html5如何使用canvas繪製「鐘錶」圖案? (程式碼實例)
本章跟大家介紹html5如何使用canvas繪製「鐘錶」圖案? (程式碼實例),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
一、介紹Canvas
Canvas 是一個指定了長度和寬度的矩形畫布,我們將使用新的HTML5 JavaScript,可使用HTML5 JS API 來畫出各種圖形。不過,canvas本身並沒有繪製能力(它只是圖形的容器) - 您必須使用腳本來完成實際的繪圖任務。
現在大部分瀏覽器都支援canvas,使用canvas前要新畫布,就是這樣
<canvas id="myCanvas" width="200" height="100"></canvas>
二、Canvas中常用的屬性和方法
顏色和樣式:
fillStyle 設定或傳回用於填滿繪畫的顏色、漸層或模式
strokeStyle 設定或傳回用於筆觸的顏色、漸層或模式
shadowColor 設定或傳回用於陰影的顏色
#矩形:
rect() 建立矩形
fillRect() 繪製“被填滿」的矩形
strokeRect() 繪製矩形(無填滿)
clearRect() 在給定的矩形內清除指定的像素
路徑:
#fill() 填滿目前繪圖(路徑)
stroke() 繪製已定義的路徑
beginPath() 起始一條路徑,或重置目前路徑
moveTo() 把路徑移到畫布中的指定點,不建立線條
closePath() 建立從目前點回到起始點的路徑
lineTo() 新增一個點,然後在畫布中建立從該點到最後指定點的線條
clip() 從原始畫布剪下任意形狀和尺寸的區域
quadraticCurveTo() 建立二次貝塞爾曲線
bezierCurveTo() 建立三次方貝塞爾曲線
arc() 建立弧/曲線(用於建立圓形或部分圓)
arcTo() 建立兩切線之間的弧/曲線
isPointInPath() 如果指定的點位於目前路徑中,則傳回true,否則傳回false
文字:
font 設定或傳回文字內容的目前字體屬性
textAlign 設定或傳回文字內容的目前對齊方式
textBaseline 設定或傳回繪製文字時使用的當前文字基線
fillText() 在畫布上繪製「被填充的」文字
strokeText() 在畫布上繪製文字(無填充)
measureText() 傳回包含指定文字寬度的物件
影像繪製:
drawImage() 向畫布上繪製影像、畫布或影片
三、繪製鐘錶
先新建一個html文件,新畫板並且為畫板增加些樣式,就像這樣
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>canvas画布</title>
<style type="text/css">
#canvas {
border: 1px solid #000;
margin: 0 auto;
display: block;
}
</style>
</head>
<body>
<!-- 新建画板 --><canvas id="canvas" width="400" height="400"></canvas>
</body>
</html>然後開始操作canvas
<script> //获取canvas标签,并且创建 context 对象 var canvas = document.getElementById('canvas'), context = canvas.getContext('2d'), deg = Math.PI / 180; context.translate(200, 200); </script>
說明:getContext(“2d”) 物件是內建的HTML5 對象,擁有多種繪製路徑、矩形、圓形、字元以及新增影像的方法,deg計算圓周率,translate() 畫布的位置。
1.建立錶盤、數字、刻度、中心點
建立錶盤
context.beginPath(); context.arc(0, 0, 150, 0, 360 * deg); context.lineWidth = 3; context.stroke(); context.closePath();
建立數字
//创建数字
for (var i = 1; i <= 12; i++) {
context.beginPath();
context.save();
context.rotate(30 * i * deg);
context.textAlign = 'center';
if (i % 3 == 0) {
context.fillStyle = 'red';
context.font = "normal 28px arial";
context.fillText(i, 0, -110);
} else {
context.font = "normal 20px arial";
context.fillText(i, 0, -120);
}
context.restore();
context.closePath();
}建立刻度
for (var i = 1; i <= 60; i++) {
context.beginPath();
context.save();
context.rotate(6 * i * deg);
context.moveTo(0, -150);
//判断刻度显示颜色
if (i % 15 == 0) {
context.strokeStyle = 'red';
context.lineWidth = 3;
context.lineTo(0, -135);
context.stroke();
} else if (i % 5 == 0) {
context.strokeStyle = 'orange';
context.lineWidth = 2;
context.lineTo(0, -140);
context.stroke();
} else {
context.strokeStyle = '#000';
context.lineWidth = 1;
context.lineTo(0, -145);
context.stroke();
}
context.restore();
context.closePath();
}建立中心點
context.beginPath(); context.arc(0, 0, 5, 0, 360 * deg); context.fill(); context.closePath();
效果圖:

#2.建立指標
var nowdate = new Date(),
hour = nowdate.getHours() % 12,
minu = nowdate.getMinutes(),
second = nowdate.getSeconds();
var ms = nowdate.getMilliseconds(); //毫秒
//秒针
context.beginPath();
context.save();
context.lineWidth = 1;
context.strokeStyle = 'red';
//context.rotate(6*second*deg);
context.rotate((ms / 1000 + second) * 6 * deg);
context.moveTo(0, 20);
context.lineTo(0, -130);
context.stroke();
context.restore();
context.closePath();
//分针
context.beginPath();
context.save();
