阿里巴巴圖表庫 Bizcharts 正式開源
阿里巴巴於去年開放了它的內部圖表庫 Bizcharts 初版,在這一年的時間裡,Bizcharts 新增了許多特性,並對渲染細節及渲染性能進行大幅度的調優。
它的由來?
目前阿里基本上絕大部分業務的前端用的都是React 技術棧,而在業務場景中又經常會有圖表繪製的需求,所以一個基於React 技術棧的圖表庫就顯得非常必要,而在阿里內部又有像G2 這樣非常強大的圖表底層引擎,所以在該引擎之上做一層封裝是一件很自然而然的事情,而Bizcharts 就是基於G2 引擎的React 版本的封裝。
Bizcharts 的語法設計非常貼切React 的使用方式,圖表的各個部分都拆分成了獨立的React 類,如:
Bizcharts 在最新的 3.x 版本中,支援 Canvas 及 SVG 兩種模式的圖表渲染。如果單就圖表庫的視角來看,選擇 Canvas 和 SVG 各有千秋,Bizcharts 兩種方式都支持,適用於各種複雜的業務場景。
Bizcharts 在阿里內部多個部門多條業務線裡反覆打磨了兩年之久後,於去年年底對外開源。在開源的半年時間裡,做了大量的迭代優化,現在功能及效能已經做了大量的優化,非常建議在正式環境使用。
適合什麼業務場景?
阿里內部的業務非常複雜:電商業務,後台系統,業務大屏幕等等,這些業務對圖表都有大量定制化的需求,並非簡單的折線圖柱狀圖就能滿足,這也決定了Bicharts 其中一個特性:支援自由客製化。同時,上文也介紹了阿里95% 以上的業務前端用的都是React 技術棧,所以總的來說Bizcharts 適用的業務場景是‘使用React 技術棧並有圖表繪製需求場景’,從這個角度來說,Bizcharts 適用的業務場景是非常廣的。相較於 Echarts 圖錶框架的高度封裝,Bizcharts 能滿足更多業務客製化需求。
如何使用?
Bizcharts 的 API 為 React 量身定制,使用起來就像搭積木的感覺一般。下面我們以畫一個基礎的長條圖為例講解:
import React from 'react';
import ReactDOM from 'react-dom';
import { Chart, Geom, Axis, Tooltip, Legend, Coord } from 'bizcharts';
// 数据源
const data = [
{ genre: 'Sports', sold: 275, income: 2300 },
{ genre: 'Strategy', sold: 115, income: 667 },
{ genre: 'Action', sold: 120, income: 982 },
{ genre: 'Shooter', sold: 350, income: 5271 },
{ genre: 'Other', sold: 150, income: 3710 }
];
// 定义度量
const cols = {
sold: { alias: '销售量' }, // 数据字段别名映射
genre: { alias: '游戏种类' }
};
// 渲染图表
ReactDOM.render((
<Chart width={600} height={400} data={data} scale={cols}>
{/* X 轴 */}
<Axis name="genre" />
{/* Y 轴 */}
<Axis name="sold" />
<Legend position="top" dy={-20} />
<Tooltip />
<Geom type="interval" position="genre*sold" color="genre" />
</Chart>
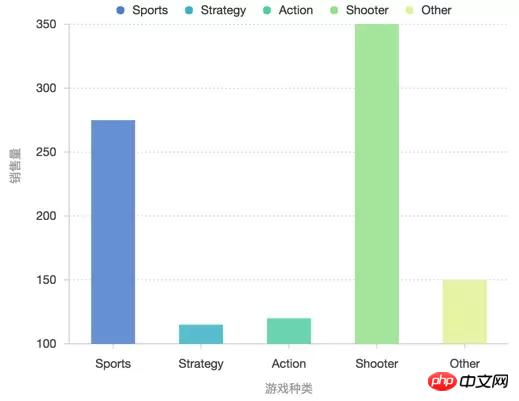
), document.getElementById('mountNode'));下圖是上述程式碼片段的渲染結果:

圖表的每一塊都是一個元件,需要什麼就加什麼,使用起來非常方便,再也不用擔心產品經理需求實現不了了。
未來的規劃
Bizcharts 本身自帶了大量的Demo,可以滿足絕大部分的通用使用場景,使用的時候,只需要把Demo 中的將資料替換成自己業務中的資料即可,但即便如此,也無法完全覆蓋到高度客製化的場景。當然,使用 Bizcharts 的使用者可以透過查閱 官網 API 文件
來實現需求,但這樣無形中加大了使用者的學習成本。因為可能整個網站上只有一個簡單的折現圖,而且時間非常緊,需要快速實現,這個時候讓用戶去學習一個類庫/框架的使用是非常蛋疼的。
根據上述情況,Bizcharts 接下來會推出一款產品:Chartmaker。簡單來講,它能夠幫助你視覺化的配置出你想要的圖表:所見即所得,同時也能輸出程式碼。有了 Chartmaker 後,就能夠幫助資料視覺化小白用戶快速的實現自己想要的圖表,沒有任何學習成本。目前 Chartmaker 正在緊張的開發中,預計十月初對外開源。
以上是阿里巴巴圖表庫 Bizcharts 正式開源的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...
 JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
學習JavaScript不難,但有挑戰。 1)理解基礎概念如變量、數據類型、函數等。 2)掌握異步編程,通過事件循環實現。 3)使用DOM操作和Promise處理異步請求。 4)避免常見錯誤,使用調試技巧。 5)優化性能,遵循最佳實踐。
 如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
實現視差滾動和元素動畫效果的探討本文將探討如何實現類似資生堂官網(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
深入探討console.log輸出差異的根源本文將分析一段代碼中console.log函數輸出結果的差異,並解釋其背後的原因。 �...







