解析CSS3偽類選擇器nth-of-type和nth-child的用法,以及兩者的差異
在工作中,常會用到CSS中的選擇器,選擇器也分為很多種,例如:ID選擇器,類別選擇器,標籤選擇器,偽類選擇器等等,那今天就著重講講偽類選擇器中的nth-child是什麼意思,nth-child怎麼使用,以及他與nth-of-type的不同,他們都是CSS3中的偽類選擇器,而且很多人認為意思差不多,其實不然,他們還是有差別的,那接下裡,就和大家聊聊CSS3 nth-of-type和nth-child的使用方法,以及他們之間的差別。
一、nth-child( ) 與nth-of-type( )的定義與用法
nth-child(n) : 符合父元素中的第n 個子元素,元素類型沒有限制。
nth-of-type(n) : 符合同類型中的第n個同級兄弟元素。
n可以是一個數字,一個關鍵字,或一個公式,例如:nth-child(odd) 奇數 ,nth-child(even) 偶數。
nth-child和nth-of-type的不同之處就是尋找元素的方式不同。前者是找出兄弟元素中某個絕對位置的元素,後者是尋找同類型元素中某個絕對位置的元素。同樣之處是,兩者都是找到元素之後再與前面的選擇符進行匹配,這裡的匹配方式是一樣的。
稍微往下延伸,清楚了查找方式,那麼不管前面的選擇符怎麼變,最後都是先查找到元素再與前面的選擇符進行匹配。也就是說選擇符與他們的尋找方式沒有關係。弄清楚這個就不會被不同的組合混淆了。
看這個定義也許還不是很清楚他們的差別,接下來我們透過程式碼和圖片來一點點來區分。
二、舉例說明 nth-of-type和nth-child的差別
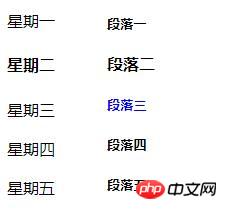
1、給第一個div五個P標籤,給第二個div五個H5標籤,分別用nth-child(2)與nth-of-type(2),看看結果是不是一樣的,都是第二個變色。
<style type="text/css">
p:nth-child(2){color: red ;}
h5:nth-of-type(2){color: blue;}
</style>
<body>
<div>
<p>星期一</p>
<p>星期二</p>
<p>星期三</p>
<p>星期四</p>
<p>星期五</p>
</div>
<div>
<h5 id="段落一">段落一</h5>
<h5 id="段落二">段落二</h5>
<h5 id="段落三">段落三</h5>
<h5 id="段落四">段落四</h5>
<h5 id="段落五">段落五</h5>
</div>
</body>效果圖:

#2、現在我們對HTML程式碼做點改動,讓他們出現一些不同,CSS樣式不變。我們將第一個p元素和第一個h5元素改為h4,程式碼如下:
<div> <h4 id="星期一">星期一</h4> <p>星期二</p> <p>星期三</p> <p>星期四</p> <p>星期五</p> </div> <div> <h4 id="段落一">段落一</h4> <h5 id="段落二">段落二</h5> <h5 id="段落三">段落三</h5> <h5 id="段落四">段落四</h5> <h5 id="段落五">段落五</h5> </div>
效果圖:

<div> <p>星期一</p> <h4 id="星期二">星期二</h4> <p>星期三</p> <p>星期四</p> <p>星期五</p> </div> <div> <h5 id="段落一">段落一</h5> <h4 id="段落二">段落二</h4> <h5 id="段落三">段落三</h5> <h5 id="段落四">段落四</h5> <h5 id="段落五">段落五</h5> </div>

