Reactjs的生命週期是什麼? reactjs生命週期的詳細介紹
這篇文章主要的講述了關於reactjs的生命週期的介紹,還有關於react的setState機制介紹,下面就讓我們看文章的正文內容吧
生命體的周期是單一不可逆的,軟體開發的生命週期會根據方法不同,在完成前重新開始
#生命週期
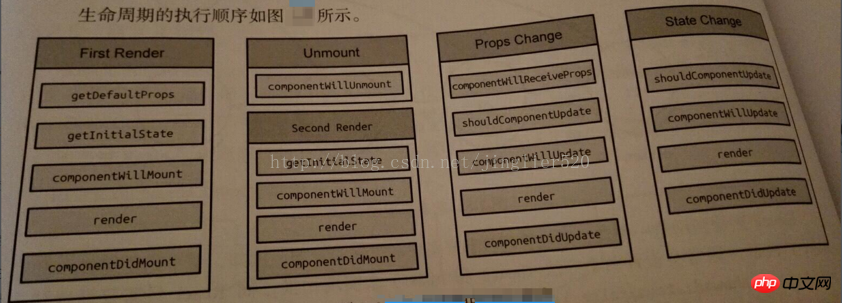
一、初探生命週期
React元件的生命週期依廣義定義描述,可分為掛載、渲染和卸載。
生命週期分兩類:
1)當元件在掛載或卸載時
#2)當元件接受新資料時,即元件更新
一)掛載或卸載
1、元件掛載
最基本過程:元件狀態初始化:讀取初始state和props, 以及compontentWillMount()和componentDidMount()
2、元件卸載
只有componentWillUnmount這一個卸載前狀態
#二)資料更新過程
1、元件本身state更新:shouldCompontentUpdate componentWillUpdate render componentDidUpdate
2、props改變引發的繪製:componentWillRecieveProps shouldComponentUpdate componentWillUpdate render componentDidUpdate
#總結起來:


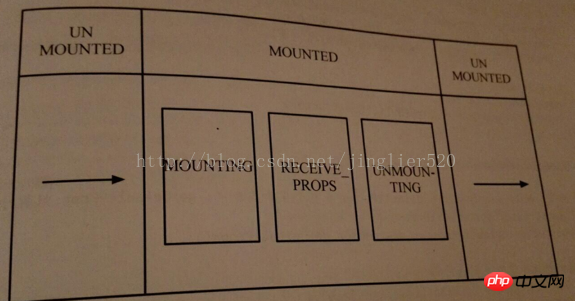
二、
自訂元件(ReactCompositeComponent)的生命週期主要透過三種狀態進行管理:MOUNTING、RECEIVE_PROPS、UNMOUNTING,#它們負責通知元件目前所處的狀態,並且應該執行生命週期中的哪個步驟,是否可以更新state。
mountComponent -> MOUNTING
##updateComponent -> RECEIVE_PROPS
unmountComponent -> UNMOUNTING
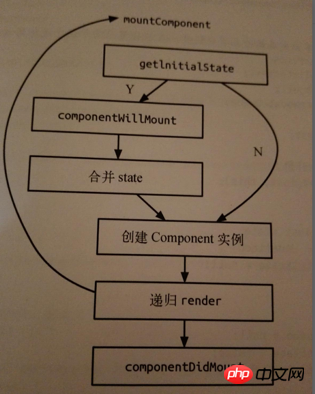
##MOUNTING#一mountComponent:
#透過mountComponent掛載元件,初始化序號、標記等參數,判斷是否為無狀態組件,並進行對應的組件初始化工作,例如初始化props、context等參數。
#####################利用getInitialState取得初始化state、初始化更新佇列、更新狀態。 ############
mountComponent本質上是透過 遞歸 渲染內容的,由於遞歸的特性,父元件的componentWillMount在其子元件的componentWillMount之前調用,而父元件的componentDidMount在其子元件的componentDidMount之後呼叫。

