HTML實作多選框及無法提交多資料的原因分析(附影片)
本篇文章主要介紹HTML表單中多選框提交資料的具體操作方法以及無法提交多資料的原因分析。
HTML表單通常是用來收集使用者輸入的數據,然後提交資料給伺服器來進行互動。那麼大家應該知道HTML收集用戶資料可以透過單選框或多選框等方式來取得。
下面我們透過具體的程式碼實例,為大家介紹HTML表單多選框取得資料的相關操作。
HTML表單程式碼範例如下:
<form action="upload.php" method="post">
<input type="checkbox" name="like" value="篮球">篮球<br>
<input type="checkbox" name="like" value="足球">足球<br>
<input type="checkbox" name="like" value="排球">排球<br>
<input type="checkbox" name="like" value="乒乓球">乒乓球<br>
<input type="submit" value="确定">
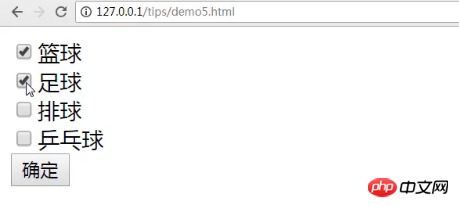
</form>透過瀏覽器訪問,多選框效果如下圖:

從上述HTML表單程式碼和圖片中,可以看到,當我們選取兩個選項,點擊確定後,選取的選項就會透過post提交方式,提交到upload.php檔案中。
upload.php程式碼如下:
<?php var_dump($_POST);
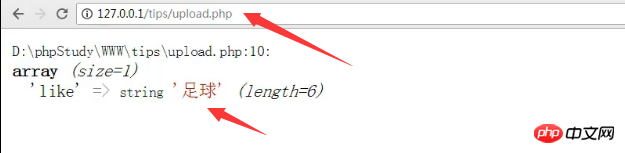
#那麼PHP處理取得HTML表單提交過來的資料後,列印出來的結果如下圖:

此時大家應該都注意到,我們明明提交了兩個資料為什麼只顯示取得一個資料?下面我們繼續給大家分析下出現這種情況的原因。
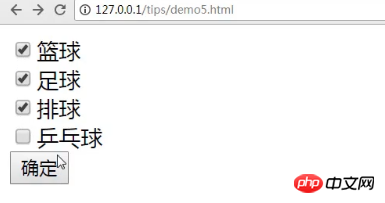
我們將上述的HTML程式碼中,method提交方式改為get,再將PHP程式碼改為
<?php var_dump($_GET);
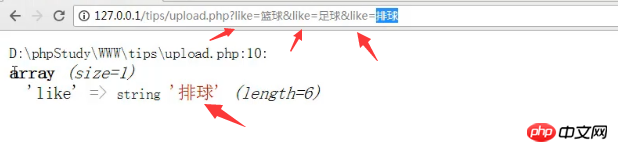
再選擇新選項,並提交確定後,透過瀏覽器存取的結果如下圖:


#這裡我們同樣可以發現,儘管我們選取了三個值,但成功提交取得到的只有一個值。其實主要原因就是因為input中name都是相同,而當HTML表單input中name值為一樣時,最後的值就會覆寫前面所選取的值。例如上面例子中,upload.php只收到一個「排球」的值,而前面兩個值都被覆蓋了。
如果想要取得多個資料就需要用到JS方法,在這篇文章【js中如何取得checkbox裡選取的多個值】中已經介紹給大家過了,需要的朋友可以參考。
那麼多就關於HTML表單中多選框提交資料的操作方法以及無法提交多資料的原因分析介紹,我們也有對應的影片教學【HTML表單中無法提交多選框中的多重資料到後台原因解析】可供大家學習。
以上是HTML實作多選框及無法提交多資料的原因分析(附影片)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)