為什麼會這樣?
nth-child 是尋找一堆兄弟元素裡的第二個元素,不管那個元素是什麼,只要它排行第二就行。這裡前一個div找到的是星期二
,後一個div找到的是
段落二
。找到之後,再和前面的選擇符進行匹配,如果匹配對了,那就套用樣式。前面的選擇子是p,也就是要求元素是p型,但這裡都是h4,不匹配,兩個元素都不會套用這個樣式。nth-of-type 是在一堆兄弟元素裡找到相同HTML標記類型元素中排行第二的元素。在第一個div中
星期三
是p型裡排行第二的元素;在後一個div中段落三
是h5型裡排行第二的元素。找到之後,再和前面的選擇符進行匹配,如果匹配對了,那就套用樣式。前面的選擇詞是h5, 那麼只有後一個div中段落三
元素應用了樣式,前一個div的星期二
則不會。 總結:以上詳細介紹了nth-of-type和nth-child的區別,希望可以幫助到你!以上是解析CSS3偽類選擇器nth-of-type和nth-child的用法,以及兩者的差異的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 csshover什麼意思
Feb 22, 2024 pm 01:24 PM
csshover什麼意思
Feb 22, 2024 pm 01:24 PM
CSS中的:hover是一種偽類選擇器,用於在使用者懸停在特定元素上時,應用特定的樣式。當滑鼠懸停在元素上時,可以透過:hover為其添加不同的樣式,從而增強使用者體驗和互動效果。本文將詳細討論:hover的含義以及給出具體的程式碼範例。首先,讓我們來了解CSS中:hover的基本用法。在CSS中,可以透過選擇器來選取要套用:hover效果的元素,並在其後面加上
 css中::什麼意思
Apr 28, 2024 pm 03:45 PM
css中::什麼意思
Apr 28, 2024 pm 03:45 PM
CSS 中的 :: 偽類選擇器用於指定元素的特殊狀態或行為,並且比偽類選擇器 : 更具體,可針對元素的特定屬性或狀態進行選擇。
 如何使用:nth-child(-n+5)偽類選擇器選擇位置小於等於5的子元素的CSS樣式
Nov 20, 2023 am 11:52 AM
如何使用:nth-child(-n+5)偽類選擇器選擇位置小於等於5的子元素的CSS樣式
Nov 20, 2023 am 11:52 AM
如何使用:nth-child(-n+5)偽類選擇器選擇位置小於等於5的子元素的CSS樣式在CSS中,偽類選擇器是一種強大的工具,可以透過特定的選擇方式來選取HTML文件中的某些元素。其中,:nth-child()是常用的偽類選擇器,可以選擇特定位置的子元素。 :nth-child(n)可以符合HTML中的第n個子元素,而:nth-child(-n)可以符合
 css中的li標籤怎麼會移除前面的圓點
Apr 28, 2024 pm 12:36 PM
css中的li標籤怎麼會移除前面的圓點
Apr 28, 2024 pm 12:36 PM
CSS中去除li標籤圓點的方法有兩種:1.使用"list-style-type: none;"樣式;2.使用透明圖片和"list-style-image: url("transparent.png"); "樣式。兩種方法都能刪除所有li標籤的圓點,如果您只想刪除某些li標籤的圓點,可以使用偽類選擇器。
 html中的hover的作用
Feb 20, 2024 am 08:58 AM
html中的hover的作用
Feb 20, 2024 am 08:58 AM
HTML中的hover的作用及具體程式碼範例在Web開發中,hover(懸停)是指當使用者將遊標懸停在一個元素上時,觸發一些動作或效果。它是透過CSS的:hover偽類別來實現的。在本文中,我們將介紹hover的作用以及具體的程式碼範例。首先,hover使元素在使用者懸停時可以改變其樣式。例如,將滑鼠懸停在一個按鈕上時,可以改變按鈕的背景顏色或文字顏色,以提示使用者當
 使用CSS中的content屬性
Feb 19, 2024 am 10:56 AM
使用CSS中的content屬性
Feb 19, 2024 am 10:56 AM
CSS中content屬性的用法CSS中的content屬性是一個非常有用的屬性,它是用來在偽類別中插入額外的內容的。 content屬性一般只能在偽類選擇器(如::before和::after)中使用,它可以用來插入文字或圖片等內容。我們可以透過content屬性來實現一些非常酷炫的效果。以下是content屬性的一些用法以及具體的程式碼範例:插入文字內容通過
 使用:nth-last-child(2)偽類選擇器選擇倒數第二個子元素的樣式
Nov 20, 2023 am 11:22 AM
使用:nth-last-child(2)偽類選擇器選擇倒數第二個子元素的樣式
Nov 20, 2023 am 11:22 AM
使用:nth-last-child(2)偽類選擇器選擇倒數第二個子元素的樣式,需要具體程式碼範例在CSS中,偽類選擇器是一種非常強大的工具,可以用來選擇文件樹中特定的元素。其中之一就是:nth-last-child(2)偽類選擇器,它可以選擇倒數第二個子元素並對其套用樣式。首先,讓我們來建立一個範例HTML文檔,以便我們可以在其中使用這個偽類選擇器。以
 csshover怎麼使用
Feb 23, 2024 pm 12:06 PM
csshover怎麼使用
Feb 23, 2024 pm 12:06 PM
CSS中的hover偽類是一個非常常用的選擇器,它允許我們在滑鼠懸停在元素上時改變其樣式。本文將為大家介紹hover的用法,並提供具體的程式碼範例。一、基本用法要使用hover,我們需要先為該元素定義一個樣式,然後再使用:hover偽類來製定滑鼠懸停時對應的樣式。例如,我們有一個button元素,當滑鼠懸停在按鈕上時,我們希望按鈕的背景色變為紅色,文字顏色變為白






