這篇文章主要的介紹了關於ajax的定義,對於一些剛認識ajax的人來說,這個還是不懂的,所以這篇文章教大家如何正確的理解ajax以及正確的學習ajax。現在就一起來看這篇文章吧
這幾天正在學ASP.NET Ajax,學的有點迷糊,所以決定先學Ajax,再向ASP.NET Ajax過渡,本文將帶大家初識Ajax,從宏觀看Ajax,再從細節部分學習,文章脈絡如下。
Ajax定義
Ajax組成
XMLHttpRequest
常見Ajax使用
Ajax客戶端生命週期
實作原則
一個簡單的實例
#Ajax定義
Ajax是Asynchronous JavaScript and XML(非同步JavaScript和XML)的縮寫,它不是一種新的程式語言,而是一種使用現有標準的新方法。看全名好像只有JavaScript和XML,其實Ajax並不是只包含JavaScript和XML,Ajax是由JavaScript、XML、CSS、DOM和XMLHttpRequest等組成的。
Ajax組成
# 除了Json和XMLHttpRequest,其它的先前都學習過,所以簡略介紹一下。
1、HTML/XHTML:用於描述Ajax頁面的初始樣式,即首次載入顯示的頁面。
2、DOM:Document Object Model(文件物件模型),用來表示XML資料結構。
3、CSS:Cascading Style Sheet(層疊樣式表)達式,用來表示HTML檔案中元素出現的樣式。
4、XML和JSON:XML是標準的資料樣式,無論是伺服器端或客戶端都可以很好地對其進行解釋,
JSON:JavaScript Object Notation,因為JSON的格式和JavaScript中定義物件的語法一致, 對於同樣的數據,JSON要比XML更簡短,減少了網路流量。
5、伺服器端處理瀏覽器請求:開發者可以選擇他所熟悉的方式進行伺服器端設計實作。
6、XMLHttpRequest物件:它允許開發者在javaScript中以非同步的方式向伺服器發出HTTP請求並且回應。
7、JavaScript:透過JavaScript可以將上述元素連結在一起,例如透過JavaScript查看修改DOM、CSS等。
XMLHttpRequest物件
XMLHttpRequest物件是AJAX與Web 2.0應用程式的技術基礎,AJAX利用XMLHttpRequest來實現發送和接收HTTP請求與回應訊息。一個經由XMLHttpRequest物件所傳送的HTTP請求不需要頁面中擁有或回寄一個<form>元素。 AJAX中的"A"代表了"非同步",這意味著XMLHttpRequest物件的send()方法可以立即返回,從而讓Web頁面上的其它HTML/JavaScript繼續其瀏覽器端處理而由伺服器處理HTTP請求並發送響應。預設情況下請求是異步進行的,你也可以選擇發送同步請求,這將會暫停其它Web頁面的處理,直到該頁面接收到伺服器的回應為止,在使用XMLHttpRequest物件發送請求和處理回應之前,必須先用JavaScript建立一個XMLHttpRequest物件。 (想看更多就到PHP中文網AJAX開發手冊欄位學習)
XMLHttpRequest屬性
#屬性 |
描述 |
onreadystatechange |
每個狀態改變時都會觸發這個事件處理器,通常會呼叫一個JavaScript函數 |
|
readyState |
請求的狀態。有5個可取值:0 = 未初始化,1 = 正在加載,2 = 已加載,3 = 交互中,4 = 完成 |
responseText |
伺服器的回應,表示為一個字串 |
#responseXML |
|
| ##伺服器的回應,表示為XML。這個物件可以解析為一個DOM物件 |
伺服器的HTTP狀態碼(200對應OK,404對應Not Found(未找到),等等)
| #statusText | HTTP狀態碼的對應文字(OK或Not Found(找不到)等等) |
#XMLHttpRequest方法 |
|
| #方法 | |
描述 |
#abort() |
停止目前請求 |
getAllResponseHeaders() |
把HTTP請求的所有回應首部當作鍵/值對傳回 |
