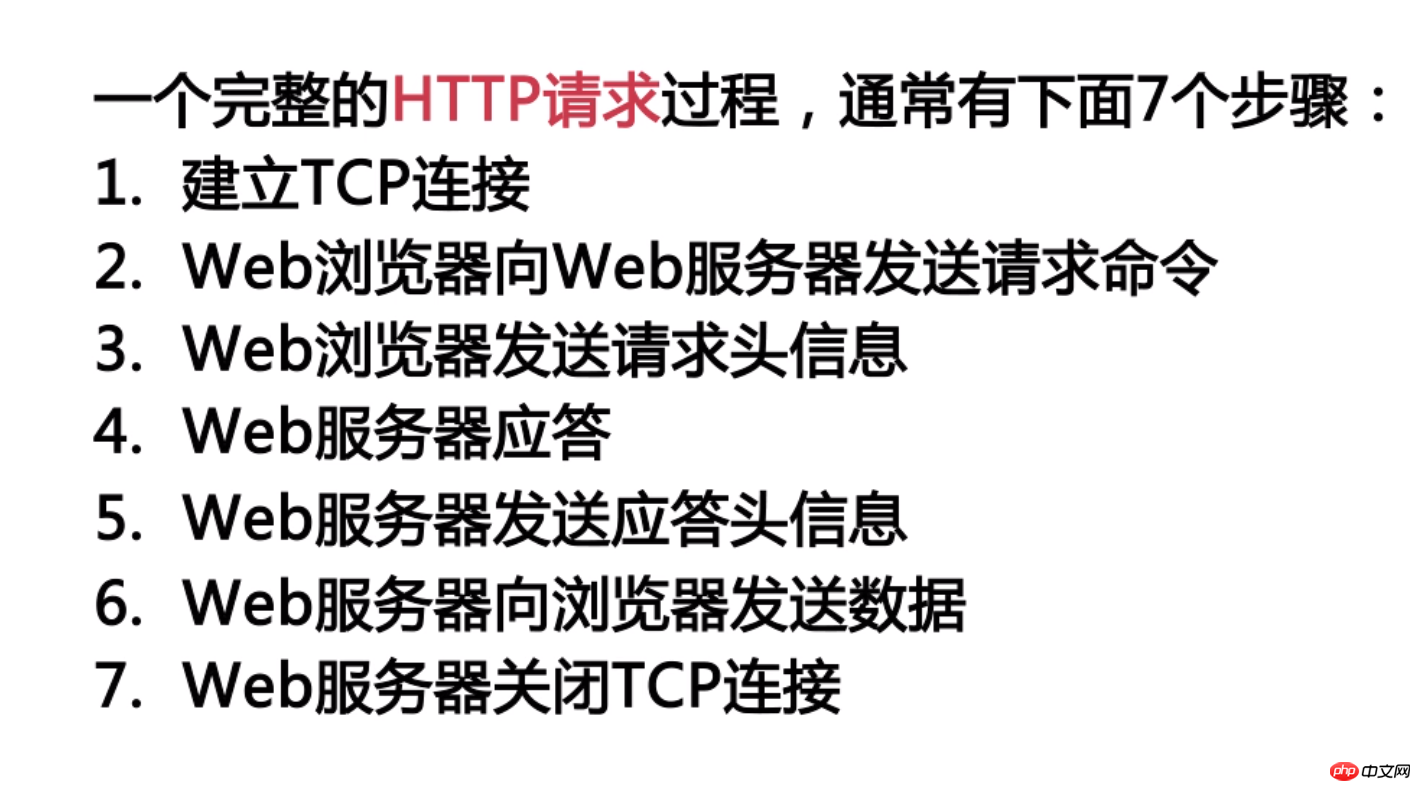
而什麼是一個完整的HTTP請求呢?

