ReactJS的問題有哪些? reactjs問題的總結
本篇主要的介紹了關於reactjs出現的一些問題,指出了現在用reactjs的一些弊端,有興趣的同學可以進來看看這篇文章
背景介紹
去年4 月,我第一次在某個客戶的專案中接觸ReactJS 。
我發現ReactJS要比我以前用過的AngularJS簡單很多,它提供了響應式的資料綁定功能,把資料映射到網頁上,使我可以輕鬆實現互動簡單的網站。
然而,隨著我越來越深入的使用ReactJS,我發現用ReactJS編寫互動複雜的網頁很困難。我希望有一種方式,能夠像ReactJS一樣簡單解決簡單問題。 此外,還要能簡單解決複雜問題。
於是我把ReactJS用Scala重新寫了一個。程式碼量從近三萬行降到了一千多行。
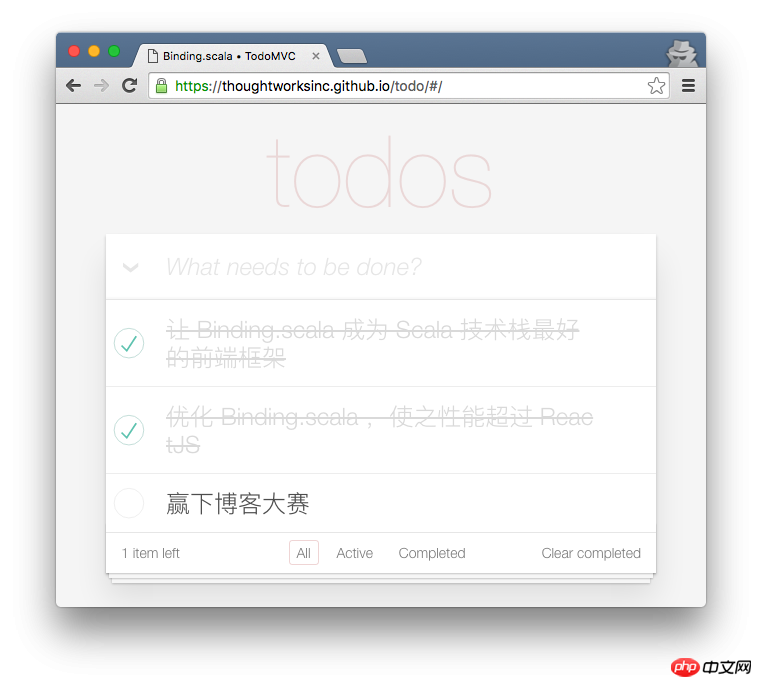
用這個框架實作的TodoMVC應用,只用了154行程式碼。而用ReactJS實作相同功能的TodoMVC,則需要488行程式碼。
下圖是用Binding.scala實作的TodoMVC應用。

這個框架就是Binding.scala。
問題一:ReactJS元件難以在複雜互動頁面中重複使用
ReactJS中的最小複用單位是元件。 ReactJS的元件比AngularJS的Controller和View 輕量一點。每個元件只需要前端開發者提供一個 render 函數,並將 props 和 state 映射成網頁元件。
這樣的輕量級元件在渲染簡單靜態頁面時很好用, 但是如果頁面有交互,就必須在元件間傳遞回調函數來處理事件。
我將在《More than React(二)元件對複用性有害? 》中以原生DHTML API、ReactJS和Binding.scala實作同一個需要重複使用的頁面,介紹Binding.scala如何簡單實作、簡單重複使用複雜的互動邏輯。
問題二:ReactJS的虛擬DOM 演算法又慢又不準
ReactJS的頁面渲染演算法是虛擬DOM差量演算法。
開發者需提供 render 函數,依據 props 與 state 產生虛擬
DOM。接著ReactJS 框架根據 render 傳回的虛擬DOM 建立相同結構的真實DOM.
