本篇文章主要的講述了關於react的一些簡單實用的小知識整理集錦。現在我們來看看這篇文章的具體內容
#1.1 元件生命週期的三種狀態顯示:
- Mounting: 已插入了真是dom結構
- Updating: 正在重新渲染
- Unmounting: 已移出了真實dom結構
1.2 關於生命週期的處理函數(will表示進入狀態之前調用,did表示進入狀態之後調用)
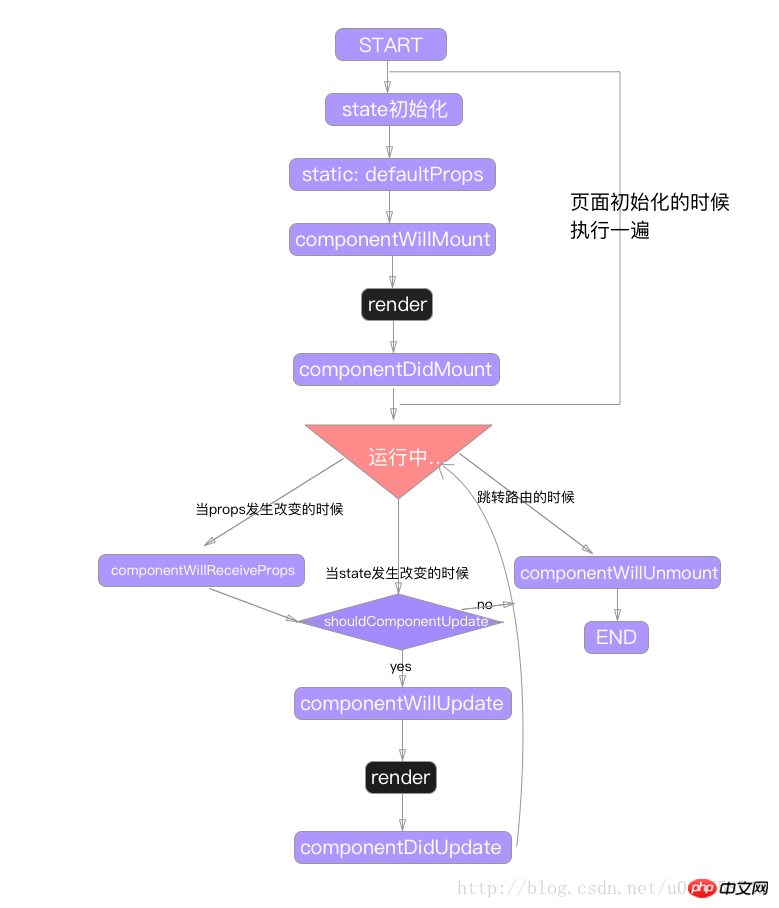
1.3 關於元件生命週期的執行順序如下圖所示: 
1 react中透過ref為dom節點加上一個名字,然後我們透過this.refs.ref名稱來取得
eg:
render(){ return (
<p ref = "demo">this is a test</p>
)
}如上面程式碼所示我們在需要的取得這個p標籤的時候就可以透過this.refs.demo來進行一系列的操作了,就和原生javascript中透過document. getElementById取得到的是一樣的道理;
1.在受控表單元件中的value值都要與state屬性綁定,並且需要透過onChange方法去改變值;
eg:
export default class Demo extends React.Component{
constructor(props){ super(props) this.state = {
testInput: ''
}
}
handleInput = (e) => {
let str = ''
if(e.target.value.length >= 8){ str = e.target.value.splice(0,5) + '...'
