react如何配置開發環境? React+webpack 的開發環境設定步驟(結果篇)
本篇文章主要講述了關於react webpack的開發環境設定步驟最後結果篇。下面讓我們一起來看這篇文章吧
設定步驟(一):React如何設定開發環境? React webpack開發環境設定步驟(附設定實例)
設定步驟(二): react如何設定開發環境? React webpack 的開發環境設定步驟(深入篇)
這裡先講每一步的原因和做法。設定步驟(四)會講怎麼快速搭建webpack,同時會把整個專案套件分享到git上。
目錄
四、React 設定
1. React 元件
2. React router 模組
3. React 與Redux 搭配
#在前面的文章已經講解怎麼配置了整個webpack環境。後面會有一篇文章講怎麼快速搭建webpack。
1. React 元件
先用node.js安裝react 和react-dom 模組:
1 |
|
在webpack.dll.config.js裡面的vendors 陣列裡面加入react-dom 第三函式庫
1 2 |
|
在Powershell 視窗裡面敲下面指令,把第三方函式庫打包到dll裡面。
1 |
|
指令完成後,會更新manifest.json 和vendor.xxxx.js。這時需要手動刷新html 模板裡面引進的vendor.xxxx.js檔。
修改app.js裡面的內容,加入reactdom 的渲染語句:
1 2 |
|
//下面的是react的程式碼
1 2 3 4 5 6 7 8 9 10 11 |
|
在powershell裡面敲npm start 啟動伺服器,在瀏覽器上敲localhost:8080 就可以顯示這個網頁的內容。
2.React router 模組
先安裝對應的模組:react-router-dom,指令:
1 |
|
這個模組同樣需要加入到webpack.dll.config.js 裡面的vendors 陣列裡面加入react-dom 第三函式庫
1 2 |
|
在Powershell 視窗裡面敲下面指令,把第三方函式庫打包到dll裡面。
1 |
|
指令完成後,會更新manifest.json 和vendor.xxxx.js。這時需要手動刷新html 模板裡面引進的vendor.xxxx.js檔。
修改app.js裡面的內容:
1 2 3 4 5 6 7 |
|
現在的router 有兩個版本,用react-router 或react-router-dom 。這裡用react-router-dom,這個模組有幾個介面:NavLink 、Route 、BrowserRouter、HashRouter、Swith、Redirect 等 。每個介面的作用我這不做說明。 RouteConfig 是路由配置文件,自己創建的。
現在需要建立幾個文件,
1) 在根目錄建立Config資料夾,資料夾裡面建立Route.jsx。
Route.jsx 的內容:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
|
2)在根目錄下建立component 資料夾,資料夾下建立兩個檔案:
Main.jsx:
1 2 3 4 5 6 7 8 9 10 11 12 |
|
Topic.jsx
1 2 3 4 5 6 7 8 9 10 11 |
|
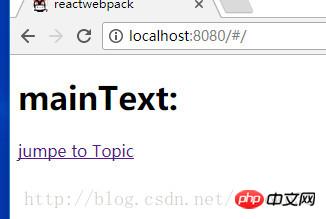
建完後,在powershell視窗下敲npm start,然後在瀏覽器網址列敲localhost:8080 就後出現下面頁面: 
點擊jumpe to Topic ,就會跳到topic 頁面: 
這樣webpack react router 就這樣簡單的設定好了。
3.React 和Redux 搭配
Redux 模組可以集中管理 react全部元件的state,這個技巧很常用。
安裝Redux模組,指令:
1 |
|
模組安裝好後,在需要在webpack.dll.config.js 裡面修改vendors的內容:
1 |
|
在Powershell 視窗下,敲:
1 |
|
在build 路徑下會再次產生manifest.json 和vendor.xxxxx.js文件,把對應的vendor.xxxxx.js檔案引入index.html範本檔案中。
要使用redux,需要先理解它的基本原理,這裡我簡單的說下,具體的可以百度了解下。
redux 主要分為三塊,store reducer action。
store 用來儲存component裡面需要集中管理的state;
action 是定義與state狀態改變相關的一系列方法(方法也稱為action creator);
reducer 初始化state及呼叫action的方法修改state的狀態,傳回新state。
這三者之間的用什麼相互關聯的,下面步驟講解裡面會有提及。
store 一般会采用自动创建的方法。react组件可以通过函数直接上传给store,上传代码是直接写在组件里面,不需要添加一个组件就修改一次store的代码。
store 的中间件用来实现异步调用,这里用ReduxThunk。这个中间件的优缺点,暂时不涉及。
在src 目录下创建一个Config 文件夹,在Config 里面新建一个Store.jsx。
Store.jsx 的代码:
1 2 3 4 5 6 |
|
