初次接觸CSS變數
相信剛接觸CSS變數的大家,對CSS變數一定有許多的問題,那麼下面就來跟大家聊聊CSS變數。有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
如何定義並使用CSS變數
#從我們最熟悉的語言JavaScript開始:在JavaScript中定義變數使用vars。
要宣告一個簡單的JavaScript var,如下內容:
var mainColor = 'red';
要宣告一個CSS變量,您必須在該var的名稱前面加上一個雙短劃線。例如:
body{
--color:red;
}現在,為了使用CSS變數的值,我們可以使用var(...)函數。如下:
.demo{
background:var(--color);
}管理CSS變數的最簡單方法是將它們宣告為:root偽類別。鑑於CSS變數遵循規則,就像任何其他CSS定義一樣,將它們放在:root中將確保所有選擇器都可以存取這些變數。
:root{ --color:red;
}
.demo{
background:var(--color);
}
p{
color:var(--color);
}瀏覽器支援CSS變數?
瀏覽器對CSS變數的支援還算不錯的。只是IE瀏覽器不支援。想查看瀏覽器相容性的可以點擊這裡,那麼您將看到所有主流瀏覽器都支援開箱即用的CSS變數。無論是手機還是桌上型電腦。
CSS變數的實質應用
#範例1 - 管理顏色
##到目前為止,使用CSS變數的最佳候選者之一是管理網頁的顏色。我們可以將它們放在變數中,而不是一遍又一遍地複製和貼上相同的顏色。如果有人要求我們更新特定的綠色陰影或使所有按鈕變為紅色而不是藍色,那麼只需更改該CSS變數的值,就是這樣。您不必搜尋和取代該顏色的所有實例。 列如:<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>管理颜色</title>
<style type="text/css">
/*css_vars.css*/
:root {
--primary-color: #ed6564;
--accent-color: #388287;
}
html {
background-color: var(--primary-color);
}
h3 {
border-bottom: 2px solid var(--primary-color);
}
button {
color: var(--accent-color);
border: 1px solid var(--accent-color);
}
p {
color: var(--accent-color);
}
/*base.css*/
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
html {
padding: 30px;
font: normal 13px/1.5 sans-serif;
color: #546567;
background-color: var(--primary-color);
}
.container {
background: #fff;
padding: 20px;
}
h3 {
padding-bottom: 10px;
margin-bottom: 15px;
}
p {
background-color: #fff;
margin: 15px 0;
}
button {
margin:0 5px;
font-size: 13px;
padding: 8px 12px;
background-color: #fff;
border-radius: 3px;
box-shadow: none;
text-transform: uppercase;
font-weight: bold;
cursor: pointer;
opacity: 0.8;
outline: 0;
}
button:hover {
opacity: 1;
}
.center {
text-align: center;
}
</style>
</head>
<body>
<div class="container">
<h3 id="管理颜色">管理颜色</h3>
<p>管理颜色管理颜色管理颜色管理颜色管理颜色管理颜色管理颜色管理颜色管理颜色管理颜色管理颜色管理颜色管理颜色管理颜色管理颜色管理颜色管理颜色管理颜色管理颜色</p>
<div class="center">
<button>查看详情</button><button>取消</button>
</div>
</div>
</body>
</html>
#範例2 - 刪除重複的程式碼
通常,您需要建立一些不同的元件變體。相同的基本樣式,略有不同。讓我們使用一些顏色不同的按鈕。典型的解決方案是創建一個基類,例如.btn並添加變體類。.btn { border: 2px solid black;}
.btn:hover {background: black;}
.btn.red {border-color: red}
.btn.red:hover {background: red}<button class="btn">Hello</button> <button class="btn red">Hello</button>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>删除重复的代码</title>
<style type="text/css">
.btn{
border-radius:4px;
text-align:center;
padding:.5em;
margin-bottom:0.5em;
background:#fff;
border:1px solid var(--color, black);
}
.btn:hover{
color:#fff;
cursor:pointer;
background:var(--color, black);
}
.btn.red{
--color:red;
}
.btn.green{
--color:green;
}
.btn.blue{
--color:blue;
}
</style>
</head>