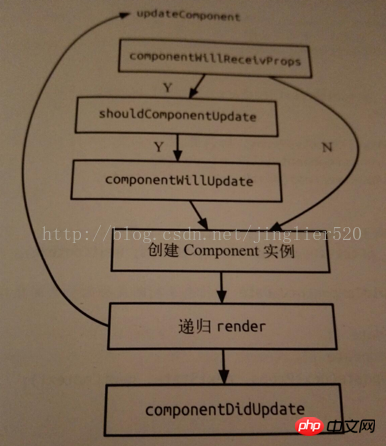
#二)updateComponent
#若存在componentWillReceiveProps,則執行。如果此時在componentWillReceiveProps中呼叫setState,是不會觸發re-render的,
##而是會進行state合併。且在
componentWillReceiveProps、shouldComponentUpdate和componentWillUpdate#也還是無法取得到更新後的this.state,
###即此時造訪的this.state 還是未更新的數據,需要設定this.state = nextState後才可以,######只有在render和componentDIdUpdate中才能取得到更新後的this.state#####。 #########(想看更多就到PHP中文網###React參考手冊###欄位中學習)######################### ######updateComponent###本質上是透過 遞歸 渲染內容的,由於遞歸的特性,父元件的componentWillUpdate在其子元件的###componentWillUpdate###之前調用,而父元件的### componentDidUpdate###在其子元件的######componentDidUpdate######之後呼叫。 ######注意:禁止在shouldComponentUpdate和componentWillUpdate中調用setState,這會造成循環調用,直到耗光瀏覽器記憶體後崩潰。

#unmountComponent
##unmountComponent
# #unmountComponent負責管理生命週期中的componentWillUnmount。
如果存在componentWillUnmount,執行並重置所有的相關參數、更新佇列以及更新狀態,如果此時在componentWillUnmount中呼叫setState,是不會觸發re-render的,這是因為所有更新佇列和更新狀態都被重置為null,並清除了公共類,完成了元件寫在操作。
三、無狀態元件
只有一個render方法,沒有元件類別的實例化過程,也沒有實例回傳
沒有狀態,沒有生命週期,只有純粹接受prop渲染成dom結構,純粹為渲染而生
setState機制
一、setState非同步更新
注意:絕對不要直接修改this.state,這是一種低效做法,而且很有可能會被之後的操作替換
1、setState透過佇列機制實作state更新, 佇列機制可以有效率地批次更新state
##2、利用狀態佇列機制實作setState的非同步更新,避免頻繁重複的更新state
#3、執行setState時,會將需要更新的state合併後放入狀態佇列,而不會立刻更新this.state
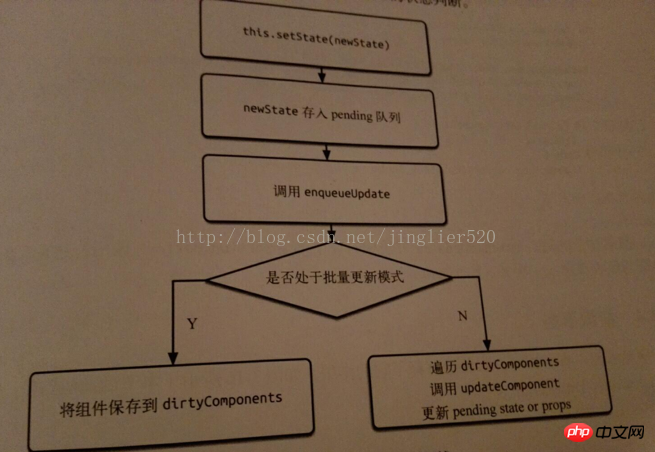
二、setState呼叫堆疊
簡化調用堆疊:
#若 isBatchingUpdates 為 true
以上是Reactjs的生命週期是什麼? reactjs生命週期的詳細介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在開發環境上的選擇都很重要。 1)Python的開發環境包括PyCharm、JupyterNotebook和Anaconda,適合數據科學和快速原型開發。 2)JavaScript的開發環境包括Node.js、VSCode和Webpack,適用於前端和後端開發。根據項目需求選擇合適的工具可以提高開發效率和項目成功率。