每當 state 變更時,ReacJS 框架重新呼叫 render 函數,取得新的虛擬
DOM 。然後,框架會比較上次產生的虛擬 DOM 和新的虛擬 DOM 有哪些差異,然後把差異應用在真實DOM。
這樣做有兩大缺點:
-
<li>
每次 state 更改,render 函數都要產生完整的虛擬
DOM. 就算 state 改動很小,render函數也會完整計算一次。如果 render 函數很複雜,這個過程就白白浪費了許多運算資源。
ReactJS框架比較虛擬DOM差異的過程,既慢又容易出錯。例如,假如你想要在某個 <ul></ul>列表的頂部插入一項 <li> ,那麼ReactJS框架會誤以為你修改了 的每一項 <li>,然後在尾部插入了一個 <li>。
這是因為ReactJS收到的新舊兩個虛擬DOM之間相互獨立,ReactJS並不知道資料來源發生了什麼操作,只能根據新舊兩個虛擬DOM來猜測需要執行的操作。自動的猜測演算法既不準又慢,必須要前端開發者手動提供 key 屬性、shouldComponentUpdate 方法、componentDidUpdate 方法或 componentWillUpdate # 等方法才能幫助
ReactJS 框架猜對。
我將在《More than React(三)虛擬DOM已死? 》中比較ReactJS、AngularJS和Binding.scala渲染機制,介紹簡單效能高的Binding.scala精確資料綁定機制。
問題三:ReactJS的HTML模板功能既不完備、也不健全
ReactJS支援用JSX編寫HTML模板。
理論上,前端工程師只要把靜態HTML原型複製到JSX原始檔中, 增加一些變數取代程式碼, 就能改造成動態頁面。理論上這種做法要比Cycle.js、Widok、ScalaTags等框架更適合重複使用設計師提供的HTML原型。
不幸的是,ReactJS對HTML的支援殘缺不全。開發者必須手動把class和for屬性替換成className和htmlFor,還要把內聯的style樣式從CSS語法改成JSON語法,程式碼才能運作。
這種開發方式下,前端工程師雖然可以把HTML原型複製貼到程式碼中,但還需要大量改造才能實際運作。比Cycle.js、Widok、或、ScalaTags省不了太多事。
除此之外,ReactJS也提供了propTypes機制校驗虛擬DOM的合法性。然而,這機制也漏洞百出。即使指定了propTypes,ReactJS也無法在編譯前提前發現錯誤。只有測試覆蓋率很高的項目時才能在每個元件使用其他元件時進行校驗。
即使測試覆蓋率很高,propTypes仍舊無法偵測出拼錯的屬性名,如果你把onClick寫成了onclick,
ReactJS不會報錯,往往導致開發者額外花費大量時間來排除一個很簡單的bug。 (想看更多就到PHP中文網React參考手冊欄位中學習)
我將在《More than React(四)HTML也可以編譯? 》中比較ReactJS和Binding.scala的HTML模板,介紹Binding.scala如何在完整支援XHTML語法的同時靜態檢查語法錯誤和語意錯誤。
問題四:ReactJS與伺服器通訊時需要複雜的非同步程式設計
ReactJS從伺服器載入資料時的架構可以看成MVVM(Model–View–ViewModel)模式。前端工程師需要寫一個資料庫存取層當Model,把ReactJS的state當做ViewModel,而render當做View。
Model負責存取資料庫並把資料設定到state(即View Model)上,可以用Promise和fetch API實作。然後,render,也就是View,負責把View
Model渲染到頁面上。
在這整套流程中,前端程式設計師需要編寫大量閉包組成的非同步流程, 設定、存取狀態的程式碼五零四散, 一不小心就會bug叢生,就算小心翼翼的處理各種非同步事件,也會導致程式變得複雜,既難調試,又難維護。