<body>
<div class="btn">HMOE</div>
<div class="btn red">HMOE</div>
<div class="btn green">HMOE</div>
<div class="btn blue">HMOE</div>
</body>
</html>
#範例3 - 讓一些屬性可讀
如果我們想要建立更複雜的屬性值的快捷方式,CSS vars非常適合使用,因此我們不必記住它。 CSS屬性,如box-shadow,transform和font或其他具有多個參數的CSS規則就是完美的例子。我們可以將屬性放在變數中,以便我們可以透過更易讀的格式重複使用它。 例如::root {
--tiny-shadow: 4px 4px 2px 0 rgba(0, 0, 0, 0.8);
--animate-right: translateX(20px);
}
li {
box-shadow: var(--tiny-shadow);
}
li:hover {
transform: var(--animate-right);
}例4 - 級聯變數
標準級聯規則也適用於CSS變數。因此,如果多次聲明自訂屬性,則css檔案中最低的定義將覆寫其上方的定義。下面的範例示範了動態操作使用者操作的屬性是多麼容易,同時仍然保持程式碼清晰簡潔。 CSS_var.css檔案:.orange-container {
--main-text: 18px;
}
.orange-container:hover {
--main-text: 22px;
}
.red-container:hover {
--main-text: 26px;
}
.title {
font-size: var(--title-text);
}
.content {
font-size: var(--main-text);
}.container:hover {
--main-text: 18px;
}* {
margin: 0;
padding: 0;
box-sizing: border-box;
}html {
background: #eee;
padding: 30px;
font: 500 14px sans-serif;
color: #333;
line-height: 1.5;
}.orange-container {
background: orange;
}.red-container {
background: red;
}.red-container,
.orange-container {
padding-top: 10px;
padding-left: 50px;
}.container {
background: blue;
padding: 20px;
color: white;
}p {
transition: 0.4s;
}.title {
font-weight: bold;
}<html>
<head>
<link rel="stylesheet" type="text/css" href="base.css">
<link rel="stylesheet" type="text/css" href="css_vars.css">
</head>
<body>
<div class="orange-container">
Hover orange to make blue bigger.
<div class="red-container">
Hover red to make blue even bigger.
<div class="container">
<p class="content">Hover on the different color areas to change the size of this text and the title.</p>
</div>
</div>
</div>
</body>
</html>
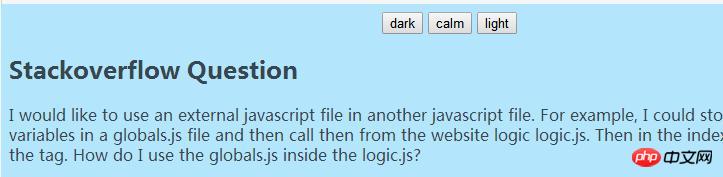
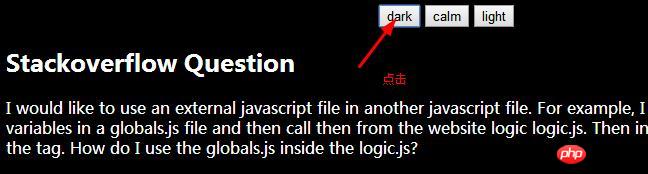
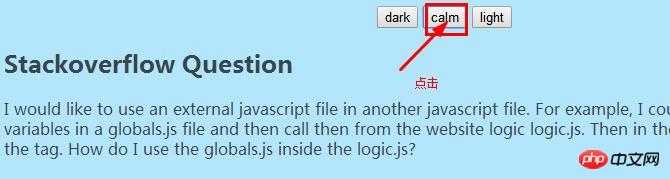
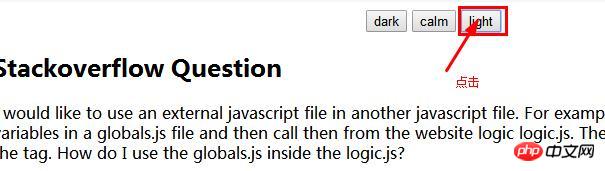
範例5 - 具有CSS變數的主題切換器
CSS變數的一個好處是它的反應性。一旦我們更新它,任何具有CSS變數值的屬性也會更新。因此,只需幾行Javascript和CSS變數的智慧使用,我們就可以製作一個主題切換器機制。 例如:<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>具有CSS变量的主题切换器</title>
<style>
body {
background-color: var(--bg, #b3e5fc);
color: var(--bg-text, #37474f);
font-family: sans-serif;
line-height: 1.3;
}
.toolbar {
text-align: center;
}
</style>
</head>
<body>
<div class="toolbar">
<button value="dark">dark</button>
<button value="calm">calm</button>
<button value="light">light</button>
</div>
<h2 id="Stackoverflow-nbsp-Question">Stackoverflow Question</h2>
<p>I would like to use an external javascript file in another javascript file. For example, I could store all my global variables
in a globals.js file and then call then from the website logic logic.js. Then in the index.html, i would insert the tag.
