css自訂屬性和聚光燈效果的實作(程式碼)
這篇文章帶給大家的內容是關於css自訂屬性和聚光燈效果的實現(程式碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
簡介
CSS Variables,一個不是那麼新的東西,但對css來說絕對是一場革命。
之前使用變數的時候,需要藉助sass、less等預處理工具來實現,現在我們可以直接使用css來宣告變數。
相容性
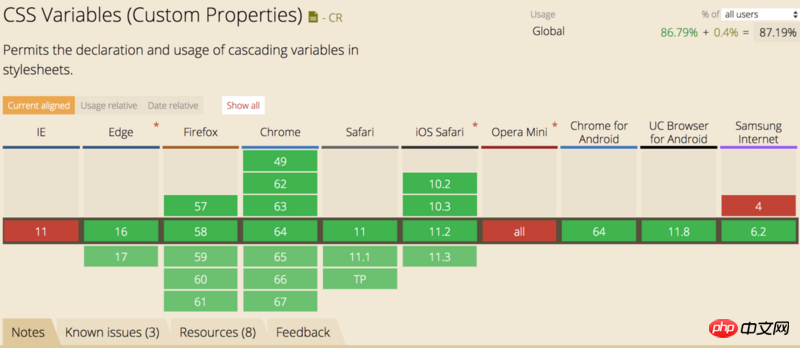
老規矩,先來看下相容性

#相容性一片綠,紅的那不是還有兩個嗎?做大事怎麼能拘小節呢,讓它咕嚕(gun)一邊去吧。
語法
語法有點難看但很簡單,--*來宣告變數名,var(--*)來使用,也許你要問了,為什麼要用--不用$一類的呢,唉,那不是sass、less兩個貨用了嗎
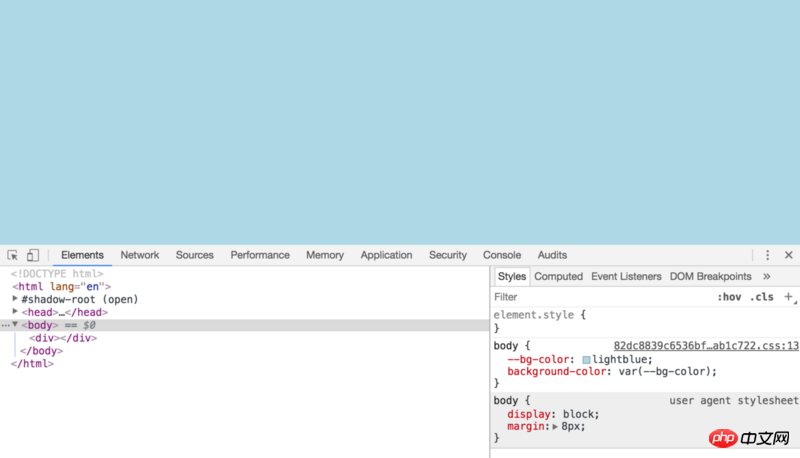
宣告與使用必須放在{}程式碼區塊裡
body{
--bg-color: lightblue;
background-color: var(--bg-color);
}
#程式碼是不是很簡單,可以直接看效果,就不贅述了。
全域變數與變數覆蓋
在:root程式碼區塊裡面宣告的變數就是全域變量,局部變數會覆寫全域變數
:root{
--bg-color: red;
}
body{
--bg-color: lightblue;
background-color: var(--bg-color);
}最後生效的是--bg-color: lightblue,bg-color變數的值也變成了lightblue
變數的預設值
完整的變數使用語法var( [, ]? ),當變數沒有定義的時候,會使用後面的值。看下面的例子
body{
--1: red;
color:var(--2, blue);
}上面程式碼會在body的作用域裡面找--2變量,沒有的話就會找全域,都沒有的話就會使用後面的值,所以最後生效的顏色就是blue
可以看到,上面我們的變數名稱直接使用了數字,css變數很叼的,不只是數字,漢字都是可以的。
參與計算
:root{
--bg-color: lightblue;
--文字颜色: white;
--fong-size: 30;
}
body{
background-color: var(--bg-color);
}
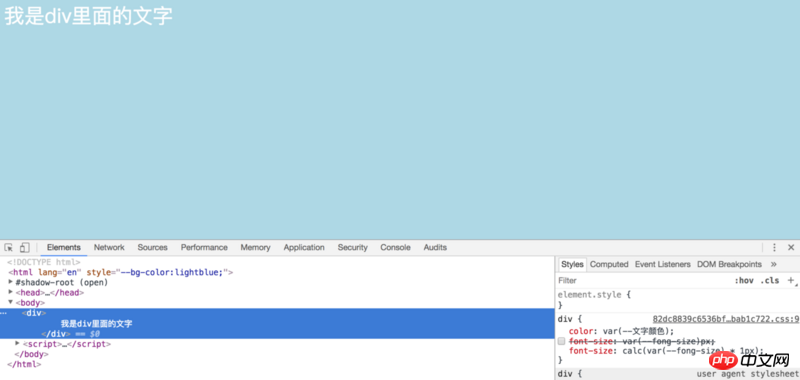
div{
color: var(--文字颜色);