我將在《More than React(五)為什麼別用非同步程式設計? 》中比較ReactJS和Binding.scala的數據同步模型,介紹Binding.scala如何自動同步伺服器數據,避免手動非同步程式設計。
結論
儘管Binding.scala初看上去很像ReactJS, 但隱藏在Binding.scala背後的機制更簡單、更通用,與ReactJS和Widok截然不同。
所以,透過簡化概念,Binding.scala靈活性更強,能用通用的方式解決ReactJS解決不了的複雜問題。
例如,除了上述四個面向以外,ReactJS的狀態管理也是老大難問題,如果引入Redux或react-router這樣的第三方函式庫來處理狀態,會導致架構變複雜,分層變多,程式碼繞來繞去。而Binding.scala可以用和頁面渲染一樣的資料綁定機制描述複雜的狀態,不需要任何第三方函式庫,就能提供伺服器通訊、狀態管理和網址分送的功能。
以下表格中列出了上述Binding.scala和ReactJS的功能差異:
| Binding.scala | ReactJS | ||
|---|---|---|---|
| ## | Binding.scala | ReactJS | |
| 復用性 | 最小復用單位 | ||
| 元件 | 重複使用難度 | #不論互動內容或靜態內容都容易重複使用 | |
| #頁面渲染演算法 | 演算法 | ||
| 虛擬DOM |
效能####高#####低###########正確性######自動保證正確性######需要開發者手動設定 ###key### 屬性,不然複雜的頁面會錯亂。 |
||
| HTML 範本 | 語法 | Scala XML 字面量 | JSX |
| 是否支援HTML 或XHTML 語法 | 完整支援XHTML | 殘缺支援。正常的 XHTML 無法編譯。開發者必須手動把 class 和 for 屬性替換成 className 和 htmlFor,還要把內聯的 style 樣式從
CSS 語法改成 JSON 語法。 |
|
| 如何校驗範本語法 | 自動編譯時校驗 | #在執行時透過 propTypes 校驗但無法偵測簡單的拼字錯誤。 |
|
| 伺服器通訊 | 機制 | 自動遠端資料綁定 | MVVM 非同步程式設計 |
| 實作難度 | 簡單 | 複雜 | |
| #其他 | 如何分派網址或錨點連結 | 支援把網址當成普通的綁定變數來用,無需第三方函式庫。 | 不支持,需要第三方函式庫react-router |
| 功能完備性 | 完整的前端開發解決方案 | 本身只包含視圖部分功能。需要額外掌握 react-router 、 Redux 等第三方函式庫才能實現完整的前端專案。 | |
| 學習曲線 | API 簡單,對沒用過 Scala 的人來說也很好懂 | 上手快。但功能太弱導致後期學習第三方函式庫時曲線陡峭。 |
兩個多月前,我在Scala.js的論壇上發布Binding.scala時,當時Scala.js社群最受歡迎的響應式前端程式框架是Widok。 Tim Nieradzik是Widok的作者。他在看到我發布的框架後,稱讚這個框架是Scala.js社群最有前途的 HTML 5渲染框架。
他是對的,兩個月後,現在Binding.scala已經成為Scala.js社群最受歡迎的響應式前端程式框架。
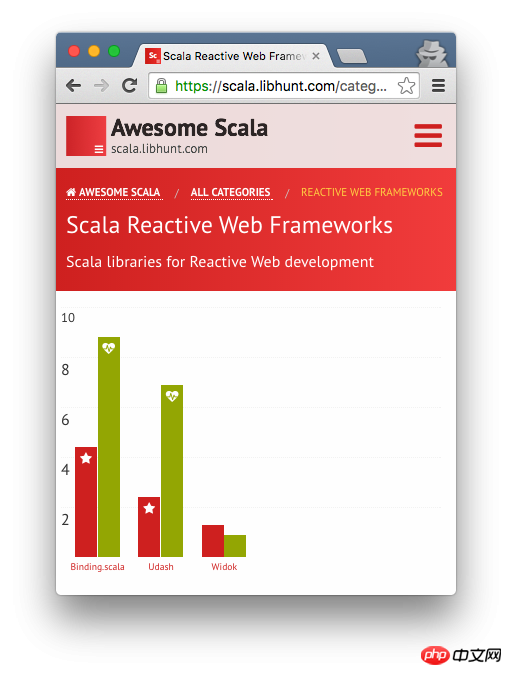
Awesome Scala網站比較了Scala的響應式前端程式框架,Binding.scala的活躍程度和流行度都比Udash、Widok等其他框架要高。

這篇文章到這就結束了(想看更多就到PHP中文網React使用手冊欄位中學習),有問題的可以在下方留言提問。