How do I use the globals.js inside the logic.js?
</p>
<script>
var root = document.documentElement;
var themeBtns = document.querySelectorAll(".toolbar > button");
themeBtns.forEach(function (btn){
btn.addEventListener("click", handleThemeUpdate);
});
function handleThemeUpdate(e) {
switch (e.target.value) {
case "dark":
root.style.setProperty("--bg", "black");
root.style.setProperty("--bg-text", "white");
break;
case "calm":
root.style.setProperty("--bg", "#B3E5FC");
root.style.setProperty("--bg-text", "#37474F");
break;
case "light":
root.style.setProperty("--bg", "white");
root.style.setProperty("--bg-text", "black");
break;
}
}
</script>
</body>
</html>



CSS变量的使用提示
像CSS中几乎所有的东西一样,变量也非常简单易用。以下是一些未包含在示例中的提示,但在某些情况下仍然非常有用:
1)css变量区分大小写。下面的示例是两个不同的变量:
:root {
--color: blue;
--COLOR: red;
}2)当您使用var()函数时,您可以使用第二个参数。如果找不到自定义属性,将使用第二个参数为默认值:
width: var(--custom-width, 50%);
3)可以直接将CSS变量用于HTML:
<!--HTML--><html style="--size: 600px"><!--CSS-->body {
max-width: var(--size)
}4) 可以在其他CSS var中使用CSS变量:
--base-red-color: #f00; --background-gradient: linear-gradient(to top, var(--base-red-color), #222);
5) 可以使用媒体查询使CSS变量成为条件。例如,以下代码根据屏幕大小更改填充的值:
:root {
--padding: 15px
}@media screen and (min-width: 750px) {
--padding: 30px}6) 不要害怕在 clac() 函数中使用CSS变量。
--text-input-width: 5000px; max-width: calc(var(--text-input-width) / 2);
当然,CSS变量不是灵丹妙药。不会解决你在CSS领域遇到的每一个问题。但是,使用它使您的代码更具可读性和可维护性。此外,它极大地改善了大型文档的易变性。只需将所有常量设置在一个单独的文件中,当您只想对变量进行更改时,就不必跳过数千行代码。
以上是初次接觸CSS變數的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 每周平台新聞:HTML加載屬性,主要的ARIA規格以及從iframe轉移到Shadow dom
Apr 17, 2025 am 10:55 AM
每周平台新聞:HTML加載屬性,主要的ARIA規格以及從iframe轉移到Shadow dom
Apr 17, 2025 am 10:55 AM
在本週的平台新聞綜述中,Chrome引入了一個用於加載的新屬性,Web開發人員的可訪問性規範以及BBC Move
 我們如何標記Google字體並創建Goofonts.com
Apr 12, 2025 pm 12:02 PM
我們如何標記Google字體並創建Goofonts.com
Apr 12, 2025 pm 12:02 PM
Goofonts是由開發人員和設計師丈夫簽名的附帶項目,它們都是版式的忠實擁護者。我們一直在標記Google