一個完整的請求由四個部分組成
接下來,我們要監聽請求成功的狀態變化了
onreadystatechange:用來監聽readyState的變化的
readyState:表示當前請求的後台的狀態
status:表示處理的結果
其中readyState:表示目前請求的後台的狀態
0:請求未初始化(還沒有呼叫open())
1:請求已經建立,但是還沒有發送(還沒有呼叫send( ))
2:請求已經發送,正在處理中
3:請求正在處理中,通常回應中已經有部分資料可以用了
4:回應已經完成,可以取得並使用伺服器的回應了
而status:表示處理的結果(狀態碼)
1XX,表示收到請求正在處理中
status == 200 是表示處理的結果是OK的
狀態碼:200到300是指服務端正常回傳
304:如果網頁自從請求者上次請求後再也沒有更改過,應將伺服器配置為傳回此回應,進而節省頻寬和開銷
404:找不到物件(404 not found)
503:伺服器逾時
設定請求參數
xhr物件接受三個參數
1:表示請求類型
2:表示請求的網址
3:表示是否非同步
get/post/put/delete
Get和post方法的差異:
get是取得數據,get的send方法的參數可以是null或空,對發送訊息有限制,通常在2000個字符,一般是用來查詢(冪等)
post可以發送數據,但是在使用post方法發送數據,需要使用setRequestHeader()來添加HTTP頭,同時,post的send()方法需要寫入要傳送的資料的值, 一般用於修改伺服器上的資源,對資訊數量無限制,也更安全(想看更多就到PHP中文網AJAX開發手冊欄位中學習)
3常見問題
使用post提交需要忘記content-type的問題
#4.解決方案
xhr.open("post", "/carrots-admin-ajax/a/login",true);
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xhr.send("name=" + name + "&pwd=" + code);Content-type要作為請求頭放在open和send之間
5.編碼實戰
var xhr = new XMLHttpRequest();
function ip() {
var name = $("#name").val();
var code = $("#code").val();
// 指定通信过程中状态改变时的回调函数
xhr.open("post", "/carrots-admin-ajax/a/login",true);
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xhr.send("name=" + name + "&pwd=" + code);
xhr.onreadystatechange = function () {
if (xhr.readyState == 4) {
if ((xhr.status >= 200 && xhr.status < 300) || xhr.status == 304) {
if (JSON.parse(xhr.responseText).code >= 0) {
window.location.href = "http://dev.admin.carrots.ptteng.com/";
} else {
$(".alert").html("该用户不存在或密码不正确");
}
}
}
};
}
$(function () {
$("#summit").click(function () {
var name = $("#name").val();
var code = $("#pwd").val();
$.ajax({
type: "POST",
url: "/carrots-admin-ajax/a/login",
data: {
"name": name,
"pwd": code
},
// beforeSend: function(xhr){xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");},
datatype:"json",
success: function (data) {
console.log(data);
if (JSON.parse(data).code==0) {
alert(JSON.parse(data).message);
}
else {
alert(JSON.parse(data).message)
}
}
})
})
});6擴展思考
Ajax有什麼優點和缺點?
參考文獻
jqury ajax方法
#菜鳥教學
##更多討論
1. 請求體是什麼?請求體將一個頁面表單中的元件值透過param1=value1¶m2=value2的鍵值對形式編碼成一個格式化串,它承載多個請求參數的數據。不但封包可以傳遞請求參數,請求URL也可以透過類似「/chapter15/user.html? param1=value1¶m2=value2」的方式傳遞請求參數。
2.xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");application/x-www-form-urlencoded代表什麼意思? form的enctype屬性為編碼方式,常用有兩種:application/x-www-form-urlencoded和multipart/form-data,預設為application/x-www-form-urlencoded。 x-www-form-urlencoded當action為get時候,瀏覽器用x-www-form-urlencoded的編碼方式把form資料轉換成一個字字串(name1=value1&name2=value2…),然後把這個字符串append到url後面,用?分割,載入這個新的url。
