本篇文章主要的介紹了關於react中關於組件基礎與生命週期的詳細解釋,現在就讓我們一起來看這篇文章吧
本文主要講解React中關於組件的使用、React特有的JSX語法以及React生命週期的使用等,具體如下:
#React的虛擬DOM
更詳細介紹,請查看React虛擬DOM詳解
1、建立元件:
const React = require('react');const ReactDOM = require('react-dom');
import ComponentHeader from "./component/header.js";
import ComponentFooter from "./component/footer.js";
import BodyIndex from "./component/bodyIndex.js";class Index extends React.Component {
render() { return (
<p>
<ComponentHeader />
<BodyIndex />
<ComponentFooter />
</p>
)
}
}
ReactDOM.render(
<Index />,
document.getElementById("wrap")
)const React = require('react');const ReactDOM = require('react-dom');
export default class ComponentHeader extends React.Component {
render() { return (
<header>
<h1>页面的头部</h1>
</header>
)
}
}4、React的語法—JSX內建表達式
##語法:{userName == “” ?使用者名稱:${userName}}
HTML顯示Unicode轉碼
const React = require('react');const ReactDOM = require('react-dom');
export default class BodyIndex extends React.Component {
render() { var userName = "CSS3"; var bool = true; var html = "HTML5 CSS3"; // JSX可以使用JS变量的,但是如果是一个数组,会访问到其内部的所有数组成员
var arr = [
<h2>HTML</h2>,
<h3>HTML</h3>
]; // 解构赋值
var obj = {
userName,
bool,
html
} // JSX的语法在编译上遵循规则:
// 遇到HTML标签(以<开头)就用HTML规则解析
// 遇到代码块(以{开头)就用JavaScript规则解析
return (
<p>
<p>{obj.userName}</p>
<p>{arr}</p>
<h1>页面的主体</h1>
<p>{userName == "" ? `用户还没有登录` : `用户名:${userName}`}</p>
{/*按钮*/}
<p><input type="button" value={userName} disabled={bool} /></p>
<p>{html}</p>
<p dangerouslySetInnerHTML ={{__html : html}}></p>
</p>
)
}
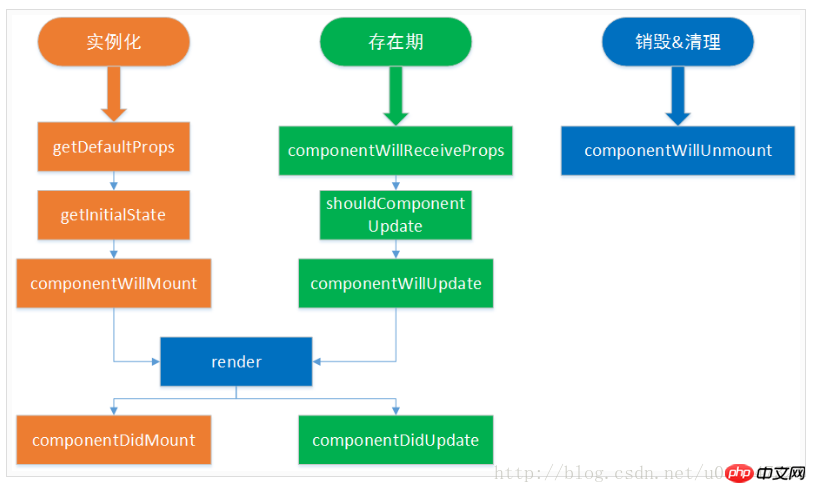
}6.componentWillReceiveProps
8.componentWillUpdate
具體圖解如下: 
本文主要是對React組件的書寫以及使用作出簡要介紹,具體程式碼可以下載—連結:https ://pan.baidu.com/s/1qZATfYG 密碼:7kkj
#下載完畢之後,透過指令面板定位到目前資料夾,之後執行npm install安裝所有環境,安裝完畢之後,執行webpack –watch ,項目即可運行。
這篇文章到這就結束了(想看更多就到PHP中文網React使用手冊欄位中學習),有問題的可以在下方留言提問。
以上是react的基礎元件如何使用? react的基礎元件和生命週期的介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