RootReducer是自己定义的reduce文件。createStore applyMiddleware 来自redux 模块。 ReduxThunk 来自于redux-thunk。
store 和 reducer 是通过createStore 关联起来的。
action
在src下面创建一个action文件夹,action文件夹下新建一个action.jsx文件。
action代码:
1 2 3 4 5 6 7 8 9 10 |
|
预先规划设定state格式为:
const defaultState = { //在reducer 里面定义state的初始的值
mainText:”mainContainer”,
topicText:”topicContainer”
};
action这里定义了一个修改state状态的函数。当reducer调用action时,action就会通过不同的情况返回不同的action值。
reducer:
在src文件夹下面创建一个Reducer文件夹,文件夹下面新建一个index.jsx文件。
reducer的代码:
1 2 3 4 5 6 7 8 9 10 |
|
reducer 只看到 通过action返回值来修改state的状态并没有看到调用action。
在调试移动端显示的时候,发现object.assign 存在兼容问题,在网上查了下资料,需要额外添加下面这段代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
组件的定义:
修改component文件夹下的Main.jsx(想看更多就到PHP中文网React参考手册栏目中学习)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
|
connect 函数能成功执行的前提是 组件是provider的子组件。所有需要修改app.js 。
app.js 代码:
1 2 3 4 5 6 7 8 9 10 |
|
Topic.jsx的代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
|
这样整个redux就搭建好了。
provider 指定 store文件,它下面的组件可以通过connect 把组件和store关联。
store:通过createStore 把 store和reducer 关联
reducer: 定义state的默认值,并定义state 和action的对应关系。combineReducers 合并reducer,指定reducer的接口,如果用到router时,要注意定义route的处理函数。
action:只是单独定义一些修改state状态的操作。
组件:通过connect 把需要集中管理的state即state对应的action 上传到store,并绑定组件。state的值被修改,组件的view就会做相应的改变
这里没有涉及到redux的异步通信。
流程可以简化理解为:
组件->action->dispath(action)->store->reducer ->store(修改state)->组件(view)
网页的整体效果如下:
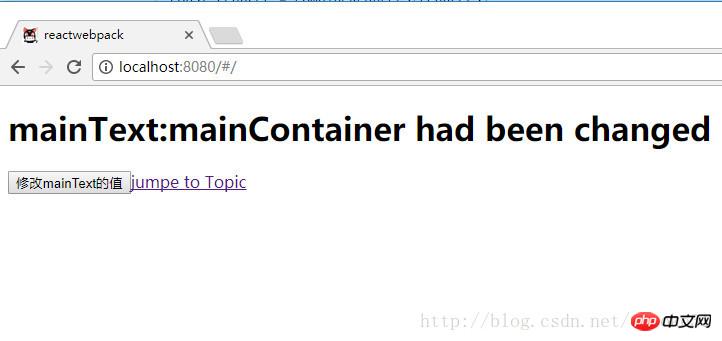
用http://localhost:8080 就能看到下面的界面: 
点击修改mainText的值 的按钮,mainText就会被更改如下:  点击jumpe to Topic
点击jumpe to Topic
点击 修改topicText的值 的按钮,topicText就会被更改如下:
本篇文章到这就结束了(想看更多就到PHP中文网React使用手册栏目中学习),有问题的可以在下方留言提问。
以上是react如何配置開發環境? React+webpack 的開發環境設定步驟(結果篇)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何利用React和RabbitMQ建立可靠的訊息應用
Sep 28, 2023 pm 08:24 PM
如何利用React和RabbitMQ建立可靠的訊息應用
Sep 28, 2023 pm 08:24 PM
如何利用React和RabbitMQ建立可靠的訊息傳遞應用程式引言:現代化的應用程式需要支援可靠的訊息傳遞,以實現即時更新和資料同步等功能。 React是一種流行的JavaScript庫,用於建立使用者介面,而RabbitMQ是一種可靠的訊息傳遞中間件。本文將介紹如何結合React和RabbitMQ建立可靠的訊息傳遞應用,並提供具體的程式碼範例。 RabbitMQ概述:
 React Router使用指南:如何實現前端路由控制
Sep 29, 2023 pm 05:45 PM
React Router使用指南:如何實現前端路由控制
Sep 29, 2023 pm 05:45 PM
ReactRouter使用指南:如何實現前端路由控制隨著單頁應用的流行,前端路由成為了一個不可忽視的重要部分。 ReactRouter作為React生態系統中最受歡迎的路由庫,提供了豐富的功能和易用的API,使得前端路由的實作變得非常簡單和靈活。本文將介紹ReactRouter的使用方法,並提供一些具體的程式碼範例。安裝ReactRouter首先,我們需要
 PHP、Vue和React:如何選擇最適合的前端框架?