3.jQuery如何設定接受的資料類型? 使用datatype:"json",裡面寫自己想要接受的資料型別AJAX使用手冊欄位中學習),有問題的可以在下方留言提問。
以上是ajax到底是什麼? ajax的背景和使用介紹(附實例解析)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PHP 與 Ajax:建立一個自動完成建議引擎
Jun 02, 2024 pm 08:39 PM
PHP 與 Ajax:建立一個自動完成建議引擎
Jun 02, 2024 pm 08:39 PM
使用PHP和Ajax建置自動完成建議引擎:伺服器端腳本:處理Ajax請求並傳回建議(autocomplete.php)。客戶端腳本:發送Ajax請求並顯示建議(autocomplete.js)。實戰案例:在HTML頁面中包含腳本並指定search-input元素識別碼。
 解決jQuery AJAX請求遇到403錯誤的方法
Feb 20, 2024 am 10:07 AM
解決jQuery AJAX請求遇到403錯誤的方法
Feb 20, 2024 am 10:07 AM
標題:解決jQueryAJAX請求出現403錯誤的方法及程式碼範例403錯誤是指伺服器禁止存取資源的請求,通常會導致出現這個錯誤的原因是請求缺少權限或被伺服器拒絕。在進行jQueryAJAX請求時,有時會遇到這種情況,本文將介紹如何解決這個問題,並提供程式碼範例。解決方法:檢查權限:首先要確保請求的URL位址是正確的,同時驗證是否有足夠的權限來存取該資
 解決jQuery AJAX請求403錯誤的方法
Feb 19, 2024 pm 05:55 PM
解決jQuery AJAX請求403錯誤的方法
Feb 19, 2024 pm 05:55 PM
jQuery是一個受歡迎的JavaScript函式庫,用來簡化客戶端端的開發。而AJAX則是在不重新載入整個網頁的情況下,透過發送非同步請求和與伺服器互動的技術。然而在使用jQuery進行AJAX請求時,有時會遇到403錯誤。 403錯誤通常是伺服器禁止存取的錯誤,可能是由於安全性原則或權限問題導致的。在本文中,我們將討論如何解決jQueryAJAX請求遭遇403錯誤
 PHP與Vue:完美搭檔的前端開發利器
Mar 16, 2024 pm 12:09 PM
PHP與Vue:完美搭檔的前端開發利器
Mar 16, 2024 pm 12:09 PM
PHP與Vue:完美搭檔的前端開發利器在當今網路快速發展的時代,前端開發變得愈發重要。隨著使用者對網站和應用的體驗要求越來越高,前端開發人員需要使用更有效率和靈活的工具來創建響應式和互動式的介面。 PHP和Vue.js作為前端開發領域的兩個重要技術,搭配起來可以稱得上是完美的利器。本文將探討PHP和Vue的結合,以及詳細的程式碼範例,幫助讀者更好地理解和應用這兩
 如何解決jQuery AJAX報錯403的問題?
Feb 23, 2024 pm 04:27 PM
如何解決jQuery AJAX報錯403的問題?
Feb 23, 2024 pm 04:27 PM
如何解決jQueryAJAX報錯403的問題?在開發網頁應用程式時,經常會使用jQuery來發送非同步請求。然而,有時在使用jQueryAJAX時可能會遇到錯誤代碼403,表示伺服器禁止存取。這種情況通常是由伺服器端的安全性設定所導致的,但可以透過一些方法來解決這個問題。本文將介紹如何解決jQueryAJAX報錯403的問題,並提供具體的程式碼範例。一、使
 如何使用Ajax從PHP方法取得變數?
Mar 09, 2024 pm 05:36 PM
如何使用Ajax從PHP方法取得變數?
Mar 09, 2024 pm 05:36 PM
使用Ajax從PHP方法取得變數是Web開發中常見的場景,透過Ajax可以實作頁面無需刷新即可動態取得資料。在本文中,將介紹如何使用Ajax從PHP方法中取得變量,並提供具體的程式碼範例。首先,我們需要寫一個PHP檔案來處理Ajax請求,並傳回所需的變數。下面是一個簡單的PHP檔案getData.php的範例程式碼:
 Go語言前端技術探秘:前端開發新視野
Mar 28, 2024 pm 01:06 PM
Go語言前端技術探秘:前端開發新視野
Mar 28, 2024 pm 01:06 PM
Go語言作為一種快速、高效的程式語言,在後端開發領域廣受歡迎。然而,很少有人將Go語言與前端開發聯繫起來。事實上,使用Go語言進行前端開發不僅可以提高效率,還能為開發者帶來全新的視野。本文將探討使用Go語言進行前端開發的可能性,並提供具體的程式碼範例,幫助讀者更了解這一領域。在傳統的前端開發中,通常會使用JavaScript、HTML和CSS來建立使用者介面
 前端面試官常問的問題
Mar 19, 2024 pm 02:24 PM
前端面試官常問的問題
Mar 19, 2024 pm 02:24 PM
在前端開發面試中,常見問題涵蓋廣泛,包括HTML/CSS基礎、JavaScript基礎、框架和函式庫、專案經驗、演算法和資料結構、效能最佳化、跨域請求、前端工程化、設計模式以及新技術和趨勢。面試官的問題旨在評估候選人的技術技能、專案經驗以及對行業趨勢的理解。因此,應試者應充分準備這些方面,以展現自己的能力和專業知識。