以上是ReactJS的問題有哪些? reactjs問題的總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 web前端有哪些框架
Aug 23, 2022 pm 03:31 PM
web前端有哪些框架
Aug 23, 2022 pm 03:31 PM
web前端框架有:1、Angular,一個用於創建單一應用程式介面的前端框架;2、react,一個用來建立使用者介面的JavaScript開發框架;3、vue,一套用於建立使用者介面的漸進式JavaScript框架;4、Bootstartp,是基於HTML、CSS、JavaScript的前端框架;5、QUICK UI,一套企業級web前端開發解決方案;6、SUI,一個前端元件庫。
 【吐血整理】2023年最新前端面試題大全及答案(收藏)
Jun 29, 2022 am 11:20 AM
【吐血整理】2023年最新前端面試題大全及答案(收藏)
Jun 29, 2022 am 11:20 AM
本篇文章為大家總結一些值得收藏的精選Web前端面試題(附答案)。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。
 什麼是web前端工程師
Aug 23, 2022 pm 05:10 PM
什麼是web前端工程師
Aug 23, 2022 pm 05:10 PM
web前端工程師是從事Web前端開發工作的工程師,主要工作是進行網站的開發、優化、完善;主要職責是利用各種專業技術進行客戶端產品的開發,然後結合後台開發技術模擬整體效果,為網站上提供的產品和服務實現一流的Web介面,優化程式碼並保持良好相容性,致力於透過技術改善用戶體驗。
 2023年精選Web前端面試題大全及答案(收藏)
Apr 08, 2021 am 10:11 AM
2023年精選Web前端面試題大全及答案(收藏)
Apr 08, 2021 am 10:11 AM
本篇文章為大家總結一些值得收藏的精選Web前端面試題(附答案)。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。
 web前端筆試題庫之HTML篇
Apr 21, 2022 am 11:56 AM
web前端筆試題庫之HTML篇
Apr 21, 2022 am 11:56 AM
總結了一些web前端面試(筆試)題分享給大家,這篇文章就先給大家分享HTML部分的筆試題(附答案),大家可以自己做做,看看能答對幾個!
 web前端和後端開發有什麼差別
Jan 29, 2023 am 10:27 AM
web前端和後端開發有什麼差別
Jan 29, 2023 am 10:27 AM
差別:1.前端指的是使用者可見的介面,後端是指使用者看不見的東西,考慮的是底層業務邏輯的實現,平台的穩定性與效能等。 2.前端開發用到的技術包括html5、css3、js、jquery、Bootstrap、Node.js、Vue等;而後端開發用到的是java、php、Http協定等伺服器技術。 3.從應用範圍來看,前端開發不僅被常人所知,應用場景也要比後端廣泛的太多太多。
 web標準預設的連接埠有哪些
Sep 20, 2023 pm 04:05 PM
web標準預設的連接埠有哪些
Sep 20, 2023 pm 04:05 PM
web標準預設的連接埠有:1、HTTP,預設連接埠號碼為80;2、HTTPS,預設連接埠號碼為443;3、FTP,預設連接埠號碼為21;4、SSH,預設連接埠號碼為22;5、Telnet ,預設連接埠號碼為23;6、SMTP,預設連接埠號碼為25;7、POP3,預設連接埠號碼為110;8、IMAP,預設連接埠號碼為143;9、DNS,預設連接埠號碼為53;10、RDP ,預設連接埠號碼為3389等等。