Mar 15, 2024 pm 05:48 PM
PHP、Vue和React:如何選擇最適合的前端框架?
Mar 15, 2024 pm 05:48 PM
PHP、Vue和React:如何選擇最適合的前端框架?隨著互聯網技術的不斷發展,前端框架在Web開發中起著至關重要的作用。 PHP、Vue和React作為三種代表性的前端框架,每一種都具有其獨特的特徵和優勢。在選擇使用哪種前端框架時,開發人員需要根據專案需求、團隊技能和個人偏好做出明智的決策。本文將透過比較PHP、Vue和React這三種前端框架的特徵和使
 Java框架與前端React框架的整合
Jun 01, 2024 pm 03:16 PM
Java框架與前端React框架的整合
Jun 01, 2024 pm 03:16 PM
Java框架與React框架的整合:步驟:設定後端Java框架。建立專案結構。配置建置工具。建立React應用程式。編寫RESTAPI端點。配置通訊機制。實戰案例(SpringBoot+React):Java程式碼:定義RESTfulAPI控制器。 React程式碼:取得並顯示API回傳的資料。
 如何利用React開發一個響應式的後台管理系統
Sep 28, 2023 pm 04:55 PM
如何利用React開發一個響應式的後台管理系統
Sep 28, 2023 pm 04:55 PM
如何利用React開發一個響應式的後台管理系統隨著互聯網的快速發展,越來越多的企業和組織需要一個高效、靈活、易於管理的後台管理系統來處理日常的操作事務。 React作為目前最受歡迎的JavaScript庫之一,提供了一種簡潔、高效和可維護的方式來建立使用者介面。本文將介紹如何利用React開發一個響應式的後台管理系統,並給出具體的程式碼範例。建立React專案首先
 vue.js vs.反應:特定於項目的考慮因素
Apr 09, 2025 am 12:01 AM
vue.js vs.反應:特定於項目的考慮因素
Apr 09, 2025 am 12:01 AM
Vue.js適合中小型項目和快速迭代,React適用於大型複雜應用。 1)Vue.js易於上手,適用於團隊經驗不足或項目規模較小的情況。 2)React的生態系統更豐富,適合有高性能需求和復雜功能需求的項目。
 React在HTML中的作用:增強用戶體驗
Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增強用戶體驗
Apr 09, 2025 am 12:11 AM
React通過JSX與HTML結合,提升用戶體驗。 1)JSX嵌入HTML,使開發更直觀。 2)虛擬DOM機制優化性能,減少DOM操作。 3)組件化管理UI,提高可維護性。 4)狀態管理和事件處理增強交互性。
 react有哪些閉包
Oct 27, 2023 pm 03:11 PM
react有哪些閉包
Oct 27, 2023 pm 03:11 PM
react有事件處理函數、useEffect和useCallback、高階元件等等閉包。詳細介紹:1、事件處理函數閉包:在React中,當我們在元件中定義事件處理函數時,函數會形成一個閉包,可以存取元件作用域內的狀態和屬性。這樣可以在事件處理函數中使用元件的狀態和屬性,實現互動邏輯;2、useEffect和useCallback中的閉包等等。