getResponseHeader("header") |
Ajax的使用
# 為什麼要使用Ajax?因為它可以實現非同步通信,可以對頁面部分刷新,同時減少了資料傳輸量,最重要的一點是給了用戶更好的體驗。
Ajax在當前web中非常常見,例如Google的地圖,每次拖曳都會重新加載該區域,但頁面並沒有刷新;百度的搜尋框,輸入後出現匹配的內容;微博上面的內容更新,也未重新載入頁面…
Ajax客戶端生命週期
# 把這個週期分成了六個容易區分的過程,如下:
(1)使用者對某個網址提出瀏覽請求。
(2)伺服器將HTML頁面內容傳送給瀏覽器。
(3)瀏覽器根據所收到的HTML內容,在記憶體中建立DOM。
(4)使用者觸發非同步請求給伺服器。此舉不會影響現有的DOM,即使用者操作不會被打斷。
(5)瀏覽器將XML格式資料傳送給原始頁面中的JavaScript函數進行處理。
(6)瀏覽器解析結果,接著更新記憶體中的DOM,網頁部分內容更新,非常平順地顯示頁面。
實作原則
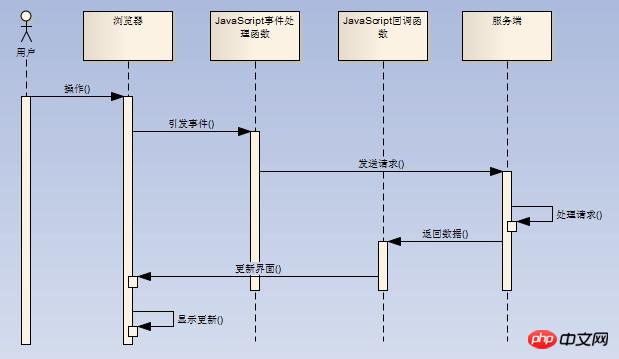
# Ajax的載入和傳統Web應用相同:首先,輸入URL位址或點選連結引發了瀏覽器一次HTTP請求;然後伺服器處理請求,產生適當的HTML、CSS以及JavaScript,並傳送至客戶端;客戶端瀏覽器將這段HTML顯示出來;此後的使用者操作的回應開始不同:使用者的這些操作將不會引發瀏覽器的另一個HTTP請求,而是將引發客戶端的某段JavaScript程式碼的執行。
再怎麼形象的描述也不如一張圖:

一個簡單的實例:不重新載入頁面取得book.xml中的書名。
HTML程式碼:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>book</title>
<script type="text/javascript">
function loadXMLDoc() {
var xmlhttp;
var txt, x, i;
if (window.XMLHttpRequest) {
// 当今主流浏览器
xmlhttp = new XMLHttpRequest();
}
else {
// IE5、IE6
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
//状态
xmlhttp.onreadystatechange = function () {
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
xmlDoc = xmlhttp.responseXML;
txt = "";
//获取全部书名
x = xmlDoc.getElementsByTagName("书名");
for (i = 0; i < x.length; i++) {
txt = txt + x[i].childNodes[0].nodeValue + "<br />";
}
//把书名写到myp中
document.getElementById("myp").innerHTML = txt;
}
}
//使用get,异步项为true
xmlhttp.open("GET", "book.xml", true);
xmlhttp.send();
}
</script>
</head>
<body>
<h2>我的藏书:</h2>
<br/>
<p id="myp"></p>
<br/>
<br/>
<button type="button" onclick="loadXMLDoc()">获取我的藏书</button>
</body>
</html> book.xml

<书籍>
<书 类别="网络">
<书名 lang="en">WEB开发</书名>
<作者>M</作者>
<年份>2008</年份>
<价格>35</价格>
</书>
<书 类别="计算机">
<书名 lang="en">存储体</书名>
<作者>C</作者>
<年份>2012</年份>
<价格>30</价格>
</书>
</书籍>以上是ajax如何正確的使用?初識ajax時候的使用詳情的詳細內容。更多資訊請關注PHP中文網其他相關文章!