} this.setState({
testInput: str
})
}
render(){ return (
<p>
<input type="text" value={ this.state.testInput } onChange={ this.handleInput }>
</p>
)
}
}static: propTypes = {
userName: React.PropTypes.bool.isRequired, //表示是必填项且是布尔类型
passWord: React.PropTypes.number //表示必须是数值类型
}更多關於屬性校驗的方法…
元件中的props主要實作的是父元件向子元件傳遞資料
如下demo所示
DemoTest.js
import React,{Component} from 'react'import Test from './Test.js'export default class Demo extends Component{
constructor(props){ super(props) this.state={
}
}
render(){ return(
<p>
<Test wenzi="按钮"/>
<p>内容</p>
</p>
)
}
}Test.js
import React,{Component} from 'react'export default class Demo extends Component{
constructor(props){ super(props) this.state={
}
}
render(){ return(
<input type="button" value={ this.props.wenzi }/>
)
}
}Test元件就能夠接收DemoTest元件中傳進去的wenzi值了(想看更多就到PHP中文網React參考手冊欄位中學習)

說明: 如果我們利用props也是可以實現這個效果的,但是那樣的話,無疑比較麻煩,下方程式碼是透過context實現的
import React,{Component} from 'react'class Child extends Component{
constructor(props){ super(props) this.state={
}
} static contextTypes = {
wenzi: React.PropTypes.string
}
render(){ return(
<p>
<input type="button" value={ this.context.wenzi }/>
</p>
)
}
}class Son extends Component{
constructor(props){ super(props) this.state={
}
}
render(){ return(
<p>
<Child />
</p>
)
}
}
export default class Parent extends Component{
constructor(props){ super(props) this.state={
}
}
getChildContext = () => { return{
wenzi: '测试按钮'
}
} static childContextTypes = {
wenzi: React.PropTypes.string
}
render(){ return(
<p>
<Son />
</p>
)
}
}效果:
react-addons-css -transition-group這個元件只是提供了內容顯示隱藏的動畫功能;
基本使用:
1. 安裝->import入
2.想讓哪一部分有顯示隱藏動畫,就用該元件包裹起來
<ReactCSSTransitionGroup transitionName="example"
transitionAppear={true}
transitionEnterTimeout={500}
transitionLeaveTimeout={300}>{ items }</ReactCSSTransitionGroup>根據指定的transitionName值從而去設定一些顯示隱藏的css樣式
.example-enter{
//此处填写的是进入的样式 eg: opacity: 0;
}.example-enter.example-enter-active{
//此处填写的是进入结束的样式 eg: opacity: 1;
transition: opacity 500ms ease-in;
}.example-leave{
//此处填写的是离开的样式 eg: opacity: 1;
}.example-leave.example-leave-active{
//此处填写的是离开结束的样式 eg: opacity: 0;
transition: opacity 500ms ease-in;
}//注意: 下方初始化的状态还要结合transitionAppear={true}为true才可以.example-appear{ //初始化时候的状态
opacity: 0;
}
.example-appear.example-appear-active{
//初始化结束时候的状态eg: opacity: 1;
transition: opacity 500ms ease-in;
}點擊查看更多資訊…
基本上使用代碼記錄:
//首先是引入
import { Route,Router,browserHistory } from 'react-router'
render(){
return(
//这里使用了browserHistory优化了路径,路径上就不会有#了 <Router history={browserHistory}>
<Route path="/" compontent={ AppContainer }>
//指定默认情况下加载的子组件 <IndexRoute component={ HomeContainer }/>
<Route path="home" component={ HomeContainer } />
<Route path="about" component={ AboutContainer } />
<Route path="list" component={ ListContainer }>
<Route path="detail" component={ DetailContainer }/>
</Route>
</Route>
</Router>
)
}註:關於browserHistory與hashHistory的區別
1.browserHistory在低版本瀏覽器不支持,但是hashHistory支援
2.使用browserHistory,直接複製連結在一個新的頁面貼上訪問時無法訪問的,但是hashHistory可以
3.使用browserHistory那麼在地址欄上不會出現#,而使用hashHistory會出現#號
4.使用browserHistory元件在執行的時候只執行一次,而使用hashHistory會執行兩次,這樣的話,對於一些生命週期函數的操作可能會出現問題
# 前提: 配合webpack一起
實作按需載入:也就是實作除了首頁需要的元件以外,其他的元件都是存取了才載入。 。 。
程式碼實作就是將之前寫好的路由裡的component改寫下:下面就列舉about這一個
import { Route,Router,browserHistory } from 'react-router'render(){ return( //这里使用了browserHistory优化了路径,路径上就不会有#了
<Router history={browserHistory}>
<Route path="/" compontent={ AppContainer }> //指定默认情况下加载的子组件
<IndexRoute component={ HomeContainer }/>
<Route path="home" getComponent={
(nextState,callback) => { require.ensure([],(require) => {
callback(null,require('组件路径地址').default)
},"自定义一个名字")
}
}
/>
<Route path="list" component={ ListContainer }>
<Route path="detail" component={ DetailContainer }/>
</Route>
</Route>
</Router>
)
}了解更多關於按需載入~
關於fetch
如果要用到jsonp的話,安裝fetch-jsonp
路徑參數:
this.props.params.参数名
查詢字串:
this.props.location.query.参数名
這篇文章到這就結束了(想看更多就到PHP中文網React使用手冊欄位學習),有問題的可以在下方留言提問。
以上是React簡單實用的小知識點整理集錦(附實例程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