font-size: var(--fong-size)px;
}此時p裡面的文字的大小是多少呢?是瀏覽器預設的大小,為什麼不是咱們想像的30px呢,這是因為變數轉換的時候結尾會帶上空格,var(--fong-size)px會轉換成30 px
我們可以老實宣告變數的時候帶上單位
--fong-size: 30px;
或使用calc()計算屬性
font-size: calc(var(--fong-size) * 1px);

#js取得與賦值
我們可以用js來取得和賦值css變量,你看,是不是老方便了,老鐵。
:root{
--bg-color: lightblue;
}
// 获取
getComputedStyle(document.documentElement).getPropertyValue('--bg-color') // lightblue
// 赋值
document.documentElement.style.setProperty('--bg-color', 'yellowgreen')簡單地應用
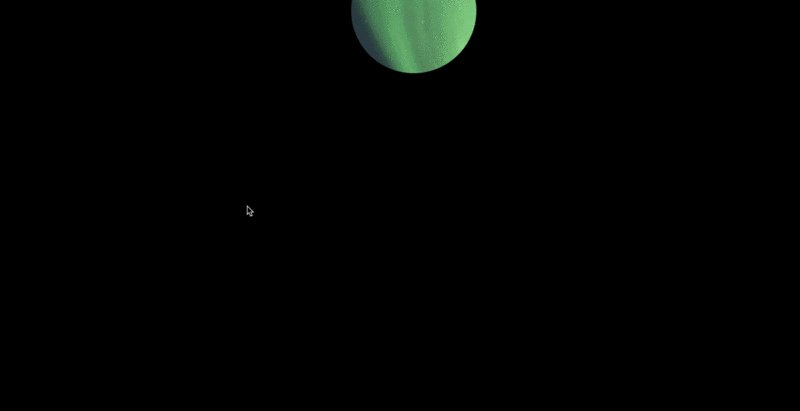
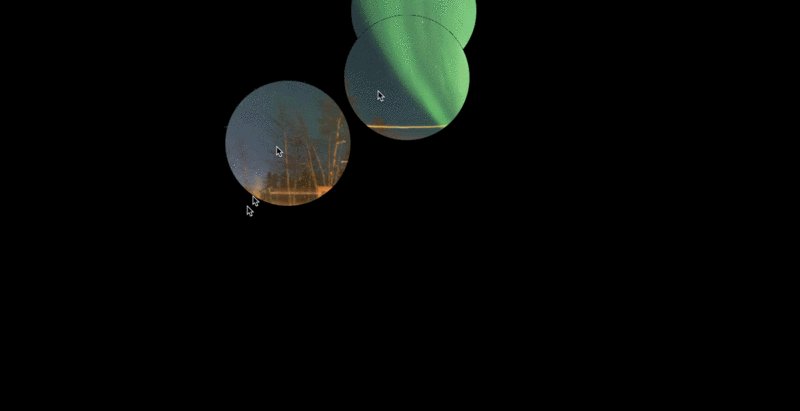
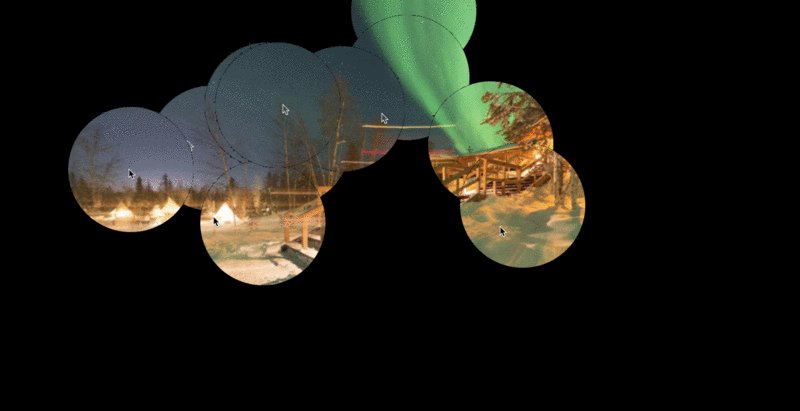
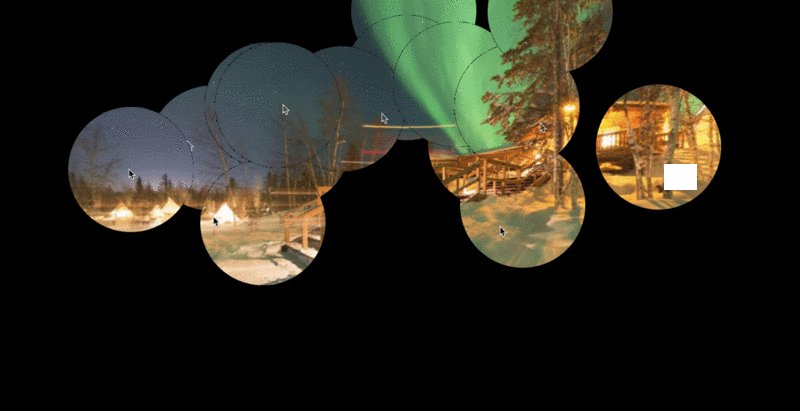
上面我們介紹了css變數的宣告使用以及使用js來進行取得和賦值的操作,接下來,我們完成個聚光燈的效果(我自己瞎起的,我也不知道該叫什麼),諾,它長這樣。 GIF圖有點卡頓,擔待著看吧

#寫程式碼之前我們來梳理下思路,怎麼來實現這個效果,主要有以下幾步
1、宣告全域css變數
2、設定body為純黑背景,新增p並設定背景圖
3、將p的背景圖使用clip-path進行裁剪,使用變數設定圓心位置
4、新增滑鼠事件,動態更改css變數也就是圓心位置
接下來開始寫程式碼
佈局很簡單,就是一個div,我們主要說下css樣式
:root{
--x: 40;
--y: 40;
}
*{
padding: 0;
margin: 0;
}
body{
width: 100vw;
height: 100vh;
background: #000;
}
div{
width: 100%;
height: 100%;
background: url('../images/bg.png') 0 0 no-repeat;
