html中big標籤如何使用? html big標籤的使用實例
HTML中的big標籤的使用情況,big標籤都知道是一個基礎的放大標籤,但是我們都在什麼元素中加過big標籤呢,今天這篇文章講述了在幾個元素中加big標籤的詳情,現在就開始閱讀這篇文章吧
首先我們需要知道html big標籤的使用說明:
HTML big標籤是定義比一般文字大一點的標籤,我們在很多時候常常會用到,當然在HTML中也有強調的標籤,但是和我們今天說的big標籤都不一樣,big標籤是較為顯眼的一個標籤了,我們來看看實際情況吧。
這有一個關於HTML big標籤的使用實例:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文网</title> </head> <body> <p>欢迎来到PHP中文网,这是HTML标签属性的一个<big>big</big>标签的使用方法,这是<big>big</big>标签,是一个能放大的一个标 签。</p> </body> </html>
害怕你們不了解big標籤的具體的使用,我們先用了p標籤來看看它的放大顯示效果:

看吧,是不是也等於起了強調的作用,這就是big標籤的用法,其實都很簡單。
你們以為你已經了解big標籤的全部用法了嗎? NO,它的用法可不只這麼一點。 (想看更多就到PHP中文網html開發手冊欄位學習)
我們再來看看關於HTML big標籤的第二個使用實例:
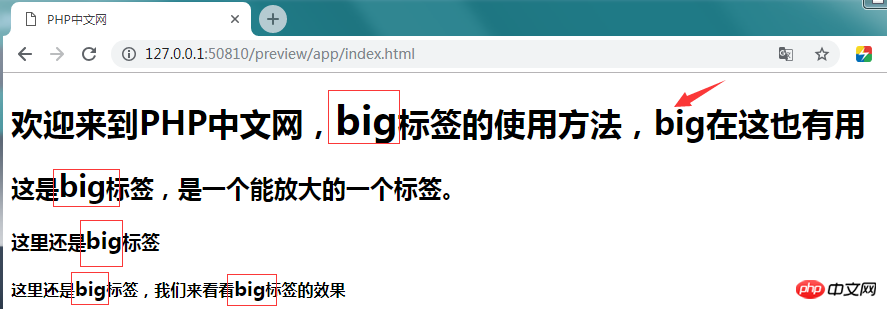
<!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文网</title> </head> <body> <h1 id="欢迎来到PHP中文网-big-big-big-标签的使用方法-big在这也有用">欢迎来到PHP中文网,<big>big</big>标签的使用方法,big在这也有用</h1> <h2 id="这是-big-big-big-标签-是一个能放大的一个标签">这是<big>big</big>标签,是一个能放大的一个标签。</h2> <h3 id="这里还是-big-big-big-标签">这里还是<big>big</big>标签</h3> <h4 id="这里还是-big-big-big-标签-我们来看看-big-big-big-标签的效果">这里还是<big>big</big>标签,我们来看看<big>big</big>标签的效果</h4> </body> </html>
我們看到我在h1裡面用了兩個big標籤,一個沒設置,一個設置了big標籤,我們來看看big標籤在h1標籤之中也能放大嗎?
現在讓我們來看看效果圖:
 沒框的那個是沒有設定big標籤的,效果是不是很明顯,雖然大的不多,但這可以標題h1標籤了啊,是網頁中除了單獨設定像素的除外,h1標籤就是最大的標籤了,還是最顯眼的標題標籤,big標籤在這之中都能先顯示出來,而且還能比h1標籤顯示的還要大一點,這樣感覺是不是big標籤比h1標籤還厲害,但是h1標籤有自己的厲害之處,這裡就不詳細的說了,但是顯然big標籤還是很好用的,最重要的是big標籤是所有瀏覽器都能支援的。這也是好處之一啊。
沒框的那個是沒有設定big標籤的,效果是不是很明顯,雖然大的不多,但這可以標題h1標籤了啊,是網頁中除了單獨設定像素的除外,h1標籤就是最大的標籤了,還是最顯眼的標題標籤,big標籤在這之中都能先顯示出來,而且還能比h1標籤顯示的還要大一點,這樣感覺是不是big標籤比h1標籤還厲害,但是h1標籤有自己的厲害之處,這裡就不詳細的說了,但是顯然big標籤還是很好用的,最重要的是big標籤是所有瀏覽器都能支援的。這也是好處之一啊。
好了,以上就是這篇關於HTML big標籤的內容了。也想看更多標籤,推薦到PHP中文網html學習手冊欄位學習。有問題的同學可以在下方留言提問。
【小編推薦】
css盒子模型的邊框用法你知道嗎?這裡有css盒子模型的組成介紹
以上是html中big標籤如何使用? html big標籤的使用實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















