本章帶給大家css3中什麼是多列佈局? columns屬性的介紹(實例),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
一、什麼是多列佈局?
CSS3中新出現的多列佈局(multi-column)是傳統HTML網頁中區塊佈局模式的強大擴充。這種新語法能夠讓WEB開發人員輕鬆的讓文字呈現多列顯示。我們知道,當一行文字太長時,讀者讀起來就比較費勁,有可能讀錯行或讀串行;人們的視點從文本的一端移到另一端、然後換到下一行的行首,如果眼球移動浮動過大,他們的注意力就會減退,容易讀不下去。所以,為了最大效率的使用大螢幕顯示器,頁面設計中需要限製文字的寬度,讓文字以多列呈現,就像報紙上的新聞排版一樣。範例:

二、columns屬性介紹與用法
1.建立多列(列個數和列寬度)
#
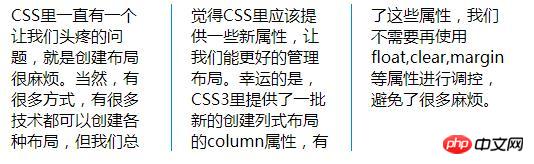
不管想讓一段文字呈現多少列顯示,你需要的只是兩個屬性:column-count 和 column-width。
column-count 屬性設定列的具體個數,例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>多列布局</title>
<style type="text/css">
.demo{
width: 500px;
height: 100px;
margin: auto;
-moz-column-count:2; /* Firefox */
-webkit-column-count:2; /* Safari and Chrome */
column-count:2;
}
</style>
</head>
<body>
<div class="demo">
CSS里一直有一个让我们头疼的问题,就是创建布局很麻烦。当然,有很多方式,有很多技术都可以创建各种布局,但我们总觉得CSS里应该提供一些新属性,让我们能更好的管理布局。幸运的是,CSS3里提供了一批新的创建列式布局的column属性,有了这些属性,我们不需要再使用float,clear,margin等属性进行调控,避免了很多麻烦。
</div>
</body>
</html>效果圖:

##column-width屬性控制列的寬度。如果你沒有提供column-count屬性值,那麼,瀏覽器就是自主決定將文字分成適當的列數。範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>多列布局</title>
<style type="text/css">
.demo{
width: 500px;
height: 100px;
margin: auto;
column-width:100px;
-moz-column-width:100px; /* Firefox */
-webkit-column-width:100px; /* Safari and Chrome */
}
</style>
</head>
<body>
<div class="demo">
CSS里一直有一个让我们头疼的问题,就是创建布局很麻烦。当然,有很多方式,有很多技术都可以创建各种布局,但我们总觉得CSS里应该提供一些新属性,让我们能更好的管理布局。幸运的是,CSS3里提供了一批新的创建列式布局的column属性,有了这些属性,我们不需要再使用float,clear,margin等属性进行调控,避免了很多麻烦。
</div>
</body>
</html>
#2.多列中的列與列間的間隙(column-gap 屬性)
column-gap 屬性指定了列與列間的間隙。預設情況下這個間隔寬度是1em,但如果你使用column-gap屬性,就會修改這個缺省的寬度值:<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>多列布局</title>
<style type="text/css">
.demo{
width: 500px;
height: 150px;
margin: auto;
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
column-count:3;
-moz-column-gap:40px; /* Firefox */
-webkit-column-gap:40px; /* Safari and Chrome */
column-gap:40px;
}
</style>
</head>
<body>
<div class="demo">
CSS里一直有一个让我们头疼的问题,就是创建布局很麻烦。当然,有很多方式,有很多技术都可以创建各种布局,但我们总觉得CSS里应该提供一些新属性,让我们能更好的管理布局。幸运的是,CSS3里提供了一批新的创建列式布局的column属性,有了这些属性,我们不需要再使用float,clear,margin等属性进行调控,避免了很多麻烦。
</div>
</body>
</html>
3. 列邊框(column-rule 屬性)
#用法:
column-rule: 邊框的厚度 顏色 樣式;
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>多列布局</title>
<style type="text/css">
.demo{
width: 500px;
height: 150px;
margin: auto;
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
column-count:3;
-moz-column-gap:40px; /* Firefox */
-webkit-column-gap:40px; /* Safari and Chrome */
column-gap:40px;
-webkit-column-rule: 1px solid #0188FB; /* Chrome, Safari, Opera */
-moz-column-rule: 1px solid #0188FB; /* Firefox */
column-rule: 1px solid #0188FB;
}
</style>
</head>
<body>
<div class="demo">
CSS里一直有一个让我们头疼的问题,就是创建布局很麻烦。当然,有很多方式,有很多技术都可以创建各种布局,但我们总觉得CSS里应该提供一些新属性,让我们能更好的管理布局。幸运的是,CSS3里提供了一批新的创建列式布局的column属性,有了这些属性,我们不需要再使用float,clear,margin等属性进行调控,避免了很多麻烦。
</div>
</body>
</html>
#4.列高度的平衡
#CSS3規格裡描述的是,各列的高度是均衡的,瀏覽器會自動調整每列裡填充多少文本、均分文本,來使各列的高度保持均衡一致。 然而,有時候,我們需要設定列的最大高度,這個時候,文字內容會從第一列開始填充,然後第二列,第三列,也許以後的列會填不滿,也許會溢出。所以,當多列佈局設定了height或max-height屬性值後,列會伸長到指定高度——無論內容有多少,夠不夠或超不超。 CSS3的多列佈局(columns)是一種方便web前端開發者高效利用寬螢幕顯示器的非常有用的功能特徵。你會發現在很多地方都需要用到它們,特別是需要自動平衡列高度的地方。以上是css3中什麼是多列佈局? columns屬性的介紹(實例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

