css如何設定邊框樣式?邊框的不同樣式介紹(程式碼實例)
本章帶給大家css如何設定邊框樣式?邊框的不同樣式介紹(程式碼實例),有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
一:border邊框線的基本樣式
#邊框樣式屬性指定要顯示什麼樣的邊界
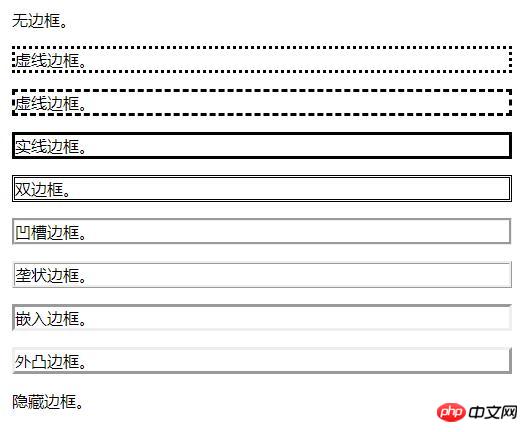
1. border-style 屬性
none: 預設無邊框
dotted: 定義一個點線邊框
dashed: 定義一個虛線邊框
solid: 定義實線邊框
double: 定義兩個邊框。兩個邊框的寬度和 border-width 的值相同
groove: 定義3D溝槽邊框。效果取決於邊框的顏色值
ridge: 定義3D脊邊框。效果取決於邊框的顏色值
inset:定義一個3D的嵌入邊框。效果取決於邊框的顏色值
outset: 定義一個3D突出邊框。效果取決於邊框的顏色值
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>border-style属性</title>
<style>
.demo{width: 500px;height: 500px;margin:50px auto;}
p.none {border-style:none;}
p.dotted {border-style:dotted;}
p.dashed {border-style:dashed;}
p.solid {border-style:solid;}
p.double {border-style:double;}
p.groove {border-style:groove;}
p.ridge {border-style:ridge;}
p.inset {border-style:inset;}
p.outset {border-style:outset;}
p.hidden {border-style:hidden;}
</style>
</head>
<body>
<div class="demo">
<p class="none">无边框。</p>
<p class="dotted">虚线边框。</p>
<p class="dashed">虚线边框。</p>
<p class="solid">实线边框。</p>
<p class="double">双边框。</p>
<p class="groove"> 凹槽边框。</p>
<p class="ridge">垄状边框。</p>
<p class="inset">嵌入边框。</p>
<p class="outset">外凸边框。</p>
<p class="hidden">隐藏边框。</p>
</div>
</body>效果圖:

#上例是同時設定上、下、左、右四面的邊框,也可以單獨設定一面的邊框:border-top-style(上邊框),border-bottom-style(下邊框),border-left-style(左邊框),border-right-style(右邊框).
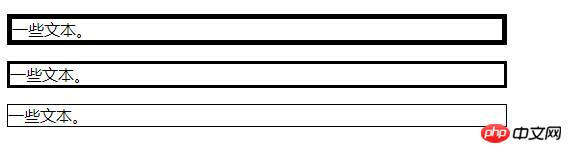
2.border-width 屬性
設定邊框寬度,為邊框指定寬度有兩種方法:可以指定長度值,例如2px 或0.1em(單位為px, pt, cm, em等),或使用3 個關鍵字之一,它們分別是thick 、medium(預設值) 和thin。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>border-width 属性</title>
<style>
.demo {
width: 500px;
height: 500px;
margin: 50px auto;
}
.one {
border-style: solid;
border-width: 5px;
}
.two {
border-style: solid;
border-width: medium;
}
.three {
border-style: solid;
border-width: 1px;
}
</style>
</head>
<body>
<div class="demo">
<p class="one">一些文本。</p>
<p class="two">一些文本。</p>
<p class="three">一些文本。</p>
</div>
</body>效果圖:

注意: "border-width" 屬性 如果單獨使用則不起作用。若要先使用 "border-style" 屬性來設定邊框。
3.border-color 屬性
設定邊框的顏色。可以設定的顏色:
name - 指定顏色的名稱,如 "red"
RGB - 指定 RGB 值, 如 "rgb(255,0,0)"
Hex - 指定16進位值, 如"#ff0000"
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>border-color 属性</title>
<style>
.demo {
width: 500px;
height: 500px;
margin: 50px auto;
}
.one {
border-style:solid;
border-color:red;
}
.two {
border-style: solid;
border-color:rgb(80,189,114);
}
.three {
border-style: solid;
border-color: #0188FB;
}
</style>
</head>
<body>
<div class="demo">
<p class="one">颜色1</p>
<p class="two">颜色2</p>
<p class="three">颜色3</p>
</div>
</body>效果圖:

注意: "border-color" 屬性若單獨使用則不起作用. 要先使用"border-style" 屬性來設定邊框。
4.邊框-簡寫屬性
上面是分別設定邊框的不同屬性,也可以同時設定邊框的不同屬性,範例:
border:5px solid red;
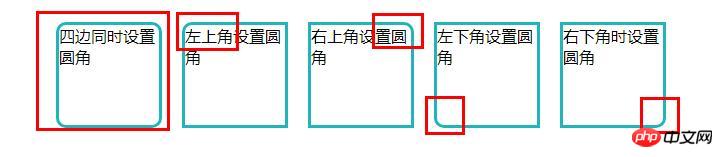
#二:邊框圓角
border-radius:邊框四邊同時設定圓角
#
border-top-left-radius:設定邊框的左上角圓角
border-top-right-radius:設定邊框的右上角圓角
border-bottom-left-radlius:設定邊框的左下角圓角
border-bottom-right-radius:設定邊框的右下角圓角
顧名思義,就是可以在設定邊框的基本屬性後,在為邊框加上圓角效果
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>边框圆角 </title>
<style>
.demo {
width: 800px;
height: 500px;
margin: 50px auto;
}
.demo *{
width: 100px;
height: 100px;
margin: 20px 10px;
border: 3px solid #21B4BB;
float: left;
}
.demo1 {
border-radius:10px;
}
.demo2 {
border-top-left-radius:10px;
}
.demo3 {
border-top-right-radius:10px;
}
.demo4 {
border-bottom-left-radius :10px;
}
.demo5 {
border-bottom-right-radius:10px;
}
</style>
</head>
<body>
<div class="demo">
<div class="demo1">四边同时设置圆角</div>
<div class="demo2">左上角设置圆角</div>
<div class="demo3">右上角设置圆角</div>
<div class="demo4">左下角设置圆角</div>
<div class="demo5">右下角时设置圆角</div>
</div>
</body>效果圖:

三:邊框陰影(box-shadow)
h-shadow : 水平陰影距離
v-shadow : 垂直陰影距離
blur : 可選,模糊距離
spread : 可選, 陰影的尺寸
color : 可選,顏色
inset : 可選值,將目前陰影修改為內陰影
語法規格:box-shadow:h-shadow v-shadow blur spread color inset;
也可簡寫為:box-shadow:h-shadow v-shadow blur color;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>边框阴影</title>
<style>
.demo {
width: 200px;
height: 200px;
margin: 50px auto;
border: 1px solid #2DC4CB;
box-shadow:5px 5px #ccc;
}
</style>
</head>
<body>
<div class="demo">
hello
</div>
</body>效果圖:
)
#設定邊框陰影效果,可以讓盒子(容器)變得更加立體,帶來更好的視覺效果。
以上是css如何設定邊框樣式?邊框的不同樣式介紹(程式碼實例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