clip-path: circle(100px at calc(var(--x) * 1px ) calc(var(--y) * 1px));
background-size: cover;
}使用*通配符簡單粗暴地幹掉瀏覽器預設樣式,body設定100%,這裡使用了vw和vh單位,表示將視口的等分成100份,100vw就是100份寬就是100%的寬,vh同理。
重點來了,使用css宣告了 --x、 --y兩個變量,然後在p樣式裡裁剪時使用clip-path: circle(100px at calc(var(--x) * 1px ) calc(var(--y) * 1px)),我們使用clip-path裁剪了一個圓,它的語法如下
clip-path: circle(半径 at 圆心X轴坐标 圆心Y轴坐标 )
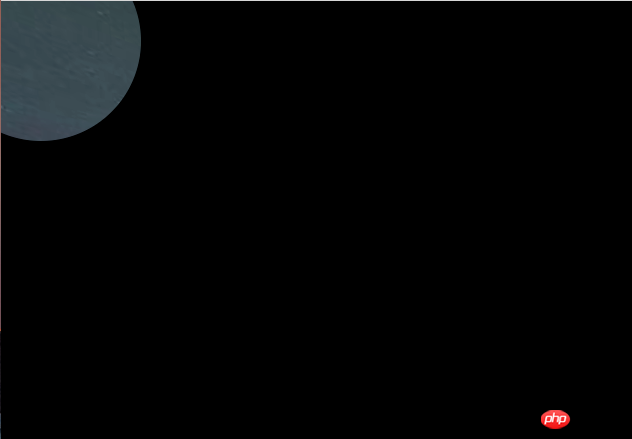
此時,頁面上顯示了一個這樣的圓

最後一步,我們新增滑鼠跟隨事件,並更改--x和--y的值
document.addEventListener('mouseover', function(e){
document.documentElement.style.setProperty('--x', e.clientX)
document.documentElement.style.setProperty('--y', e.clientY)
})此時,我們使用css變數完成了一個簡單的效果,css變數還有更多的使用場景,請盡情的發揮。
詳細程式碼,請移駕github
小结
1、可以嵌套使用
:root{
--green: green;
--bgcolor: var(--green);
}2、变量的不合法
div {
--color: 10px;
background-color: yellow;
background-color: var(--color, green);
}此时p的背景色是什么呢?
A rgba(0,0,0,0) B 10px C yellow D green
答案是 A
简单来说是变量声明的时候不是合法的,背景色显然不能是10px,所以浏览器就会使用默认值,这个默认值并不是使用变量的默认值,是浏览器自己的默认值background-color: var(--color, green)就会变成background-color: rgba(0,0,0,0)
相关推荐:
以上是css自訂屬性和聚光燈效果的實作(程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






