CSS文字換行word-wrap和word-break的差別
在工作中,常常會遇到需要給文字換行的情況,換行的方式也有很多,例如:word-wrap,word-break,很多人會想這兩個東西是什麼,不都是換行嗎,有什麼區別呢?也有很多人搞不清楚,只能死記硬背寫一個word-wrap:break-word;word-break:break-all ,這樣的東西來強制斷句。那今天就跟大家聊聊word-wrap和word-break的差別。
word-wrap和word-break的區別
word-break:break-all 和word-wrap:break-word兩種寫法都是讓英文句子在父級寬度不夠的情況下換行。兩個屬性都同樣是讓文字換行,但存在著細微的差別,大部分時候剛接觸到這兩個屬性時會無法區別。
區別:
word-wrap:break-word作用是強制讓文字換行。一般情況下當父級寬度不夠的時候,不管英文單字自動換行是當一整個單字不夠放時,整個單字一起換行到下一行,看似很合理的寫法,但是在有些情況下會出現不可預期的情況。就是當一個英文單字的長度超過了父級容器長度時,英文單字還是會顯示一整個單字而導致超出容器範圍。
還有一種情況是,當遇到一個單字很長時,單字會自動換行,也會使上一行空出很多空間。在這種情況下,IE創造出一種新的屬性,word-break:break-all它強製文字換行,無論一句話到達父級容器寬度時是不是一整個單詞,都會強制換行,使單字斷句,如果碰上一個單字超出父級容器寬度,會使單字斷開並換行。
舉例
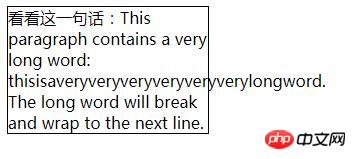
1、先不給他任何樣式,可以看出那個超長的單字已經溢出了父級容器
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
div{width: 200px;border: 1px solid #000;}
</style>
</head>
<body>
<div>看看这一句话:This paragraph contains a very long word: thisisaveryveryveryveryveryverylongword. The long word will break and wrap to the next line.</div>
</body>
</html>效果圖:

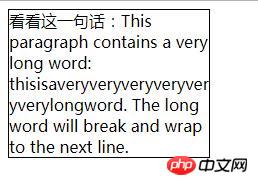
2、現在我們為他加上word-wrap: break-word,你會發現那個超長的單字將超出的部分顯示在下一行。
word-wrap: break-word;
效果圖:

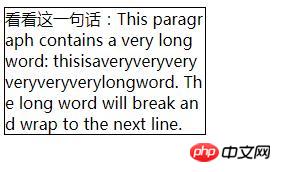
3、接下裡,我們在給他加上word-break: break-all,你會發現將它將上面的空白部分全都補上了。
word-break: break-all;
效果圖:

以上主要介紹了word-wrap: break-word和word-break: break-all的用法,以及word- wrap和word-break的差別,看文字不太懂的,可以結合例子和圖片,對比看看他們有什麼不同。
以上是CSS文字換行word-wrap和word-break的差別的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
關於Flex佈局中紫色斜線區域的疑問在使用Flex佈局時,你可能會遇到一些令人困惑的現象,比如在開發者工具(d...
 如何通過CSS選擇第一個類名為item的子元素?
Apr 05, 2025 pm 11:24 PM
如何通過CSS選擇第一個類名為item的子元素?
Apr 05, 2025 pm 11:24 PM
在元素個數不固定的情況下如何通過CSS選擇第一個指定類名的子元素在處理HTML結構時,常常會遇到元素個數不�...












