html5新增標籤--nav標籤介紹
nav元素標籤是HTML5新增的標籤。本章就帶給大家html5新增標籤--nav標籤介紹,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
首先nav也是html5新增的元素標籤。同時和其它新增標籤一樣,nav在傳統html5以前版本Html佈局中作為導航條相關常用命名來使用。
例如:
<div class=”nav”>网站导航内容</div>
或
<div id=”nav”>网站导航内容</div>
在html5中特地將以前常用命名nav作為一個新標籤元素。此標籤常用於導航處佈局。
一、html nav標籤語法與結構
#1、基本文法
<nav>内容</nav>
2、nav加id
<nav id=”abc”>内容</nav>
3、nav加class
<nav class=”abc”>内容</nav>
4、nav標籤快速理解掌握
Nav是與導航相關的,所以一般用於網站導航佈局。同時完全就像使用div標籤、span標籤一樣來使用
5、nav配合什麼標籤使用
DIVCSS5在先前文章教學中介紹過一般導覽條使用ul li標籤佈局,使用一般佈局中nav標籤與ul li標籤配合使用。
小案例如下:
1)、傳統html佈局
<div id=”nav”> <ul> <li>首页</li> <li>栏目名称</li> <li>联系我们</li> </ul> </div>
2)、nav標籤後
<nav> <ul> <li>首页</li> <li>栏目名称</li> <li>联系我们</li> </ul> </nav>
由上述HTML佈局到HTML5轉換其實很容易理解html nav標籤使用,以及配合ul li版面導覽條技巧。
二、相容性提示
因為標籤是html 5新增的標籤,而在IE8及以下IE瀏覽器(IE8、IE7、IE6)不支持,所以依需求選擇佈局HTML。
三、html nav css佈局案例
#透過傳統div佈局與nav佈局進行比較學習,因此從html css佈局中掌握nav文法與用法。
以下DIVCSS5透過三個佈局實踐讓大家掌握nav佈局,分別:
1)、傳統div ul li佈局導覽樣式;
2)、nav ul li佈局導航樣式;
3)再在nav ul li佈局的基礎上對nav設定class css樣式
透過以上案例讓大家明白nav一般配合ul li或直接用於佈局導航相關的佈局,同時nav就像div那樣使用可以直接設定css也可以加class或id 。
具體案例如下:
1、傳統div css佈局與NAV css佈局完整HTML原始碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>nav布局 在线演示 DIVCSS5</title>
<style>
ul,li{ padding:0; margin:0;list-style:none}
.nav{border:1px solid #000; width:510px; overflow:hidden}
.nav li{ line-height:22px; float:left; padding:0 5px;}
.nav li a:hover{ color:#F00}
/* 对class=nav设置黑色边框,鼠标滑过超链接文字为红色 */
nav{ border:1px solid #F00; width:520px; overflow:hidden}
nav li{line-height:22px; float:left; padding:0 6px;}
nav li a{ color:#F00}
/* 对nav设置红色边框,超链接位置为红色 */
nav.bg{ background:#CCC}
nav.bg li a{ color:#090}
/* 对nav设置class=bg,设置背景为灰色,超链接位置为绿色 */
</style>
</head>
<body>
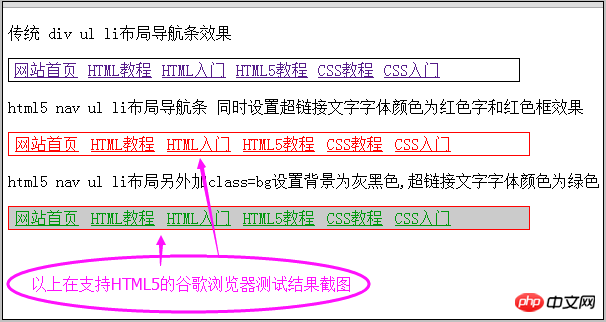
<p>传统 div ul li布局导航条效果</p>
<div class="nav">
<ul>
<li><a href="http://www.divcss5.com/">网站首页</a></li>
<li><a href="http://www.divcss5.com/html/">HTML教程</a></li>
<li><a href="http://www.divcss5.com/htmlrumen/">HTML入门</a></li>
<li><a href="http://www.divcss5.com/html5/">HTML5教程</a></li>
<li><a href="http://www.divcss5.com/rumen/">CSS教程</a></li>
<li><a href="http://www.divcss5.com/cssrumen/">CSS入门</a></li>
</ul>
</div>
<p>html5 nav ul li布局导航条没有对nav加id和class 同时设置nav li a超链接文字字体颜色为红色字和红色框效果</p>
<nav>
<ul>
<li><a href="http://www.divcss5.com/">网站首页</a></li>
<li><a href="http://www.divcss5.com/html/">HTML教程</a></li>
<li><a href="http://www.divcss5.com/htmlrumen/">HTML入门</a></li>
<li><a href="http://www.divcss5.com/html5/">HTML5教程</a></li>
<li><a href="http://www.divcss5.com/rumen/">CSS教程</a></li>
<li><a href="http://www.divcss5.com/cssrumen/">CSS入门</a></li>
</ul>
</nav>
<p>html5 nav ul li布局另外加class=bg设置背景为灰黑色,超链接文字字体颜色为绿色</p>
<nav class="bg">
<ul>
<li><a href="http://www.divcss5.com/">网站首页</a></li>
<li><a href="http://www.divcss5.com/html/">HTML教程</a></li>
<li><a href="http://www.divcss5.com/htmlrumen/">HTML入门</a></li>
<li><a href="http://www.divcss5.com/html5/">HTML5教程</a></li>
<li><a href="http://www.divcss5.com/rumen/">CSS教程</a></li>
<li><a href="http://www.divcss5.com/cssrumen/">CSS入门</a></li>
</ul>
</nav>
</body>
</html>以上使用傳統div ul li css佈局導覽類別佈局,然後使用nav ul li css佈局,同時再在nav的基礎上對nav設定class改變其佈局比較效果。
特別說明:可能對於不會div css佈局來說,可能看到以上程式碼比較困難,根本的解決方法就是學習div css,自然看以上程式碼就會一眼就會明白案例表達知識點,自然看看以上案例就掌握了。
2、DIVCSS5實例佈局截圖

以上是html5新增標籤--nav標籤介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