context.lineWidth = 2;
context.strokeStyle = 'orange';
//context.rotate((second/60+minu)*6*deg);
context.rotate((ms / 1000 / 60 + second / 60 + minu) * 6 * deg);
context.moveTo(0, 10);
context.lineTo(0, -120);
context.stroke();
context.restore();
context.closePath();
//时针
context.beginPath();
context.save();
context.lineWidth = 3;
context.strokeStyle = '#000';
//context.rotate((second/3600+minu/60+hour)*30*deg);
context.rotate((ms / 1000 / 60 / 60 + second / 60 / 60 + minu / 60 + hour) * 30 * deg);
context.moveTo(0, 0);
context.lineTo(0, -110);
context.stroke();
context.restore();
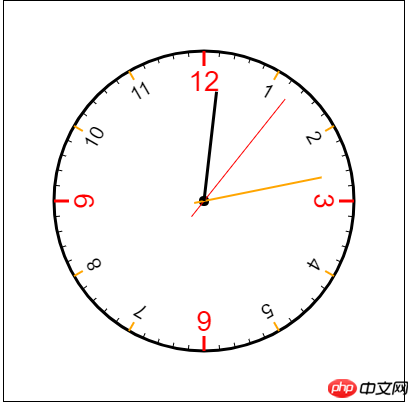
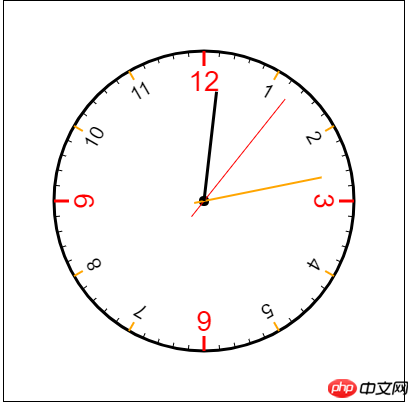
context.closePath();效果圖:

是不是以為到現在就結束了,我大聲的告訴大家沒有,現在才是剛開始,接下來就是見證奇蹟的時刻。 。 。
3.最後完成
我們需要把上邊的繪製封裝成方法,然後不停的繪製不停的清除這樣鐘錶就動起來了
function dialPlate() { //创建表盘
//context.clearRect(-150,-150,400,400);//清除画布
context.beginPath();
context.arc(0, 0, 150, 0, 360 * deg);
context.lineWidth = 3;
context.stroke();
context.closePath();
//创建刻度
for (var i = 1; i <= 60; i++) {
context.beginPath();
context.save();
context.rotate(6 * i * deg);
context.moveTo(0, -150);
if (i % 15 == 0) {
context.strokeStyle = 'red';
context.lineWidth = 3;
context.lineTo(0, -135);
context.stroke();
} else if (i % 5 == 0) {
context.strokeStyle = 'orange';
context.lineWidth = 2;
context.lineTo(0, -140);
context.stroke();
} else {
context.strokeStyle = '#000';
context.lineWidth = 1;
context.lineTo(0, -145);
context.stroke();
}
context.restore();
context.closePath();
}
//创建数字
for (var i = 1; i <= 12; i++) {
context.beginPath();
context.save();
context.rotate(30 * i * deg);
context.textAlign = 'center';
if (i % 3 == 0) {
context.fillStyle = 'red';
context.font = "normal 28px arial";
context.fillText(i, 0, -110);
} else {
context.font = "normal 20px arial";
context.fillText(i, 0, -120);
}
context.restore();
context.closePath();
}
//中心点
context.beginPath();
context.arc(0, 0, 5, 0, 360 * deg);
context.fill();
context.closePath();
}
function Pointer() { //创建指针
var nowdate = new Date(),
hour = nowdate.getHours() % 12,
minu = nowdate.getMinutes(),
second = nowdate.getSeconds();
var ms = nowdate.getMilliseconds(); //毫秒
//秒针
context.beginPath();
context.save();
context.lineWidth = 1;
context.strokeStyle = 'red';
//context.rotate(6*second*deg);
context.rotate((ms / 1000 + second) * 6 * deg);
context.moveTo(0, 20);
context.lineTo(0, -130);
context.stroke();
context.restore();
context.closePath();
//分针
context.beginPath();
context.save();
context.lineWidth = 2;
context.strokeStyle = 'orange';
//context.rotate((second/60+minu)*6*deg);
context.rotate((ms / 1000 / 60 + second / 60 + minu) * 6 * deg);
context.moveTo(0, 10);
context.lineTo(0, -120);
context.stroke();
context.restore();
context.closePath();
//时针
context.beginPath();
context.save();
context.lineWidth = 3;
context.strokeStyle = '#000';
//context.rotate((second/3600+minu/60+hour)*30*deg);
context.rotate((ms / 1000 / 60 / 60 + second / 60 / 60 + minu / 60 + hour) * 30 * deg);
context.moveTo(0, 0);
context.lineTo(0, -110);
context.stroke();
context.restore();
context.closePath();
}
dialPlate();
Pointer();
setInterval(function(){
dialPlate();
Pointer();
},1000/60)說明:動畫每秒執行60次是最好的,所以定時器才讓他沒秒執行60次。
以上是html5如何使用canvas繪製「鐘錶」圖案? (程式碼實例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














